CHƯƠNG 3
LẬP TRÌNH VỚI CÁC ĐIỀU KHIỂN THÔNG DỤNG
Các điều khiển thông dụng là những điều khiển xuất hiện trong hầu hết các ứng dụng trên windows, chúng là các thành phần tạo lên giao diện người sử dụng. Các điều khiển thông dụng là các điều khiển được Visual Basic cung cấp sẵn trong hộp công cụ. Trong chương 2 chúng ta đã làm quen với các điều khiển: Label, TextBox, CommandButton. Trong chương 3 này chúng ta tiếp tục tìm hiểu các điều khiển thông dụng khác.
3.1. Điều khiển Frame
Điều khiển Frame- khung có biểu tượng là ![]() trong hộp công cụ. Điều khiển khung dùng để gộp nhóm các điều khiển khác. Trong hầu hết trường hợp, ta sử dụng điều khiển này rất đơn giản, chỉ để nhóm các điều khiển và không cần đáp ứng các sự kiện của nó, ta thường chỉ cần xác lập các thuộc tính: Top, Left, Height, Width, Font, Caption và Name cho nó.
trong hộp công cụ. Điều khiển khung dùng để gộp nhóm các điều khiển khác. Trong hầu hết trường hợp, ta sử dụng điều khiển này rất đơn giản, chỉ để nhóm các điều khiển và không cần đáp ứng các sự kiện của nó, ta thường chỉ cần xác lập các thuộc tính: Top, Left, Height, Width, Font, Caption và Name cho nó.
3.2. Điều khiển Shape
Điều khiển Shape có biểu tượng là ![]() trong hộp công cụ. Điều khiển Shape cho phép vẽ, tô màu cho các dạng hình học đơn giản như hình vuông, hình chữ nhật, hình tròn, ...Một số thuộc tính đáng quan tâm của điều khiển Shape:
trong hộp công cụ. Điều khiển Shape cho phép vẽ, tô màu cho các dạng hình học đơn giản như hình vuông, hình chữ nhật, hình tròn, ...Một số thuộc tính đáng quan tâm của điều khiển Shape:
Giải thích | |
BorderStyle | Xácđịnh kiểu đường biên: Nét liền, nét đứt,.. |
FillColor | Xác định màu tô |
FillStyle | Xác định kiểu tô: Tô đặc, gạch chéo,... |
Shape | Xác định loại hình cần vẽ: Hình chữ nhật, hình tròn,.. |
Có thể bạn quan tâm!
-
 Lập trình Window - 9
Lập trình Window - 9 -
 Thay Đổi Giá Trị Một Phần Tử Trong Collection
Thay Đổi Giá Trị Một Phần Tử Trong Collection -
 Lập trình Window - 11
Lập trình Window - 11 -
 Các Điều Khiển Drivelistbox, Dirlistbox Và Filelistbox
Các Điều Khiển Drivelistbox, Dirlistbox Và Filelistbox -
 Lập trình Window - 14
Lập trình Window - 14 -
 Gỡ Bỏ Phần Tử Ảnh Khỏi Imagelist Vào Lúc Thi Hành
Gỡ Bỏ Phần Tử Ảnh Khỏi Imagelist Vào Lúc Thi Hành
Xem toàn bộ 248 trang tài liệu này.
3.3. Điều khiển Line
Điều khiển Shape có biểu tượng là ![]() trong hộp công cụ. Bên cạnh điều khiển Shape dung để vẽ các hình đơn giản, Visual Basic còn cung cấp điều khiển Line dung để vẽ các đoạn thẳng. Một số thuộc tính của điều khiển Line:
trong hộp công cụ. Bên cạnh điều khiển Shape dung để vẽ các hình đơn giản, Visual Basic còn cung cấp điều khiển Line dung để vẽ các đoạn thẳng. Một số thuộc tính của điều khiển Line:
Giải thích | |
BorderColor | Xác định màu của đường |
BorderStyle | Xác định kiểu của đường: Nét liền, nét đứt,.. |
BorderWidth | Xác định độ dầy nét vẽ |
Xác định chế độ vẽ | |
X1, Y1 | Xác định toạ độ điểm đầu |
X2, Y2 | Xác định toạ độ điểm cuối |
DrawMode
3.4. Điều khiển CheckBox
Điều khiển CheckBox có biểu tượng trong hộp công cụ là ![]() . CheckBox là điều khiển cho phép chọn hay không chọn nhiều lựa chọn. Một số thuộc tính hay dùng của điều khiển CheckBox:
. CheckBox là điều khiển cho phép chọn hay không chọn nhiều lựa chọn. Một số thuộc tính hay dùng của điều khiển CheckBox:
Giải thích | |
Name | Dùng để đặt tên cho điều khiển |
Alignment | Quy định vị trí của hộp lựa chọn 0: hộp chọn nằm ở bên trái tiêu đề 1: hộp chọn nằm ở bên phải tiêu đề |
Appearance | Quy định cách thể hiện của CheckBox: 0: Flat - bình thường 1: 3D - 3 chiều |
Caption | Xác định tiêu đề (nội dung lựa chọn) hiển thị trên điều khiển |
Font | Quy định kiểu chữ của phần văn bản thể hiện nội dung lựa chọn |
Visible | Quy định điều khiển có thể được hiển thi hay không, Visible nhận giá trị True được hiển thị, giá trị False thì không được hiển thị |
Value | Xác định lựa chọn có được chọn hay không. Nó có thể nhận một trong các giá trị: 0-Unchecked: không được chọn 1-Checked: được chọn 2-Grayed: không thể chọn/bỏ chọn |
3.5. Điều khiển OptionButton
Điều khiển OptionButton có biểu tượng trong hộp công cụ là ![]() . Các điều khiển OptionButton thường được nhóm thành một nhóm, điều này bởi vì trong một nhóm chỉ có duy nhất một OptionButton được chọn. Khi một OptionButton được chọn thì các OptionButton còn lại trong nhóm sẽ không được chọn. Nhóm này thường được bao bởi một khung Frame. Giá trị trả về của một OptionButton được lấy thông qua thuộc tính Value của nó. Nếu OptionButton được chọn thì thuộc tính Value của nó sẽ có giá trị là True. Ngược lại nếu OptionButton không được chọn thì thuộc tính Value sẽ có giá trị là False. Một số thuộc tính hay dùng khác của điều khiển OptionButton tương tự như điều khiển CheckBox.
. Các điều khiển OptionButton thường được nhóm thành một nhóm, điều này bởi vì trong một nhóm chỉ có duy nhất một OptionButton được chọn. Khi một OptionButton được chọn thì các OptionButton còn lại trong nhóm sẽ không được chọn. Nhóm này thường được bao bởi một khung Frame. Giá trị trả về của một OptionButton được lấy thông qua thuộc tính Value của nó. Nếu OptionButton được chọn thì thuộc tính Value của nó sẽ có giá trị là True. Ngược lại nếu OptionButton không được chọn thì thuộc tính Value sẽ có giá trị là False. Một số thuộc tính hay dùng khác của điều khiển OptionButton tương tự như điều khiển CheckBox.
Ví dụ:
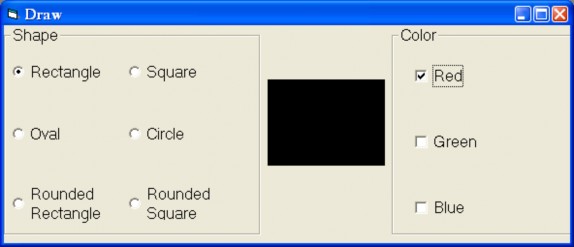
Tạo form theo mẫu và thiết lập giá trị một số thuộc tính cho các điều khiển trên form:

Điều khiển | Thuộc tính | Giá trị | Ghi chú | |
1 | Form | Name | Form1 | |
Caption | Draw | |||
2 | Frame | Name | Frame1 | |
Caption | Shape | |||
3 | Frame | Name | Frame2 | |
Caption | Color | |||
4 | RadioButton | Name | optshape | Sau khi đưa điều khiển vào form, thiết lập thuộc tính name xong, thì copy điều khiển để tạo thành mảng gồm 6 điều khiển |
Caption | - Rectangle - Square - Oval - Circle - Rounded Rectangle - Rounded Square | |||
5 | CheckBox | Name | chkred | |
Caption | Red | |||
6 | CheckBox | Name | chkgreen | |
Caption | Green | |||
7 | CheckBox | Name | chkblue | |
Caption | Blue | |||
8 | Shape | Name | Shape1 | |
FillStyle | 0-Solid |
Đưa các dòng lệnh sau vào cửa sổ Code của form 1.
Dim r As Integer, g As Integer, b As Integer Private Sub chkblue_Click()
If chkblue.Value = 1 Then b = 255
Else
b = 0 End If
Shape1.FillColor = RGB(r, g, b) End Sub
„--------------------------------------------------------------------------
Private Sub chkgreen_Click()
If chkgreen.Value = 1 Then g = 255
Else
g = 0 End If
Shape1.FillColor = RGB(r, g, b) End Sub
„--------------------------------------------------------------------------
Private Sub chkred_Click()
If chkred.Value = 1 Then r = 255
Else
r = 0 End If
Shape1.FillColor = RGB(r, g, b) End Sub
„--------------------------------------------------------------------------
Private Sub optshape_Click(Index As Integer) Shape1.Shape = Index
End Sub
3.6. Điều khiển ListBox
Hộp danh sách (ListBox) được sử dụng để liệt kê một danh sách, trong danh sách này người sử dụng có thể chọn một hoặc nhiều hơn một phần tử. Mặc định các lựa
chọn được thể hiện trên một cột mặc dù vậy ta có thể thiết lập để hiển thị theo nhiều cột. Nếu số phần tử trong danh sách nhiều hơn khả năng mà hộp danh sách có thể hiển thị thì thanh cuộn sẽ tự động xuất hiện. Một số thuộc tính thông dụng của điều khiển ListBox:
Giải thích | |
Name | Dùng để đặt tên cho điều khiển |
ListCount | Trả về số phần tử có trong ListBox |
Sorted | Quy định các phần tử trong ListBox có được sắp xếp theo thứ tự ABC hay không (True- sắp xếp; False- không sắp xếp) |
Text | Trả về chuỗi ký tự tương ứng với phần tử được chọn trong ListBox |
MultiSelect | 0- Cho phép người sử dụng chọn một phần tử 1- Cho phép người sử dụng có thể chọn nhiều phần tử bằng cách lần lượt nhấn chuột vào từng phần tử 2- Cho phép người sử dụng có thể chọn nhiều phần tử bằng cách chọn một phần tử, giữ phím Shift và chọn một phần tử khác. |
Columns | Xác định số cột hiển thị danh sách phần tử. Ví dụ Columns = 2 nghĩa là danh sách phần tử được hiển thị bằng 2 cột. |
List | Là biến mảng chứa danh sách các phần tử của ListBox, mỗi phần tử được truy nhập thông qua chỉ số phần tử |
ListIndex | Trả về chỉ số của phần tử được chọn trong ListBox |
3.6.1. Thêm các phần tử vào trong hộp danh sách.
Để thêm các phần tử vào trong hộp danh sách ta sử dụng phương thức AddItem với cú pháp như sau:
ListBoxName.AddItem item [, index] Trong đó:
ListBoxName: là tên của hộp danh sách.
item: là một xâu ký tự thể hiện phần tử cần thêm vào danh sách.
index: xác định vị trí nơi mà phần tử mới được thêm vào trong danh sách, index có giá trị bằng 0 biểu diễn cho vị trí đầu tiên trong danh sách. Nếu bỏ qua tham số index thì phần tử sẽ được thêm vào cuối danh sách.
Ví dụ:
Private Sub Form_Load () List1.AddItem "Khoa CNTT" List1.AddItem "Khoa Cơ khí"
List1.AddItem "Khoa Điện-điện tử" List1.AddItem "Khoa Sư phạm"
End Sub
Khi Form được tải lên màn hình khi thi hành chương trình ta được một danh sách xuất hiện như hình sau:
Khoa CNTT Khoa Cơ khí
Khoa Điện- điện tử Khoa Sư phạm
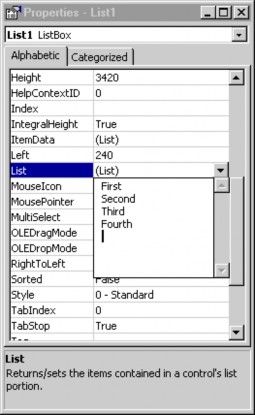
Ta có thể nhập các phần tử tại thời điểm thiết kế bằng cách thiết lập thuộc tính List trong cửa sổ Properties của điều khiển ListBox, mỗi phần tử trên một dòng, để xuống dòng khi nhập phần tử ta nhấn tổ hợp phím Ctrl+Enter.

Hình 3.1. Nhập các giá trị cho thuộc tính List của ListBox
3.6.2. Xoá các phần tử trong danh sách.
Ta có thể sử dụng phương thức RemoveItem để xoá các phần tử khỏi danh sách. Để xoá tất cả các phần tử trong danh sách ta sử dụng phương thức Clear
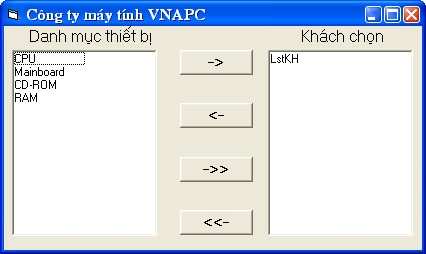
Ví dụ: Lập chương trình sử dụng 2 điều khiển ListBox và 4 điều khiển Commandbutton thiết kế form bán hàng theo mẫu:

Bước 1. Thiết kế form: Đưa các điều khiển lên form, xác lập vị trí, kích thước các điều khiển cho phù hợp.
Bước 2. Thiết lập giá trị cho một số thuộc tính của các điều khiển theo bảng:
Điều khiển | Thuộc tính | Giá trị | Ghi chú | |
1 | Form | Name | Form1 | |
Caption | Công ty máy tính VNAPC | |||
2 | ListBox | Name | LstKH | |
3 | ListBox | Name | LstCT | Chọn thuộc tính List trong cửa sổ thuộc tính, nhập mỗi phần tử trên một dòng, nhấn Ctrl+Enter để xuống dòng. |
List | CPU Mainboard CD-ROM RAM | |||
4 | Commandbutton | Name | cmdadd | |
Caption | -> | |||
5 | Commandbutton | Name | cmdreturn | |
Caption | <- | |||
6 | Commandbutton | Name | cmdaddall | |
Caption | ->> | |||
7 | Commandbutton | Name | cmdreturnall | |
Caption | <<- |
Bước 3. Mở cửa sổ Code của Form1 và gò vào các dòng lệnh:
Private Sub cmdadd_Click()
If (LstCT.ListCount > 0) And (LstCT.Text <> "") Then LstKH.AddItem LstCT.Text
End If End Sub
„-----------------------------------------------------------------------------------
Private Sub cmdreturnall_Click() LstKH.Clear
End Sub
„--------------------------------------------------------------------------------
Private Sub cmdaddall_Click() LstKH.Clear
For i = 0 To LstCT.ListCount - 1 LstKH.AddItem LstCT.List(i)
Next End Sub
„-----------------------------------------------------------------------------------
Private Sub cmdreturn_Click()
If (LstKH.ListCount > 0) And (LstKH.Text <> "") Then LstKH.RemoveItem LstKH.ListIndex
End If End Sub
Bước 4. Chạy chương trình (F5).
3.7. Điều khiển ScrollBar
Điều khiển thanh cuộn ngang HScrollBar có biểu tượng trong hộp công cụ là ![]() , và thanh cuộn dọc VScrollBar có biểu tượng là
, và thanh cuộn dọc VScrollBar có biểu tượng là ![]() . Các thanh cuộn cho phép ta dễ dàng duyệt qua một danh sách dài gồm nhiều phần tử hoặc một lượng thông tin lớn bằng cách kích vào các mũi tên cuộn lên và xuống ở cuối thanh cuộn, hoặc bằng cách di chuyển hộp cuộn (một nút nhỏ ở giữa các mũi tên cuộn) của thanh cuộn. Điều khiển thanh cuộn có một số thuộc tính quan trọng sau:
. Các thanh cuộn cho phép ta dễ dàng duyệt qua một danh sách dài gồm nhiều phần tử hoặc một lượng thông tin lớn bằng cách kích vào các mũi tên cuộn lên và xuống ở cuối thanh cuộn, hoặc bằng cách di chuyển hộp cuộn (một nút nhỏ ở giữa các mũi tên cuộn) của thanh cuộn. Điều khiển thanh cuộn có một số thuộc tính quan trọng sau:
Giải thích | |
Min | Giá trị nhỏ nhất của điều khiển khi hộp cuộn nằm ở trên đỉnh hoặc mép bên trái của thanh cuộn tương ứng. Giá trị ngầm định là 0. |
Max | Giá trị lớn nhất của điều khiển khi hộp cuộn nằm ở dưới đáy hoặc mép bên phải của thanh cuộn tương ứng. Giá trị ngầm định là 32767. |






