Hình 1.12 Giao diện của chương trình MS Word
1.5.Hệ đồ họa tương tác
1.5.1.Mô hình hệ tọa độ tương tác
1) Khái niệm xử lý theo lô (Batch processing)
Xử lý theo lô là chế độ thao tác của máy tính trong đó các chỉ thị lệnh chương trình được thực hiện lệnh này liên tiếp sau lệnh kia mà không cần sự can thiệp của người sử dụng máy tính. Xử lý theo lô thể hiện sự hiệu quả khi sử dụng nguồn tài nguyên dự trữ của máy tính, nhưng thể hiện sự bất tiện khi người sử dụng cần hiệu chỉnh lỗi và giao tiếp với máy tính.
2) Khái niệm tương tác (Interactive processing)
Đây là phương pháp xử lý của máy tính, cho phép người dùng có thể bắt giữ và hiệu chỉnh các sai sót trước khai thao tác xử lý được hoàn chỉnh. Tính năng này của các phần mềm hiện nay cho phép người sử dụng xử lý dễ dàng hơn, các thao tác thực hiện mềm dẻo hơn.
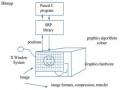
1.5.2. Các thành phần của hệ đồ họa tương tác

Hình 1.13 Mô hình của hệ đồ họa tương tác
Mô hình ứng dụng (application model)
Phần mềm ứng dụng (application program)
Hệ thống đồ họa (phần mềm hệ thống)
o Thư viện đồ họa (phần mềm đồ họa hệ thống)
o Phần cứng đồ họa
Thành phần xử lý tương tác người dùng (Interaction Handling)
Các chuẩn của hệ đồ họa
1) Mô hình ứng dụng và xây dựng mô hình ứng dụng (Application Model)
Mô hình ứng dụng phải lưu trữ tất cả các dữ liệu, các đối tượng và mối liên kết giữa các đối tượng này để có thể hiển thị hoặc biểu diễn chung.
Một đối tượng có thể được biểu diễn bằng sự kết hợp giữa dữ liệu và một số thủ tục mô tả các đối tượng này (sử dụng ngôn ngữ lập trình hướng đối tượng). Như vậy mô hình ứng dụng có thể được chia làm 2 thành phần:
- Mô hình dữ liệu (data model): (mảng ghi tọa độ các pixel, danh sách các đối tượng,...) lưu lại dữ liệu về các đối tượng và thông thường người ta dùng các cơ sở dữ liệu (database) để lưu trữ dữ liệu này.
- Thư viện mô tả: Các thủ tục mô tả các đối tượng được xây dựng nên từ các thực thể cơ sở (primitive) để có thể mô tả các thành phần (component) của các đối tượng, các thuộc tính (attribute) của các thành phần này, các phương thức kết nối (connectivity) giữa các thành phần.
2) Phần mềm ứng dụng (application program)
Phần mềm ứng dụng được xây dựng để có thể tạo ra, lưu giữ lại, lấy ra những dữ liệu và các thủ tục từ mô hình ứng dụng (application model). Phần mềm này được xây dựng trên cơ sở mô hình ứng dụng và ở phần mềm ứng dụng các đối tượng, dữ liệu sẽ được hiển thị trên màn hình theo phương thức người dùng mong muốn. Ngoài ra để hệ thống là hệ đồ họa tương tác, phần mềm ứng dụng phải xây dựng được giao diện với người sử dụng một cách thuận tiện, để các thay đổi mà người sử dụng muốn có thể tương tác lên ngay lập tức các đối tượng và hiển thị lại chúng.
3) Hệ thống đồ họa (graphics system)
Phần mềm đồ họa hệ thống là tập hợp các lệnh đồ họa của hệ thống (graphics output commands), tập hợp các lệnh này cần phải thực hiện công việc hiển thị cái gì
(what object) và chúng sẽ được hiển thị như thế nào (how). Phần mềm đồ họa hệ thống là phần mềm xây dựng trên cơ sở một thể loại phần cứng nhất định và phụ thuộc vào phần cứng.
Phần cứng đồ họa: là tập hợp các thiết bị điện tử (CPU, màn hình, chuột, bàn phím, ... ) giúp cho việc thực hiện các phần mềm đồ họa.
Phần mềm đồ họa (application program) sẽ vẽ các đối tượng nhờ gọi các hàm và thủ tục có ở thư viện đồ họa, sử dụng các tài nguyên của phần cứng đồ họa.
4) Thành phần thư viện đồ họa
a) Các thực thể cơ sở (các ảnh gốc)
Thực thể cơ sở là các đối tượng cơ bản nhất cho việc xây dựng các đối tượng và hình ảnh, thông thường các thực thể cơ sơ bao gồm:
- Điểm (pixel)
- Đường thẳng (line)
- Đường tròn (circle)
- Đa giác (polygon) ...
b) Các thuộc tính
Thuộc tính của các thực thể cơ sở và thay đổi các thuộc tính này cũng đóng vai trò quan trọng trong việc xây dựng các đối tượng và hình ảnh. Thông thường thuộc tính có thể liệt kê ra gồm:
- Màu sắc (color)
- Kiểu đường vẽ (line style)
- Kiểu văn bản (text style)
- Mẫu tô (pattern).
Các phép biến đổi và hệ quan sát: một khi đã xây dựng ảnh gốc và thuộc tính, chúng ta thu được một hình ảnh xác định trong hệ tọa độ không gian thực, có thể phải sử dụng một số phép biến đổi nào đó, sau đó cần phải chiếu phần quan sát được của các đối tượng và ảnh sang một thiết bị xuất cụ thể nào đó.
c) Chiếu sáng
Cùng với việc chiếu phần quan sát được của ảnh, người ta còn phải tính toán được cường độ sáng của từng điểm ảnh được chiếu. Đây là một quá trình tính toán phức tạp dựa trên những công thức toán học và bản chất quang học, sinh học của hấp thụ và phản chiếu ánh sáng.
1.6. Phần cứng đồ họa
1.6.1. Các thành phần phần cứng của hệ tọa độ tương tác
Các thành phần phần cứng của hệ đồ hoạ tương tác gồm:
- CPU:thực hiện các chương trình ứng dụng.
- Bộxửlý hiển thị(Display Processor): thực hiện công việc hiển thịdữliệu đồhoạ.
- Bộnhớhệthống (System Memory): chứa các chương trình và dữliệu đang thực hiện.
- Gói phần mềm đồhoạ(Graphics Package): cung cấp các hàm đồhoạcho chương trình ứng dụng
- Phần mềm ứng dụng (Application Program): phần mềm đồhoạ ứng dụng.
- Bộ đệm (Frame buffer): có nhiệm vụ chứa các hình ảnh hiển thị.
- Bộ điều khiển màn hình(Video Controller): điều khiển màn hình, chuyển dữliệu dạng số ởframe buffer thành các điểm sáng trên màn hình.

Hình 1.14 Các thành phần cứng của hệ đồ hoạ tương tác
1.6.2. Các thiết bị hiển thị (thiết bị ra dữ liệu) 1)Màn hình CRT
Màn hình là thiết bị hiển thị thông dụng nhất trong một hệ đồ họa. Các thao tác của hầu hết màn hình đều dựa trên thiết kế của ống tia âm cực (CRT – cathode ray tube).
a) Cấu tạo của CRT
Hình dưới đây minh họa thao tác cơ sở của một ống tia âm cực. Một chùm các tia điện tử (tia âm cực) phát ra từ một súng điện tử, vượt qua các hệ thống hội tụ (focusing) và dẫn hướng (deflection) sẽ hướng tới các vị trí xác định trên màn hình được phủmột lớp phosphor. Tại mỗi vị trí tương tác với tia điện tử, hạt phosphor sẽ phát ra một chấm sáng nhỏ. Vì ánh sáng phát ra bởi các hạt phosphor mờ dần rất nhanh nên cần phải có một cách nào đó để duy trì ảnh trên màn hình. Một trong các cách đó là lặp đi lặp lại nhiều lần việc vẽ lại ảnh thật nhanh bằng cách hướng các tia điện tử trở lại vị trí cũ. Kiểu hiển thị này gọi là refresh CRT.

Hình 1.15 Cấu tạo của CRT

Hình 1.16 Công nghệ màn hình CRT
Số lượng tối đa các điểm có thể hiển thị trên một CRT được gọi là độ phân giải (Resolution). Hay độ phân giải là số lượng các điểm trên một cm mà có thể được vẽ theo chiều ngang và chiều dọc (được xem như tổng số điểm theo mỗi hướng).
Kích thước vật lý của màn hình đồ hoạ được tính từ độ dài của đường chéo màn hình và thường dao động từ 12-27 inch, hoặc lớn hơn.
Thuộc tính khác của màn hình là tỷ số phương (aspect ratio). Nó là tỷ lệ của các điểm dọc và các điểm ngang cần để phát sinh các đoạn thẳng có độ dài đơn vị theo cả hai hướng trên màn hình. Màn hình có tỷ số phương khác một, thì hình vuông hiển thị trên đó thành hình chữ nhật còn hình tròn thành hình Ellipse.
b) Phương thức hiển thị
Căn cứ vào phương thức hiển thị các dữ liệu hình học trên màn hình, người ta có hai loại thiết bị hiển thị:
Các thiết bị hiển thị dạng vector
Quét vector theo tọa độ các điểm đầu và cuối của vector. Người ta sử dụng các cuộn lái tia để quét thành các đoạn thẳng và như thế để vẽ được một đối tượng đồ họa người ta phải phân tích đối tượng thành các đoạn thẳng cơ sở và lần lượt vẽ chúng.
Các thiết bị hiển thị dạng đường rất thích hợp cho việc hiển thị các đối tượng hình học, tịnh tiến, quay dễ dàng nhưng lại không hiệu quả với việc tô màu các vùng kín vì để làm được điều này chúng ta phải vẽ nhiều đường thẳng thật gần nhau để xấp xỉ thành vùng được tô và điều này hạn chế tốc độ của ứng dụng. Như vậy đối với các ảnh phức tạp cần tới thời gian vẽ lớn, tốc độ làm tươi chậm, màn hình sẽ bị nháy.

Hình 1.17. Kiến trúc hiển thị Vector
Kiến trúc hiển thị vector làm việc với tệp hiển thị chứa những vector mà hệ thống cần phải hiển thị (display commands)
10 , 15 | |
LINE | 400 , 300 |
LINE | 600 , 800 |
Refesh | Buffer |
Có thể bạn quan tâm!
-
 Đồ họa máy tính - 1
Đồ họa máy tính - 1 -
 Đồ họa máy tính - 2
Đồ họa máy tính - 2 -
 Ảnh Cánh Tay Robot Được Cấu Tạotừ Các Đối Tượng Đồ Họa Cơ Sở
Ảnh Cánh Tay Robot Được Cấu Tạotừ Các Đối Tượng Đồ Họa Cơ Sở -
 Các Điểm X I 1 , Y I 1 Chọn Ở Bước (I+1) Cho Trường Hợp Đoạn Thẳng Có Hệ Số Góc 0
Các Điểm X I 1 , Y I 1 Chọn Ở Bước (I+1) Cho Trường Hợp Đoạn Thẳng Có Hệ Số Góc 0 -
 Các Vị Trí Đối Xứng Trên Đường Tròn (C) Tương Ứng Với (X,y)
Các Vị Trí Đối Xứng Trên Đường Tròn (C) Tương Ứng Với (X,y)
Xem toàn bộ 240 trang tài liệu này.
Các thiết bị hiển thị dạng điểm
Tia điện tử quét ngang trên màn hình từ trái sang phải, khi quét hết một dòng ngang, tia điện tử được dập tắt và lái hồi về đầu dòng tiếp (hồi ngang). Một hàng là một tập hợp các điểm X khi tia điện tử quét từ trái sang phải thì nó cũng lái theo chiều dọc từ trên xuống dưới Y.Mỗi điểm màn hình tại một điểm sáng (tối) được gọi là pixel.

Hình 1.18 Kiến trúc hiển thị Bitmap
Bộ đệm (frame buffer) được tổ chức nằm bên trong bộ nhớ của hệ thống (8086/8088). Có riêng một bộ xử lý hiển thị. Dữ liệu hiển thị được dùng chung, bộ nhớ được tổ chức thành không gian nhớ ảo, Video RAM được phân biệt. (80486/80586).

Hình 1.19. Mô hình dữ liệu của thiết bị hiển thị điểm
2) Màn hình tinh thểlỏng (Liquid Crystal Display – LCD)
Dựa vào công nghệ truyền ánh sáng qua điện cực mà đặt giữa là cuộn dây xoắn. Khi chưa có từ trường (chưa có dòng điện) ở cuộn dây thì ánh sáng truyền thẳng, khi có từ trường thì ánh sáng truyền đổi chiều.
Hình 1.17 Công nghệ truyền ánh sáng trong màn hình tinh thể lỏng
3) Máy in
Hiện tại có nhiều loại máy in, sử dụng các công nghệ khác nhau như in kim, in phun, in laser. Nhưng dưới quan điểm của những người nghiên cứu đồ họa vi tính, ta sẽ xem xét tới khái niệm chất lượng của bản in.
Dot size: đường kính của một điểm in bé nhất mà máy in có thể in được
Addressability: khả năng địa chỉ hoá các điểm in có thể có trên một đơn vị độ dài (dot per inch)
Số lượng màu có thể vẽ trên một điểm
Dot size | Point per inch | |
InkJet | 8-20/100 inch | 200÷ 600 |
Laser | 5/1000 inch | 1500 |
Máy vẽ | 6÷ 15/1000 inch | 1000÷ 2000 |
1.6.3. Các thiết bị vào dữ liệu
Bàn phím: Bàn phím xuất hiện trong hầu hết các máy tính, nó là thiết bị để nhập dữ liệu dạng văn bản và dữ liệu số. Đây là loại thiết bị quen thuộc nhất đối với người dùng tuy có nhược điểm là tương tác chậm.
Chuột: Cùng với sự xuất hiện của các ứng dụng của các hệ đồ họa có tốc độ tương tác cao, chuột là thiết bị ngày càng quen thuộc với người sử dụng. Người ta dùng chuột để chỉ và chọn các chức năng phù hợp với yêu cầu của mình. Với cách giao tiếp này giữa người dùng và máy tính ngày càng trở nên thân thiện và dễ dàng hơn.