
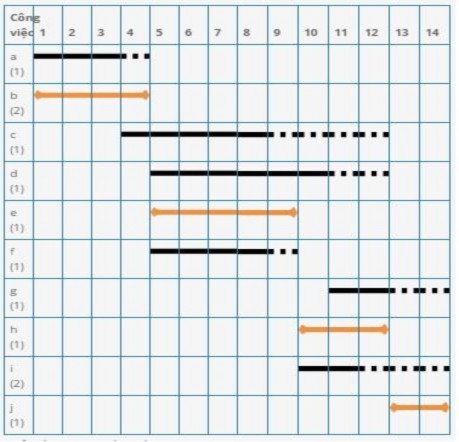
Hình A3.1: Biểu đồ Gantt lịch biểu của kế hoạch lịch, ví dụ 3

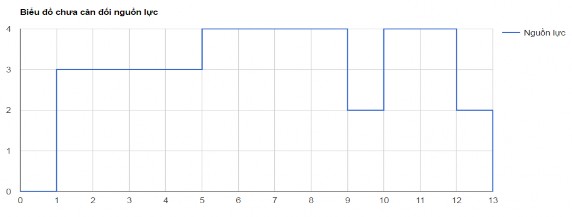
Hình A3.2: Biểu đồ sử dụng nguồn lực của kế hoạch lịch, ví dụ 3 Thời gian thực hiện chương trình: 0.00017 giây
A1.4. Ví dụ 4
Có thể bạn quan tâm!
-
 Giới Thiệu Chương Trình Trợ Giúp Quản Lý Dự Án
Giới Thiệu Chương Trình Trợ Giúp Quản Lý Dự Án -
 Đánh giá dự án đầu tư và lập lịch cho quản lý dự án tự động - 10
Đánh giá dự án đầu tư và lập lịch cho quản lý dự án tự động - 10 -
 Đánh giá dự án đầu tư và lập lịch cho quản lý dự án tự động - 11
Đánh giá dự án đầu tư và lập lịch cho quản lý dự án tự động - 11 -
 Đánh giá dự án đầu tư và lập lịch cho quản lý dự án tự động - 13
Đánh giá dự án đầu tư và lập lịch cho quản lý dự án tự động - 13 -
 Đánh giá dự án đầu tư và lập lịch cho quản lý dự án tự động - 14
Đánh giá dự án đầu tư và lập lịch cho quản lý dự án tự động - 14 -
 Đánh giá dự án đầu tư và lập lịch cho quản lý dự án tự động - 15
Đánh giá dự án đầu tư và lập lịch cho quản lý dự án tự động - 15
Xem toàn bộ 136 trang tài liệu này.
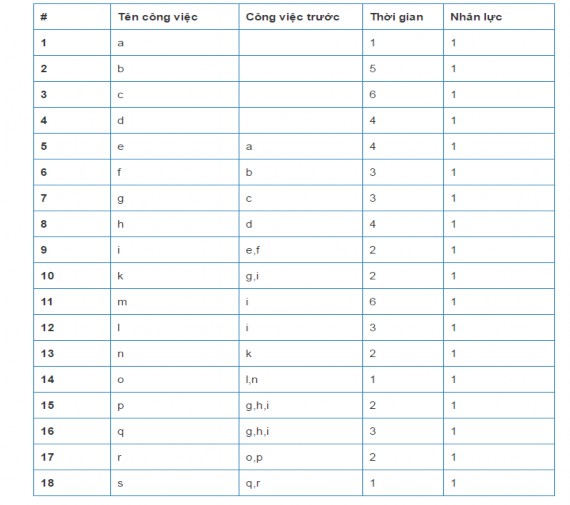
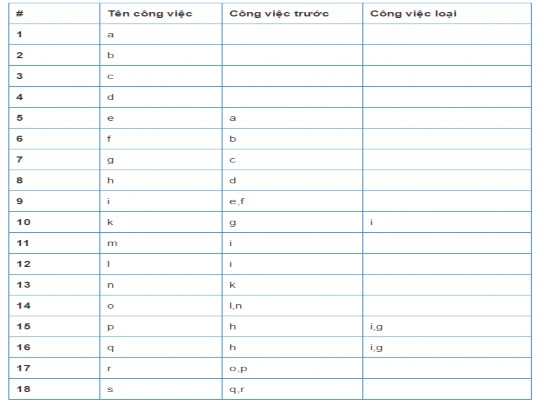
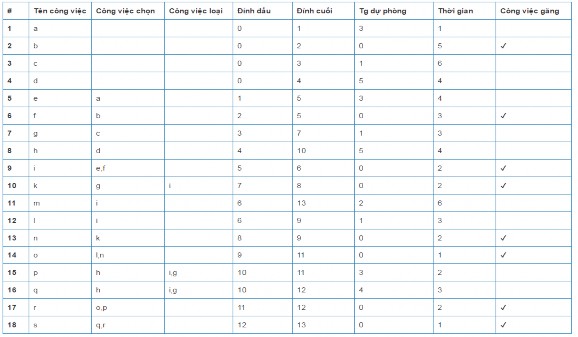
Bảng A4.1. Bảng dữ liệu đầu vào ví dụ 4

Bảng A4.2. Kết quả trung gian ví dụ 4

Bảng A4.3. Bảng thời gian bắt đầu và kết thúc của đỉnh, ví dụ 4

Bảng A4.4. Bảng lịch thời gian thực hiện công việc của ví dụ 4


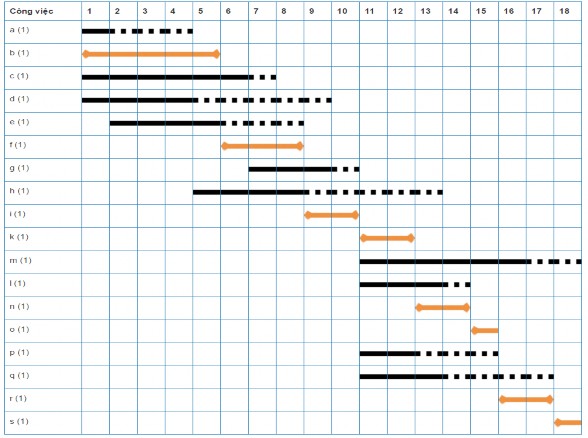
Hình A4.1: Biểu đồ Gantt lịch biểu của kế hoạch lịch, ví dụ 4

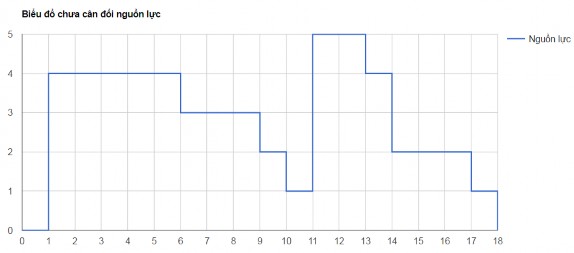
Hình A4.2: Biểu đồ sử dụng nguồn lực của kế hoạch lịch, ví dụ 4 Thời gian chạy chương trình: 0.76 giây .
B. PHỤ LỤC 2. Mã nguồn chương trình trợ giúp quản lý dự án
1. Phần1. Trang chủ
<html lang="en">
<head>
<meta charset="utf-8">
<!-- Viewport Meta Tag -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
Mạng công việc AOA - Luận văn thạc sĩ
</title>
<!-- Bootstrap -->
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.min.css">
<!-- Main Style -->
<link rel="stylesheet" type="text/css" href="assets/css/main.css">
<!-- Responsive Style -->
<link rel="stylesheet" type="text/css" href="assets/css/responsive.css">
<!--Fonts-->
<link rel="stylesheet" media="screen" href="assets/fonts/font-awesome/font- awesome.min.css">
<link rel="stylesheet" media="screen" href="assets/fonts/simple-line-icons.css">
<!-- Extras -->
<link rel="stylesheet" type="text/css" href="assets/extras/owl/owl.carousel.css">
<link rel="stylesheet" type="text/css" href="assets/extras/owl/owl.theme.css">
<link rel="stylesheet" type="text/css" href="assets/extras/animate.css">
<link rel="stylesheet" type="text/css" href="assets/extras/normalize.css">
<link rel="stylesheet" type="text/css" href="assets/extras/settings.css">
<!-- Color CSS Styles -->
<link rel="stylesheet" type="text/css" href="assets/css/colors/green.css" media="screen" />
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js">
</script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js">
</script>
<![endif]-->
<style type="text/css"> body {
font-size: 1em;
}
</style>
</head>
<body>
<!-- Header area wrapper starts -->
<header id="header-wrap">
<!-- Roof area starts -->
<!-- Roof area Ends -->
<!-- Header area starts -->
<section id="header">
<jsp:include page="_menu.jsp"></jsp:include>
</section>
<!-- Main Carousel Section -->
<div id="carousel-area">
<div id="carousel-slider" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-slider" data-slide-to="0" class="active"></li>
<li data-target="#carousel-slider" data-slide-to="1"></li>
<li data-target="#carousel-slider" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<img src="assets/img/slider/bg-1.jpg" alt="First slide">
<div class="carousel-caption">
<h2>
Mạng công việc AOA
</h2>
<h3>Bài toán cân đối nguồn lực bằng phương pháp lập mạng AOA</h3>
<a class="btn btn-lg btn-common" href="projectList">
<i class="fa fa-download">
</i>
Dự án
</a>
</div>
</div>
<div class="carousel-item">
<img src="assets/img/slider/bg-2.jpg" alt="Second slide">
<div class="carousel-caption">
<h2>
</h2>
<h3>
</h3>
</div>
</div>
Cân đối nguồn lực
Cân đối nguồn lực dựa vào biểu đồ cân đối nguồn lực
<div class="carousel-item">
<img src="assets/img/slider/bg-3.jpg" alt="Second slide">
<div class="carousel-caption">
<h2>
</h2>
<h3>
</h3>
</div>
</div>
</div>
Đơn giản
Sử dụng thuật toán đơn giản, hiệu quả lập mạng công việc
<a class="left carousel-control nav-prev" href="#carousel-slider" role="button" data-slide="prev">
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control nav-next" href="#carousel-slider" role="button" data-slide="next">
<span class="sr-only">Next</span>
</a>
</div>
</div>
<!-- Main Carousel Section End-->
</header>
<!-- Header-wrap Section End -->
<!-- Service Block-1 Section -->
<section id="service-block-main" class="section">
<!-- Container Starts -->
<div class="container">
<div class="row">
<h1 class="section-title wow fadeIn animated" data-wow-delay=".2s"> Mạng công việc AOA






