Sử dụng thuộc tính Color để lấy ra giá trị RGB của màu mà người sử dụng đã chọn.
4.1.3. Font Dialog
Hộp thoại Font cho phép người sử dụng thay đổi font chữ, màu chữ, cỡ chữ, kiểu chữ. Khi người sử dụng thực hiện lựa chọn trong hộp thoại Font các thuộc tính sau sẽ lưu trữ các thông tin về sự lựa chọn của người sử dụng.
Giải thích | |
Color | Trả về màu đã được người sử dụng chọn. |
FontBold | Cho biết kiểu chữ đậm có được chọn hay không |
FontItalic | Cho biết kiểu chữ nghiêng có được chọn hay không |
FontStrikethru | Cho biết kiểu chữ gạch ngang ( không |
FontUnderline | Cho biết kiểu chữ gạch dưới (underline)có được chọn hay không |
FontName | Trả về tên của font đã được người sử dụng chọn |
FontSize | Trả về cỡ chữ đã được người sử chọn |
Có thể bạn quan tâm!
-
 Thêm Các Phần Tử Vào Trong Hộp Danh Sách.
Thêm Các Phần Tử Vào Trong Hộp Danh Sách. -
 Các Điều Khiển Drivelistbox, Dirlistbox Và Filelistbox
Các Điều Khiển Drivelistbox, Dirlistbox Và Filelistbox -
 Lập trình Window - 14
Lập trình Window - 14 -
 Lập trình Window - 16
Lập trình Window - 16 -
 Nhắc Lại Một Số Khái Niệm Về Cơ Sở Dữ Liệu
Nhắc Lại Một Số Khái Niệm Về Cơ Sở Dữ Liệu -
 Lập trình Window - 18
Lập trình Window - 18
Xem toàn bộ 248 trang tài liệu này.
Để hiển thị hộp thoại font ta thực hiện như sau:
Thiết lập một trong các giá trị hằng cho thuộc tính Flags:
o cdlCFScreenFonts (fonts màn hình)
o cdlCFPrinterFonts (fonts máy in)
o cdlCFBoth (fonts màn hình và fonts máy in)
Sử dụng phương thức ShowFont để hiển thị hộp thoại.
4.2. Điều khiển Image List
Điều khiển này chứa các hình ảnh để dùng với các điều khiển khác như là ListView, TreeView, TabStrip, ToolBar, PictureBox, Image. ImageList hỗ trợ các loại file ảnh như : bitmap (*.bmp), biểu tượng (*.ico), GIF (*.gif), JPEG (*.jpg) và con trỏ (*.cur).
Để có thể dùng các điều khiển ImageList, ToolBar, StatusBar, ListView, TreeView... trong đề án Visual Basic ta thực hiện như sau: Từ menu Project ta chọn Components xuất hiện hộp thoại Components, trong danh sách các thành phần ta tích mục “Microsoft Windows Common Controls 6.0 (SP6) sau đó nhấn OK. Các điều khiển trên được thêm vào hộp công cụ của Visual Basic.
4.2.1. Thêm phần tử ảnh cho ImageList lúc thiết kế
Sau khi đã tạo một thể hiện của điều khiển ImageList lên form ta thực hiện các bước sau:
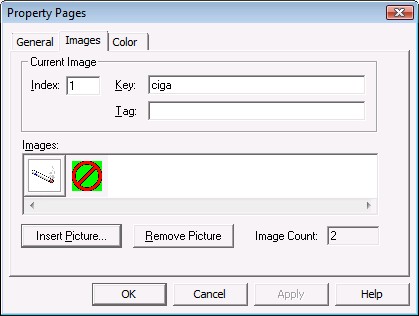
Nhấn nút phải chuột lên điều khiển ImageList và chọn Properties
Chọn Tab Images để xem trang thuộc tính của điều khiển
Nhấn Insert Picture để hiển thị hộp thoại Select picture
Dùng hộp thoại để tìm tệp tin hình ảnh, rồi nhấn Open. Ta có thể chọn nhiều tệp tin cùng lúc.
Chỉ ra thuộc tính Key bằng cách chọn hộp Key và nhập một chuỗi.

Hình 4.1. Hộp thoại Property Pages
4.2.2. Thêm phần tử ảnh cho ImageList vào lúc thi hành
Để thêm hình ảnh lúc thi hành ta sử dụng phương thức Add của thuộc tính ListImage của đối tượng ImageList với cú pháp như sau:
ListImage.Add([Index], [Key], [Picture]) Trong đó:
Tham số Index xác định vị trí phần tử ảnh được bổ sung vào danh sách, nếu bỏ qua tham số này, phần tử ảnh được bổ sung vào cuối danh sách ảnh.
Tham số Key dùng để đặt tên cho phần tử ảnh, có thể sử dụng sau này để truy xuất vào phần tử ảnh được đặt tên đó.
Tham số Picure xác định phần tử ảnh nào được bổ sung vào danh sách.
Ví dụ:
ImageList1.ListImages.Add ,"Cut", LoadPicture("d:bitmapscut.bmp")
4.2.3. Gỡ bỏ phần tử ảnh khỏi ImageList vào lúc thi hành
Để gỡ bở một phần tử ảnh khỏi danh sách, ta sử dụng phương thức Remove của thuộc tính ListImage của đối tượng ImageList và truyền cho nó Index hoặc Key của phần tử cần loại bỏ.
Ví dụ:
ImageList1.ListImages.Remove “Cut”
4.2.4. Truy xuất phần tử ảnh trong ImageList.
Để truy xuất hình ảnh từ ImageList và gán cho các đối tượng khác ta sử dụng thuộc tính Picture của ListImage.
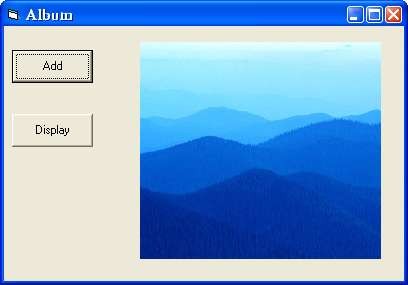
Ví dụ: Lập chương trình sử dụng các điều khiển: ImageList, Image, Commandbutton, Timer, Commondialog tạo album ảnh bằng cách bổ sung ảnh vào ImageList lúc thi hành rồi hiển thị ảnh lần lượt 2 giây một ảnh, theo form mẫu:

Giải:
Bước 1. Thiết kế form bằng cách đưa các điều khiểnImageList, Image, Commandbutton, Timer, Commondialog lên form sau đó xác định vị trí, kích thước của các điều khiển cho phù hợp.
Bước 2. Xác định giá trị cho một số thuộc tính của các điều khiển theo bảng sau:
Điều khiển | Thuộc tính | Giá trị | Ghi chú | |
1 | Form | Name | Form1 | |
Caption | Album | |||
2 | Image | Name | Image1 | |
3 | ImageList | Name | ImageList1 | |
4 | Timer | Name | Timer1 |
Interval | 2000 | |||
5 | Commandbutton | Name | cmdadd | Bổ sung ảnh vào Imagelist |
Caption | Add | |||
6 | Commandbutton | Name | cmddisplay | Hiển thị ảnh |
Caption | Display | |||
7 | Commondialog | Name | Commondialog1 |
Bước 3. Mở cửa sổ Code của form1 và gò vào các dòng lệnh sau:
Dim i As Byte
Private Sub cmdAdd_Click() commondialog1.Filter = "Graphics file|*.jpg" commondialog1.ShowOpen
imagelist1.ListImages.Add imagelist1.ListImages.Count + 1, , LoadPicture(commondialog1.FileName)
End Sub
„----------------------------------------------------------------------------------------
Private Sub cmddisplay_Click()
If i <= imagelist1.ListImages.Count Then image1.Picture = imagelist1.ListImages(i).Picture i = i + 1
Else
i = 1 End If
End Sub
„----------------------------------------------------------------------------------------
Private Sub Form_Load() i = 1
End Sub
„----------------------------------------------------------------------------------------
Private Sub Timer1_Timer()
If i <= imagelist1.ListImages.Count Then image1.Picture = imagelist1.ListImages(i).Picture i = i + 1
Else
i = 1 End If
End Sub
Bước 4. Chạy chương trình (F5).
4.3. Điều khiển MicroSoft Masked Edit
Điều khiển MicroSoft Masked Edit cho phép định dạng dữ liệu nhập theo một định dạng được ấn định. Nó không những cung cấp một gợi ý trực quan để người sử dụng nhập liệu trong một trường cụ thể mà còn cung cấp kiểm tra ở mức giao diện người sử dụng, để ngăn cản người sử dụng nhập các thông tin không hợp lệ vào điều khiển.
Điều khiển MaskedEdit không có sẵn trong hộp công cụ. Nếu muốn sử dụng nó, ta thực hiện các thao tác sau để đưa điều khiển vào hộp công cụ: Trong Visual Basic, chọn menu Project / Components. Hộp thoại Components xuất hiện. Trong danh sách các thành phần, tích vào mục “Microsoft MaskedEdit Control 6.0” rồi nhấn OK.
4.3.1. Dùng thuộc tính Mask để quy định mặt nạ nhập.
Khi dùng điều khiển MaskedEdit, ta có khả năng ép người sử dụng nhập những thông tin theo một điều kiện nào đó. Ví dụ, với trường mã khách hàng, ta có thể ép người sử dụng nhập tự 6 ký tự. Các quy tắc để quản lý những gì người sử dụng nhập vào trong một điều khiển Masked Edit được gọi là “Mặt nạ nhập- Masked”. Ta dùng thuộc tính Mask của điều khiển để gán mặt nạ nhập cho một điều khiển Masked Edit.
Thuộc tính Mask được cấu tạo gồm một chuỗi ký tự thể hiện một mẫu để nhập dữ liệu trong hộp Masked Edit. Sau đây là các ký tự có thể được dùng trong chuỗi ký tự:
Mô tả | |
# | Chữ số |
. | Số thập phân |
, | Dấu phân cách hàng nghìn |
: | Dấu phân cách giờ và phút |
/ | Dấu phân cách ngày tháng |
Mã escape để xử lý ký tự kế tiếp trong chuỗi tường minh theo tứ tự từ trái qua phải | |
& | Dành chỗ cho ký tự |
> | Chuyển đổi ký tự thành ký tự in hoa |
< | Chuyển đổi ký tự thành ký tự thường |
A | Yêu cầu ký tự thuộc bảng chữ cái hay chữ số |
a | Tuỳ chọn ký tự thuộc bảng chữ cái hay chữ số |
9 | Tuỳ chọn chữ số |
Tuỳ chọn ký tự hay khoảng trắng | |
? | 1 từ |
Các ký tự khác | Hiển thị đúng như gò vào |
C
Ví dụ, nếu ta ép người sử dụng nhập một số điện thoại 7 chữ số, ta quy định thuộc tính Mask như sau: # # # # # # #
Lưu ý: Nếu quy định thuộc tính Mask là một chuỗi rỗng, điều khiển Mask Edit sẽ hoạt động tương tự điều khiển TextBox thông thường. Nếu người sử dụng vi phạm điều kiện mặt nạ đã quy định, ứng dụng sẽ phát một tiếng “beep”, và ký tự bất hợp lệ sẽ không được chấp nhận.
4.3.2. Dùng thuộc tính Format để thay đổi hiển thị thông tin.
Ngoài việc sử dụng thuộc tính Mask để yêu cầu người sử dụng nhập thông tin theo một điều kiện nào đó, ta còn có thể chỉ ra thông tin trong điều khiển sẽ được định dạng như thế nào trên màn hình. Ta thực hiện điều này bằng cách sử dụng thuộc tính Format của điều khiển Masked Edit. Ví dụ, nếu một trường chứa 1 số điện thoại ta định hiển thị với dấu ngoặc và dấu gạch nối, ta dùng chuỗi Format như sau: (# # #) # # # - # # # #
Điều này có nghĩa là người sử dụng chỉ cần nhập số điện thoại 10 chữ số. Các ký tự định dạng mở rộng, như là dấu ngoặc, được hiển thị tự động.
4.4. Điều khiển ToolBar
Điều khiển ToolBar là một thanh công cụ chứa các nút (botton) mà ta có thể điều khiển được. Ta có thể chèn hình ảnh lên các nút nhờ đối tượng ImageList. Điều khiển ToolBar nằm trong nhóm các điều khiển thông dụng của Windows, nó cùng nhóm với điều khiển ImageList.
4.4.1. Thêm một nút lên thanh ToolBar
Kích chuột phải vào điều khiển ToolBar và chọn Properties, hộp thoại Property Pages sẽ xuất hiện với 3 tab: General, Buttons và Picture. Chọn tab Button sau đó kích vào nút Insert Button để thêm một nút trên thanh ToolBar. Ta cần đưa vào thuộc tính Key để phân biệt giữa các nút.
4.4.2. Chèn hình ảnh từ ImageList lên các nút
Trong tab General của hộp thoại Property Pages chọn thuộc tính Imagelist là tên đối tượng ImageList mà ta đã đặt lên Form.
Trong tab Buttons, thuộc tính Image sẽ lấy chỉ số của hình cần chèn được đặt trong ImageList, chỉ số này cho biết hình cần chèn là hình nào.
4.2.3. Các thuộc tính chính của Button trên ToolBar
Trong tab Buttons thể hiện thuộc tính của các nút, Trong đó: Index: Xác định chỉ số của Button
Caption: Xác định xâu ký tự hiển thị trên Button
Key: Là xâu ký tự có thể dùng để phân biệt các Button
Style: Xác định dạng hiển thị của Button, nó có thể nhận một trong các giá trị 0 – tbrDefault: Dạng mặc định của Button
1 – tbrCheck: Giống như CheckBox, nó lún xuống khi kích lần thứ nhất và trở về trạng thài ban đầu khi nhấn lần nữa.
2 – tbrButtonGroup: Khi ta lập 2 nút trở lên thành một nhóm thì khi kích nút nào thì nút đó sẽ nhấn xuống, khi kích một nút khác trong nhóm thì nút được kích sẽ lún xuống và nút đang lún trước đó sẽ nổi lên.
3 - tbrSeparator: Tạo một dấu gạch ngăn cách giữa các nút hay nhóm nút. 4 - tbrPlaceHolder: Cho phép làm vật chứa cho nút điều khiển khác.
5 – tbrDropDown: Nút có thêm một phím mũi tên, cho phép liệt kê một số nút khác khi kích vào mũi tên này.
Value: Xác định trạng thái của Button khi chương trình thi hành là nhấn hay chưa được nhấn, nó nhận một trong hai giá trị:
0 – tbrUnpressed: Mặc định nút chưa được nhấn 1 – tbrPressed: Mặc định nút được nhấn
4.5. Điều khiển TreeView
Là điều khiển dùng để trình bày cấu trúc tổ chức của một đối tượng như cấu trúc cây thư mục, tổ chức một cơ quan, một đơn vị.
4.5.1. Các thuộc tính
Nodes: Thuộc tính quan trọng nhất của TreeView, là một danh sách các đối tượng Node (nút). Mỗi Node được xem là một cây con, có các nút con, nút cháu....
ImageList: Tham chiếu đến đối tượng ImageList chứa danh sách hình ảnh liên kết với TreeView. Ta có thể gán giá trị cho thuộc tính này trong hộp thoại Property Pages hoặc bằng câu lệnh như sau:
Set TreeView1.ImageList = ImageList1
CheckBoxes (True/False): Làm xuất hiện CheckBox bên trái mỗi nút
LabelEdit: Xác định chế độ sửa giá trị nhãn (0-tvwAutomatic, 1-tvwManual)
LineStyle: Xác định kiểu đường nối giữa nút cha và các nút con (0-tvwTreeLines, 1-tvwRootLines)
SelectedItem: Trả về một Node được chọn trong TreeView hoặc dùng để chọn một Node trong TreeView
Chọn nút gốc trong TreeView:
Set TreeView1.SelectedItem = TreeView1.Nodes(“Root”)
In giá trị nút đang được chọn
Dim nd As Node
Set nd = TreeView1.SelectedItem Debug.Print nd.Text
Các thuộc tính của đối tượng Node Child: Tham chiếu đến nút con đầu tiên Children: Trả về số con
Expanded (True/False): Làm xuất hiện/ẩn các nút con của một nút, tương đương với việc kích chuột vào nút +/- để triển khai/thu gọn một nút.
FirstSubling: Tham chiếu đến nút con đầu tiên ở cùng cấp LastSubling: Tham chiếu đến nút con cuối cùng ở cùng cấp Next:Tham chiếu đến nút con tiếp theo ở cùng cấp Previous:Tham chiếu đến nút con liền trước ở cùng cấp Parent: Tham chiếu đến nút cha của một nút
Root: Tham chiếu đến nút gốc
Sorted: Sắp xếp các nút cùng cấp theo thứ tự Alphabet
Text: Chuỗi xuất hiện bên trái của nút
Index: Số thứ tự của nút trong mảng chứa các nút cùng cấp
Chương trình con sau in ra nhãn (text) của nút con của một nút
Private Sub List Children(pnod As Node) Dim pnodeCurrent As Node
Set pnodeCurrent = pnod.Child For i = 1 to pnod.Children
Debug.Print pnodCurrent.Text
Set pnodeCurrent = pnodeCurrent.Next
Next End Sub
In các nút con của nút gốc
Private Sub Command1_Click()
Dim nd As Node
Set nd = TreeView1.Nodes(“Root”) ListChildren nd
End Sub






