
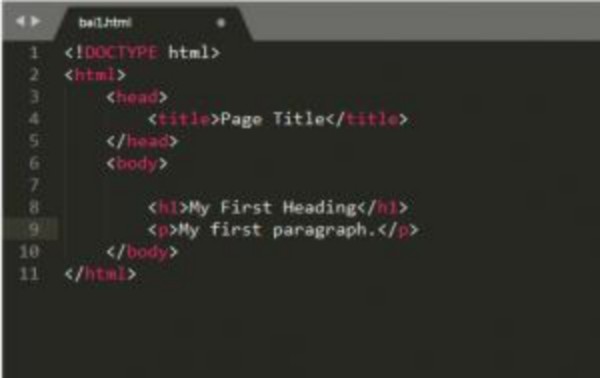
Hình 1.2. B cục cơ bản của HTML trên một trang web
V dụ đơn giản HT :
Có thể bạn quan tâm!
-
 Nghiên cứu Laravel Framework và dịch vụ thanh toán trực tuyến Paypal để xây dựng website thương mại điện tử cho Công ty Green Sale - 1
Nghiên cứu Laravel Framework và dịch vụ thanh toán trực tuyến Paypal để xây dựng website thương mại điện tử cho Công ty Green Sale - 1 -
 Nghiên cứu Laravel Framework và dịch vụ thanh toán trực tuyến Paypal để xây dựng website thương mại điện tử cho Công ty Green Sale - 2
Nghiên cứu Laravel Framework và dịch vụ thanh toán trực tuyến Paypal để xây dựng website thương mại điện tử cho Công ty Green Sale - 2 -
 Biểu Đồ Trường H P Sử Dụng Của Hệ Th Ng
Biểu Đồ Trường H P Sử Dụng Của Hệ Th Ng -
 Biểu Đồ Cộng T C Đăng Nhập Hệ Th Ng
Biểu Đồ Cộng T C Đăng Nhập Hệ Th Ng -
 Image Workshop – Image Manipulation With Layers
Image Workshop – Image Manipulation With Layers
Xem toàn bộ 72 trang tài liệu này.
My First Heading
My first paragraph.
Trong đ :
: Dùng để xác định tài liệu này thu c dạng html cho trình duyệt biết.
: Là phần tử gốc, nằm ngoài cùng mỗi trang web, có nhiệm vụ bao toàn b n i dung của trang web
: Phần mở đầu. Có nhiệm vụ khai báo tất cả thông tin của trang web
: Phần n i dung. Chứa tất cả n i dung s hiển thị ra trên trình duyệt
và : Các thẻ định dạng văn bản.
1.4.3. Thẻ HTML
Là các phần tử được bao quanh bởi các cặp ngoặc nh n:
Các thẻ trong HT thường theo cặp. Ví dụ như .
Đầu tiên là thẻ bắt đầu (opening tag). Thẻ tiếp theo là thẻ kết thúc (closing
tag).
Thẻ kết thúc được viết giống như thẻ bắt đầu, ch khác thêm dấu gạch chéo ( / )
được chèn trước tên thẻ
1.4.4. Trình duy t Web
Có nhiều trình duyệt web hiện đang được sử dụng phổ biến tr n như Chrome, IE, Firefox, Safari, ục đ ch của chúng là đ c các tài liệu HTML và hiển thị n i dung của chúng.
Trình duyệt không hiển thị các thẻ HT nhưng sử dụng n để xác định cách hiển thị n i dung tài liệu.

Hình 1.3. Hiển thị ra ngoài trình duyệt
Thẻ khai báo dùng để xác định định dạng của tài liệu. Và giúp các trình duyệt hiển thị các trang web m t cách chính xác.
Thẻ ch xuất hiện m t lần, ở đầu trang trước bất kỳ thẻ HTML
nào.
Thẻ không phân biệt chữ hoa và chữ thường.
Nên hay đều giống nhau.
hai báo cho định dạng html là:
1.4.6. Công c code HTML
Hiện nay, c rất nhiều c ng cụ dùng để code HT như Notepad, Notepad ++, SublimeText, Net eans, Tuy nhi n trong loạt hướng dẫn này thì mình dùng Sublime Text 3 để code.
1.5. CSS
1.5.1. CSS là gì?
CSS là chữ viết tắt của Cascading Style Sheets, nó là m t ngôn ngữ được sử dụng để tìm và định dạng lại các phần tử được tạo ra bởi các ngôn ngữ đánh dấu (ví dụ như HT ). ạn có thể hiểu đơn giản rằng, nếu HT đ ng vai trò định dạng các phần tử tr n website như việc tạo ra các đoạn văn bản, các ti u đề, bảng, thì CSS s giúp chúng ta có thể thêm m t chút “phong cách” vào các phần tử HT đ như đổi màu sắc trang, đổi màu chữ, thay đổi cấu trúc, rất nhiều.
1.5.2. Cấu trúc
Cấu trúc của CSS vùng ch n {
thu c t nh : giá trị; thu c t nh: giá trị;
.....
}
Ngh a là n s được hai báo bằng vùng ch n, sau đ các thu c t nh và giá trị s nằm b n trong cặp dấu ngoặc nh n {}. ỗi thu c t nh s lu n c m t giá trị ri ng, giá trị c thể là dạng số, hoặc các t n giá trị trong danh sách c sẵn của CSS. Phần giá trị và thu c t nh phải được cách nhau bằng dấu hai chấm, và mỗi m t dòng hai báo
thu c t nh s lu n c dấu chấm phẩy ở cuối. t vùng ch n c thể sử dụng h ng giới hạn thu c t nh.
1.6. PHƯƠNG THỨC THANH TOÁN PAYPAL
Hiện nay có nhiều công cụ thanh toán trực tuyến mang đến sự thuận tiện cho khách hàng khi thanh toán online. Ở Việt Nam hầu hết các website thương mại điện tử chưa chấp nhận thanh toán online m t phần vì sơ sở hạ tầng cũng như th i quen của người tiêu dùng. Hôm nay mình giới thiệu với các bạn m t phương thức thanh toán online phổ biến trên thế giới đ là thanh toán bằng Papal.
Những l i ích khi thanh toán bằng Paypal
Đăng tài hỏan Paypal rất đơn giản.
Sử dụng được các thể Visa, Visa Debit và nhiều loại thẻ hác ( để thanh toán được hi đăng thẻ bạn ch n chức năng thanh toán quốc tế và thanh toán được bằng USD nữa nhé). ạn cũng c thể li n hệ với ng n hàng để biết th m chi tiết.
ạn được hòan tiền nếu xảy ra tranh chấp, thời gian hòan lại trong 45 ngày (v dụ: người bán h ng giao hàng, h ng đúng cam ết.
CHƯƠNG : PH N T CH THIẾT Ế WEBSITE LÀ GÌ?
2.1. T NG UAN V Đ T I
2.1.1. Ph b ể bà
Hệ thống bán hàng qua mạng là m t hệ thống cung cấp cho người sử dụng, người quản l những chức năng cần thiết để mua bán, quản l những hoạt đ ng của cửa hàng. Đối với hách hàng, hệ thống cho phép tìm iếm, xem th ng tin sản phẩm tr n website và mua các sản phẩm. Sau hi ch n hàng xong thì chuyển qua thanh toán, đ ng thời ch n địa điểm, người nhận và thời gian giao bánh. Thực hiện xong hách hàng tiến hành xác nhận thanh toán và đợi nhận hàng từ b phận chuyển hàng và ết thúc giao dịch.
2.1.2. Y ầ h h
2.1.2.1. c c c ă
- Đăng thành vi n
- Đăng nhập hệ thống
- Xem th ng tin giỏ hàng
- Xem th ng tin sản phẩm
- Xem th ng tin cá nh n
- Sửa th ng tin cá nh n
- Tìm iếm sản phẩm
- Cập nhật sản phẩm
- Quản l đơn hàng
- Th m vào giỏ hàng
- X a giỏ hàng
- Thanh toán
- Quản trị hệ thống
- Cập nhật người dùng
- iểm , báo cáo
2.1.2.2. c c c ă
- Giao diện d sử dụng , th n thiện
- Chương trình chạy ổn định ch nh xác và an toàn
- Tốn t tài nguy n hệ thống
- Hạn chế đến mức thấp nhất các sai s t c thể xảy ra trong quá trình sử dụng và c hả năng n ng cấp và t ch hợp các t nh năng mới
- CSD ết nối ch nh xác và toàn v n dữ liệu
2.2. H NH H A Y U CẦU
2.2.1. X ị h hâ
(1). hách hàng: à những người trực tiếp sử dụng phần mềm để đặt mua các loại bánh của cửa hàng.
(2). Nh n vi n: à người trực tiếp tiếp nhận th ng tin, đơn đặt hàng của hách hàng.
(3). Người quản trị: à người điều hành hệ thống, thao tác với cơ sở dữ liệu của hệ thống đ ng thời là người bảo trì hệ thống.
2.2.2. X ị h ườ h sử d
1. Đăng thành vi n
2. Đăng nhập hệ thống
3. Xem th ng tin giỏ hàng
4. Xem th ng tin sản phẩm
5. Xem th ng tin cá nh n
6. Sửa th ng tin cá nh n
7. Tìm iếm sản phẩm
8. Cập nhật sản phẩm
9. Quản l đơn hàng
10. Th m vào giỏ hàng
11. X a giỏ hàng
12. Thanh toán
13. Quản trị hệ thống
14. Cập nhật người dùng
15. iểm , báo cáo
2.2.3. Đ ả ườ h sử d
2.2.3.1. ă t
a. Mô tả tóm tắt
Tác nhân: Khách hàng
Mô tả: Khách hàng sử dụng hệ thống đăng ký tài khoản để đăng nhập
b. Các lu ng sự kiện
Các lu ng sự kiện chính:
1. Hệ thống hiển thị giao diện đăng cho người dùng.
2. Người dùng nhập tên, tên đăng nhập và mật khẩu của mình.
3. Hệ thống kiểm tra tài khoản - lu ng A1.
4. Hệ thống ghi lại quá trình đăng .
Các lu ng sự kiện con:
Lu ng A1: Kiểm tra tài khoản
1. Kiểm tra thông tin tài khoản
2. Th ng báo người dùng đăng thành công.
Các lu ng sự kiện ngoại lệ: Lu ng A1: Sai thông tin tài khoản
1. Hệ thống thông báo lỗi và hiển thị lại để người dùng nhập lại tài khoản.
2. Quay lại bước 1 trong lu ng sự kiện con A1.
c. Tiền điều kiện: Không
d. Hậu điều kiện: Khách hàng có tài khoản để đăng nhập hệ thống
2.2.3.2. ă t
a. tả t m tắt
Tác nhân: Người quản trị, Nh n vi n, hách hàng
Mô tả: Nh n vi n và người quản trị là những người trực tiếp sử dụng hệ thống hằng ngày cần đăng nhập vào hệ thống. Căn cứ vào chức năng của từng người mà phân quyền truy cập hệ thống theo các nh m người sử dụng khác nhau. Chẳng hạn, nh n vi n được phép truy cập vào phần hệ thống liên quan đến các trường hợp thanh toán, hoàn tiền mà h ng được phép truy cập vào các chức năng của người quản trị như sửa user, đ ng hệ thống. hách hàng đăng nhập vào hệ thống để thực hiện việc mua hàng.
b. Các lu ng sự iện
Các lu ng sự kiện chính:
1. Hệ thống hiển thị giao diện đăng nhập cho người dùng.
2. Người dùng nhập t n đăng nhập và mật khẩu của mình.
3. Hệ thống kiểm tra tài khoản - lu ng A1.
4. Hệ thống ghi lại quá trình đăng nhập.
Các lu ng sự kiện con:
Lu ng A1: Kiểm tra tài khoản
1. Kiểm tra tài khoản/ mật khẩu
2. Th ng báo người dùng đăng nhập thành công.
Các lu ng sự kiện ngoại lệ: Lu ng A1: Sai thông tin tài khoản
1. Hệ thống thông báo lỗi và hiển thị lại để người dùng nhập lại tài khoản.
2. Quay lại bước 1 trong lu ng sự kiện con A1.
c. Tiền điều iện: Khách hàng phải có tài khoản
d. Hậu điều iện: hách hàng đăng nhập được vào hệ thống
2.2.3.3. t t
a. Mô tả tóm tắt
Tác nhân: Khách hàng
Mô tả: Khách hàng sử dụng hệ thống để xem thông tin giỏ hàng
b. Các lu ng sự kiện
Các lu ng sự kiện chính:
1. Hệ thống hiển thị giao diện thông tin giỏ hàng cho người dùng.
2. Người dùng có thể xem thông tin về giỏ hàng.
3. Khách hàng có thể sửa thông tin giỏ hàng của mình
4. Hệ thống kiểm tra lại giỏ hàng - lu ng A1.
5. Nếu có ch nh sửa, hệ thống ghi lại quá trình sửa giỏ hàng.
Các lu ng sự kiện con:
Lu ng A1: Kiểm tra giỏ hàng
1. Kiểm tra thông tin giỏ hàng
2. Sửa thông tin giỏ hàng
3. Th ng báo người dùng ch nh sửa giỏ hàng thành công.
c. Tiền điều kiện: Khách hàng cần đăng nhập
d. Hậu điều kiện: Khách hàng có thể ch nh sửa được giỏ hàng
2.2.3.4. Xem thông tin sản phẩm
a. Mô tả tóm tắt
Tác nhân: Khách hàng
Mô tả: Khách hàng sử dụng hệ thống để xem thông tin sản phẩm
b. Các lu ng sự kiện
Các lu ng sự kiện chính:
1. Hệ thống hiển thị giao diện thông tin sản phẩm cho người dùng.
2. Người dùng có thể xem thông tin về giỏ hàng.
3. Khách hàng có thể mua sản phẩm
c. Tiền điều kiện: Không
d. Hậu điều kiện: Khách hàng có thể mua được sản phẩm
2.2.3.5. Xem thông tin cá nhân
a. Mô tả tóm tắt





