end if
if error = false Then
xmlresult = source.transformNode(style)
end if Response.write(xmlresult)
%>
Ngăn cách thể hiện trang sang sự tạo dựng và định dạng sẽ cho phép phát triển song song và trong thời gian ngắn nhất. Tác giả nội dung cần phải có hiểu biết rộng về tính rắc rối của lý luận kinh doanh và sử dụng thông tin từ đầu đến cuối trong ứng dụng. Các chuyên gia về bố cục có thể chỉ điểm thẩm mỹ của nó trên giao diện, đừng lo lắng rằng thông tin sẽ đến từ đâu và chỉ quan tâm làm thế nào để nó xuất hiện.
Người điều khiển có thể tham số hóa để trang trí hay lọc nội dung XML dựa trong trình duyệt của người sử dụng hay các luật trong ứng dụng. Một sự trình diễn giao diện mới, hay chuyển đổi có thể được thay đổi vào trong môi trường mà không cần phải viết lại trang.
Giản đồ giao diện người dùng
Các thành viên trong nhóm cần phải làm việc cùng nhau để tạo một dự án hoàn chỉnh. Trong trường hợp này, người phát triển nội dung và người thiết kế bố cục có thể kết nối với nhau để lựa chọn ngôn ngữ được định nghĩa tốt có khả năng sử dụng XML và XSLT để cài đặt một giao diện. Ngôn ngữ giản đồ định nghĩa các tài liệu chảy xuyên qua ứng dụng. Các hành động giản đồ như thiết kế chi tiết cho người phát triển nội dung, khi họ bắt đầu xây dựng các trang như một chỉ định nhóm trình diễn khi kiến tạo tài liệu XSLT của họ. Giản đồ được sử dụng để kiểm tra các tài liệu trong ứng dụng và nó phải đánh địa chỉ cho các thành phần của giao diện như bố cục, dẫn hướng, các đối tượng nhập, các hành động người dùng và bảo mật. Một khi giản đồ két thúc, hai nhóm có thể làm việc độc lập.
Định nghĩa giao diện của chúng ta là sự bắt buộc để nhóm các chúng ta trừu tượng về cái gì có thể hiển thị trong ứng dụng và hiển thị như thế nào. Những lợi ích sẽ nhận được tức thời. Chuyên gia trình diễn làm sáng tỏ các tài liệu giao diện XML.
Có thể bạn quan tâm!
-
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 7
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 7 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 8
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 8 -
 Xây Dựng Giao Diện Người Sử Dụng Dựa Vào Xml.
Xây Dựng Giao Diện Người Sử Dụng Dựa Vào Xml. -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 11
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 11 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 12
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 12 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 13
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 13
Xem toàn bộ 258 trang tài liệu này.
Hai cách tiếp cận giản đồ
Mục tiêu của giản đồ giao diện là định nghĩa một tài liệu XML mô hình hóa nó có thể chuyển tổi sang các phần tử giao diện trong ứng dụng. Một cách tự nhiện rằng giản đồ này sẽ phụ thuộc trên nhiều công ty khác nhau. Độ rộng của ứng dụng của chúng ta? Có bao nhiêu thực thể kinh doanh khác nhau là phức tạp? Kiểu của client sẽ sử dụng hệ thống? Điều gì sẽ cần để hỗ trợ một vùng rộng các trình duyệt với khả năng tương thích khác nhau (chẳng hạn như ứng dụng internet) hoặc một trình duyệt đơn (một ứng dụng intranet)?.
Theo cách nói thông tường, giản đồ giao diện của chúng ta có thể theo hai khái quát chính. Giản đồ có thể dựa trên trình diễn, trong đó, mỗi phần tử gắn với mỗi chức năng giao diện để thay thế cho kiểu của dữ iệu hiển thị. Giản đồ XSLT có thể dựa trên hướng đối tượng kinh doanh. Các tài liệu XML dưới sự mô hình các thực thể kinh doanh và minh họa ngữ cảnh cho các biểu mẫu thông thường. XSLT làm việc yêu cầu trong kịch bản này, nó có nghĩa vụ tạo ra toàn bộ giao diện.
+ Giao diện dựa trên sự trình diễn
Các tài liệu UI dựa trên sự trình diễn là phương pháp dễ nhất mà những người phát triển HTML truyền thống có thể hiểu. Các giản đồ hướng sự trình diễn định nghĩa các cấu trúc tài liệu thông thường mà tất cả các trang phải thực hiện theo. Chú ý rằng chi tiết của HTML được đưa ra trong ví dụ của một giản đồ dựa trên sự trình diễn.
Những thuận lợi của việc sử dụng một UI dựa trên sự trình diễn bao gồm:
Dễ học hơn. Cách tiếp cận tương tự như HTML và dễ cho những người phát triển HTML hiểu.
Một số lượng yêu cầu nhỏ để chuyển đổi. Giản đồ này yêu cầu một mẫu chuyển đổi cho mỗi một phần của mô hình nội dung. Các sự chuyển đổi mới là không cần thiết thậm chí số lượng trang trong hệ thống tăng lên.
Các trang nhìn chắc chắn hơn. Sự liên kết giữa giản đồ và các sự chuyển đổi với cấu trúc tài liệu sẽ thúc đẩy tính chắc chắn giữa những trang trong ứng dụng của chúng ta.
Những bất lợi bao gồm:
Sự mất siêu thông tin nằm bên dưới dữ liệu trong trang. Giản đồ này không quan tâm loại dữ liệu sẽ hiển thị miễn nó có cấu trúc tài liệu phù hợp.
Khó khăn trong việc định nghĩa các trang có độ động cao. Một vài trang trong ứng dụng của chúng ta cần phải có kịch bản phía máy con để nắm giữ sự tương tác của người sử dụng. Điều này có thể khó khăn để đạt được mà không có mã lệnh kịch bản trực tiếp trong các trang.
Do đó, sử dụng một giản đồ UI dựa trên sự trình diễn nếu số lượng các thực thể kinh doanh hay số lượng các trang trong ứng dụng của chúng ta lớn. Một mô hình dựa trên sự trình diễn thì bền, có thể tỷ lệ và thậm chí chia giữa những người phát triển nội dung và những người thiết kế cách trình bày.
Để xem giản đồ này hữu ích như thế nào, minh họa XML chỉ định một người có thể được nhìn dưới góc độ một giản đồ dựa trên sự trình diễn.
<document>
<header>
<title>Person Detail</title>
<icon>person.gif</icon>
<section>
<header>
<title>William Jones</title>
</header>
<view>
<properties>
<property description="First Name">William</property>
<property description="Last Name">Jones</property>
<property description="Address">200 Irving Street</property>
<property description="City">Cambridge</property>
<property description="State">MA</property>
<property description="Zip Code">02138</property>
</properties>
</view>
</section>
</document>
Tài liệu này nhìn giống như một tài liệu HTML, mặc dù XML không có qui luật về mã cứng. Thay vì người thiết kế bố cục có thể sử dụng một số gợi mối khi biểu diễn trang này. Vẫn còn, không quá nhiều siêu thông tin mô tả một cách tự nhiên dữ liệu chứa trong tài liệu.
+ Giao diện người sử dụng dựa trên đối tượng kinh doanh
Mục hai của UI là một trung tâm kinh doanh hướng đến tài liệu XML UI. Trong trường hợp này những tài liệu XML nằm bên dưới đại diện cho những tổ chức kinh doanh thay vì những cấu trúc tài liệu. Ở đây những tài liệu XML mô tả hiện thân kiểu dữ liệu được cho thấy ( Chẳng hạn, CD, Người làm thuê, hay xe ô tô) Trên trang và văn cảnh (của) trang (chẳng hạn, chi tiết, soạn thảo hay sự tạo thành). Người phát triển XSLT phải tạo ra những sự biến đổi mà xây dựng những tài liệu duy nhất cho mọi kiểu và sự kết hợp ngữ cảnh được cho phép bởi hệ thống.
Những thuận lợi khi sử dụng phương pháp này:
Những trang sẽ chuyên dụng hơn. Nếu những ngữ cảnh đối tượng nhất định trong ứng dụng của chúng ta yêu cầu những trang động và tùy biến cao, một cách tiếp cận trên nền đối tượng có lẽ đã là cách để đi.
Bảo toàn siêu dữ liệu. Những tài liệu XML mà tuân theo một giản đồ hướng đối tượng doanh nghiệp cung cấp thông tin về dữ liệu thay vì trình bày nó như thế nào. Siêu dữ liệu có thể hữu ích nếu ứng dụng của chúng ta đặt nặng nó trên khía cạnh khách hàng.
Những bất lợi khi sử dụng phương pháp này:
Nó không tỷ lệ tốt giữa số lượng thực thể kinh doanh hoặc số lượng ngữ cảnh tăng lên. Nhiều mẫu biến đổi bao trùm một sự đa dạng của những văn cảnh phải được thực hiện mỗi khi một tổ chức kinh doanh mới được giới thiệu.
Tính chắc chắn trong “nhìn và sờ” khó có thể đạt được. Những trang chuyên dụng cao có thể đã cản trở những nỗ lực để thiết đặt một cái “nhìn và sờ” toàn cục.
Những sự thay đổi toàn cục khó hơn. Những quy tắc trình diễn có lẽ đã được rải rắc ngang qua một số mẫu biến đổi đối tượng khác nhau. Đây cần phải được định vị nếu có thể.
Cách tiếp cận này đặt một gánh nặng nặng trên vai tác giả XSLT.
Đếm lại những lợi thế và những sự bất lợi, sử dụng một giản đồ UI trên nền đối tượng khi ứng dụng của chúng ta có vài tổ chức kinh doanh với những yêu cầu UI chuyên dụng cao. Cách tiếp cận này sẽ giúp đỡ chúng ta cô lập nội dung động vào trong XSLTs chuyên biệt về bộ duyệt. Các kịch bản phía máy con được phát sinh bởi XSLT, điều này được tạo ra bởi nhà phát triển nội dung.
Đoạn mã sau đây trình bày chi tiết một tài liệu XML trên nền đối tượng doanh nghiệp có thể được nhìn thấy như sau:
<person context="detail">
<firstName>William</firstName>
<lastName>Jones</lastName>
<address>200 Irving Street</address>
<city>Cambridge</city>
<state>MA</state>
<zip>02138</zip>
</person>
Tài liệu XML này dễ thấy khác nhau ở cấu trúc từ tài liệu trên nền biểu diễn được cho thấy trước đó. Những phần tử XML chỉ trong hồ sơ này đặt lại thông tin quanh kiểu dữ liệu được nhìn và văn cảnh nơi nó được dùng. Tác giả XSLT chịu trách nhiệm để đóng gói thông tin này vào trong những phần tử UI. XSLT có lẽ đã cũng cần đòi hỏi dữ liệu XML bổ sung (như thông tin công ty (của) người) qua một yêu cầu HTTP riêng biệt.
Quản lý bố cục
Một trong những đặc tính tốt nhất của XML là nó giám sát việc thi hành sự bền chặt toàn cục. Điều này dễ dàng được thực hiện xuyên qua sự sử dụng mẫu thiết kế bộ điều khiển. Trong mục(khu vực) này chúng ta sẽ sử dụng XML định nghĩa một mô hình cách trình bày duy nhất để thiết kế một UI đơn giản. Mẫu bộ điều khiển chỉ định một đầu cuối đơn tới tất cả các yêu cầu trang trong ứng dụng. Bộ điều khiển có sự hai công việc chính sau:
Thu nhặt XML sẽ tạo ra nội dung của trang đòi hỏi. Thường, nhiệm vụ này không được quản lý trực tiếp bởi bộ điều khiển. Vì thế làm bộ điều khiển quá phức tạp. Việc uỷ quyền trách nhiệm này để nhìn những người giúp đỡ mà được thiết kế cho mỗi sự nhìn đặc biệt dễ dàng hơn.
Áp dụng những quy tắc trình diễn vào nội dung bằng việc thay đổi nội dung XML vào trong một tài liệu cuối cùng để được cung cấp cho khách hàng. Động cơ biểu diễn tự do để sản xuất bất kỳ kiểu nào tài liệu thỏa mãn tới một văn cảnh đặc biệt. Nó có lẽ đã tạo ra một tài liệu HTML dự định (cho) một trình duyệt, tài liệu ngôn ngữ đánh dấu không dây (Wireless Markup Language - WML) một thiết bị không dây, một tài liệu PDF hay Microsoft Exec để báo cáo, một tài liệu XML sẽ được xử lý về sau bởi ứng dụng khác, hay một văn bản không mã hóa.
Một khung nhìn chi tiết đơn giản
Để bắt đầu xem xét của chúng ta về bộ điều khiển, chúng ta hãy quan sát một tài liệu XML đơn giản mà sẽ được dùng làm một mô hình tài liệu của chúng ta. Một trích đoạn từ ứng dụng đòi hỏi thông tin chi tiết về một CD:
CDDetail1.xml: một tài liệu chung mô tả một CD cần phải hiển thị như thế nào.
<document>
<header>
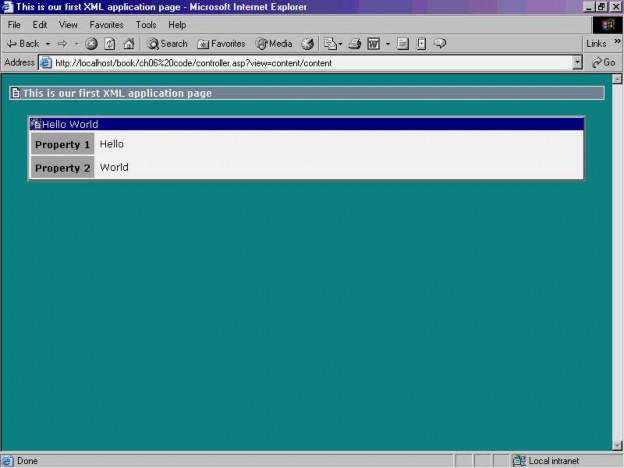
<title>This is our first XML application page</title>
<icon>document.gif</icon>
</header>
<section>
<header>
<title>Hello World</title>
<icon>world.gif</icon>
</header>
<view>
<properties>
<property description="Property 1">Hello World</property>
</properties>
</view>
</section>
</document>
Phần tử <document> chỉ định sự bắt đầu và kết thúc nội dung trong tài liệu này. Giống như phần tử <html> trong HTML, phần tử <document> là một thùng chứa cho tất cả các thông tin nằm bên dưới nó. Phần tử <document> có thể chứa một phần tử <header> với một tiêu đề và một biểu tượng.
Phần tử <section> ấn định một vùng nội dung trên màn hình. Không, một hoặc nhiều phần tử <section> có thể xuất hiện bên trong một phần tử <document>. Phần tử <section> có thể cũng có một phần tử <header> và một hay nhiều phần tử <view> ở dưới nó.
Trong ví dụ này tài liệu của chúng ta chứa một <section> và <view> và một trang thuộc tính nhỏ. Chúng ta chuyển tài liệu này sang một trang HTML phù hợp để biểu diễn trong ứng dụng của chúng ta. Chúng ta sẽ tạo một trang kiểu dáng XSLT để thực hiện sự chuyển đổi này. Dòng đầu tiên của trang kiểu dáng sẽ dùng để khởi tạo. Phần tử <xsl:stylesheet> đánh dấu bắt đầu một sự chuyển đổi và phần tử <xsl:output> chỉ định kết quả trả về của sự chuyển đổi này sẽ là một tài liệu HTML.
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/ Transform" version="1.0">
<xsl:output method="html" />
Đầu tiên chúng ta sẽ kết hợp nút gốc <document> và bắt đầu khởi tạo tài liệu HTML của chúng ta. Sau khi chèn phần tử <html> sự chuyển đổi sẽ tạo một phần tử <head> và cung cấp một liên kết đến trang CSS, nó sẽ chứa các định dạng trong ứng dụng. Phần thân của sự chuyển đổi ảnh hưởng đến thân của tài liệu. Bên trong phần tử <body>, sự chuyển đổi tạo một phần tử <div> để chứa các thông tin còn lại trong trang. Chú ý rằng, <div> sẽ thừa kế thuộc tính kiểu dáng từ lớp document xuất hiện trong tài liệu CSS của chúng ta. Bước cuối cùng sẽ gọi <xsl:apply-templates/> đại biểu xúc tiến những sự biến đổi tới những quy tắc chính xác hơn.
<xsl:template match="document">
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<div class="document">
<xsl:apply-templates/>
</div>
</body>
</html>
</xsl:template>
Đầu mục của tài liệu chứa đựng thông tin về trang. Đầu mục có lẽ đã chứa đựng một tiêu đề và một mối liên kết tới một biểu tượng. Thông tin này sẽ được trình bày tại đỉnh của màn hình. Mẫu đầu mục tài liệu khớp với biểu thức Xpath “document/header” để phân biệt đầu mục của một phần tử <document> với đầu mục của phần tử <section>.
Nhiệm vụ đầu tiên của mẫu biến đổi này sẽ tạo ra một sự phân chia cho đầu mục. Sự phân chia liên kết tới lớp documentHeader trong trang kiểu dáng của chúng ta. Mẫu tiếp theo kiểm tra sự tồn tại của phần tử <icon>, chuyển nó thành phần tử <img> nếu nó tồn tại. Chú ý rằng sự biến đổi chèn một đường tuyệt đối tới thư mục ảnh trước khi việc chèn giá trị của biểu tượng. Mẫu tiếp theo lấy giá trị của phần tử <title> và chèn nó vào trong tài liệu kết quả.
<xsl:template match="document/header">
<div class="documentHeader">
<xsl:if test="icon">
<img align="absmiddle" src="images/{icon}"/>
</xsl:if>
<xsl:value-of select="title"/>
</div>
</xsl:template>
Mẫu bộ phận cũng như mẫu tài liệu. Nó tạo ra một bộ phận gói với sự lót để tách nó khỏi những khu vực khác mà có lẽ đã xuất hiện trong trang. Nó rồi tạo ra một bộ phận mới, việc tham chiếu tới khu vực lớp CSS và làm một sự gọi đệ quy tới <xsl:apply-templates>.
<xsl:template match="section">
<div style="padding:20px;" align="center">
<div class="section">
<xsl:apply-templates/>
</div>
</div>
</xsl:template>
Khung mẫu đầu mục khu vực tương tự như mẫu đầu mục tài liệu. Nó tạo ra một sự phân chia mới và chèn biểu tượng và tiêu đề được tìm thấy trong tài liệu XML.
<xsl:template match="section/header">
<div class="sectionHeader">
<xsl:if test="icon">
<img align="absmiddle" src="images/{icon}"/>
</xsl:if>
<xsl:value-of select="title"/>
</div>
</xsl:template>
Trong ví dụ này những mẫu khung nhìn không cần để làm cho bất cứ cái gì khác so với tìm kiếm những khung mẫu về sau để áp dụng. Nó sẽ được mở rộng trong những ví dụ sau.
<xsl:template match="view">
<xsl:apply-templates/>
</xsl:template>
Chúng ta sẽ chuyển đổi phần tử <properties> và <property> của tài liệu sang một bảng đơn giản chứa cặp tên/giá trị. Mẫu thuộc tính cài đặt sự bắt đầu cho phần tử <table>. Các thuộc tính có thể bao gồm siêu liên kết liên kết đến các tài liệu khác. XSLT sẽ kiểm tra một thuộc tính href và tạo một siêu liên kết nếu nó tồn tại.
<xsl:template match="properties">
<table cellpadding="5">
<xsl:apply-templates/>
</table>
</xsl:template>
<xsl:template match="property">
<tr>
<td bgcolor="a1a1a1">
<font class="text"><b><xsl:value-of select="@description"/></b></font>
</td>
<td><font class="text">
<xsl:choose>
<xsl:when test="@href"><a href="{@href}"><xsl:value-of select="."/></a></xsl:when>
<xsl:otherwise><xsl:value-of select="."/></xsl:otherwise>
</xsl:choose>
</font></td>
</tr>
</xsl:template>
</xsl:stylesheet>
Hãy thử sử dụng <xsl:apply-templates/> thay cho <xsl:for-each/> mỗi khi có thể. Cú pháp này sẽ cho phép chúng ta trộn và khớp các thành phần một cách dễ dàng hơn.
Ví dụ CSS dưới dây chứa tất cả các luật CSS cho tài liệu này. Style.css: một CSS để cung cấp sự định dạng phần tử mịn body {
background-color: background;
}
.text {
font-family: Verdana; font-size:9pt;
color: black;
}
.document {
background-color: background; border:0px;
width: 100%;
}
.documentHeader { border:1px solid; width: 100%;
background-color:778899; border-bottom:1px solid; font-weight: bold; color:black;
font-family: Verdana; font-size:9pt;
}
.section { border:0px; width: 99%; text-align: left;
background-color:white; border: 3px;
border-style: outset; border-color: e0e0e0; color:black;
font-family: Verdana; font-size:9pt;
}
.sectionHeader {
background-color: activeCaption; color: captionText;
align: left; border:0px; width: 100%;
border-bottom:1px solid; font-family: Verdana; font-size:9pt;
}
Mặc dù XSLT là ngôn ngữ được chọn cho đa số những sự biến đổi XML, CSS cần phải vẫn còn được dùng để cô lập những quy tắc định dạng cho những tài liệu HTML của chúng ta.
Hình sau minh họa kết quả tài liệu XML sau khi áp dụng XSL và luật kiểu dáng CSS:

Cái gì của chúng ta được hoàn thành ở đây? Bắt đầu, chúng ta đã tạo ra một tài liệu HTML 30 dòng ở ngoài một tài liệu XML 18 dòng. Dù sự thêm 12 hàng không nghe có vẻ tương tự nhiều, nó đạt tới một 60 phần trăm tỷ lệ. Bởi vậy, chúng ta nhìn thấy rằng XML có thể làm nhiều " công việc bẩn thỉu " của sự tạo thành trang cho chúng ta. Những Một cách trình bày chuyên gia cần để chỉ lập trình XSLT một lần và động cơ XML sẽ tạo ra và tái tạo hàng nghìn những dòng HTML được điều hưởng tốt là mã. Chúng ta không phải lo lắng những nhãn không được đóng (XSLT yêu cầu rằng tất cả các tờ kiểu đều được thành lập cẩn thận, và đặc tính này bắt nhiều lỗi HTML) hay việc sao chép- và- dán định dạng lôgic được chạy hung hăng trong ứng dụng (của) các chúng ta. Hơn nữa, kiểu dáng toàn cục thay đổi nhu cầu sẽ được áp dụng chỉ một thời gian đơn thành một tài liệu đơn để ảnh hưởng đến mọi trang.
Một khung nhìn Chi tiết hơn
Xem xét cửa hàng trực tuyến Noverant CD. Noverant sử dụng một ứng dụng để bảo trì cơ sở dữ liệu của những album và nghệ sĩ. Ứng dụng này cho phép những người làm cho Noverant kiểm kê, cập nhật cơ sở dữ liệu, và dễ dàng liên kết tới thông tin chi tiết hơn. Dưới đây là một ví dụ của một tài liệu XML chứa đựng thông tin về một trong số album trong bộ sưu tập.
CDDetail2.asp: XML tài liệu chứa đựng một phần tử mục hai để cho thấy CD là danh sách vệt
<document>
<header>
<title>The Beatles - Revolver</title>
<icon>document.gif</icon>
</header>
<section>
<header>
<title>General Information</title>
<icon>world.gif</icon>
</header>
<view>
<properties>
<property description="Artist">The Beatles</property>
<property description="Album">Revolver</property>
<property description="Label">EMI Records Ltd</property>
<property description="Year Released">1966</property>
<property description="Price">$13.99</property>
</properties>
</view>
</section>
<section>
<header>
<title>Track Listing</title>
<icon>world.gif</icon>
</header>
<view>
<properties>
<property description="Track 1">Taxman [2:39] (Harrison)</property>
<property description="Track 2">Eleanor Rigby [2:07] (Lennon/McCartney)</property>
<property description="Track 3">I'm Only Sleeping [3:01] (Lennon/McCartney)</property>
<property description="Track 4">Love You To [3:01] (Harrison)</property>
<property description="Track 5">Here, There, and Everywhere [2:25] (Lennon/McCartney)</property>
<property description="Track 6">Yellow Submarine [2:40] (Lennon/McCartney)</property>
<property description="Track 7">She Said She Said [2:37] (Lennon/McCartney)</property>
<property description="Track 8">Good Day Sunshine [2:09] (Lennon/McCartney)</property>
<property description="Track 9">And Your Bird Can Sing [2:01] (Lennon/McCartney)</property>
<property description="Track 10">For No One [2:01] (Lennon/McCartney)</property>
<property description="Track 11">Doctor Robert [2:15] (Lennon/McCartney)</property>
<property description="Track 12">I Want to Tell You [2:29] (Harrison)</property>
<property description="Track 13">Got to Get You Into My Life [2:30] (Lennon/McCartney)</property>
<property description="Track 14">Tomorrow Never Knows [2:57] (Lennon/McCartney)</property>
</properties>
</view>
</section>
</document>
Tài liệu XML này, khi được chuyển đổi với XSLT được liệt kê trước đó, một trang HTML những sản phẩm với hai vùng nội dung. Trang HTML kết quả trong hình sau: