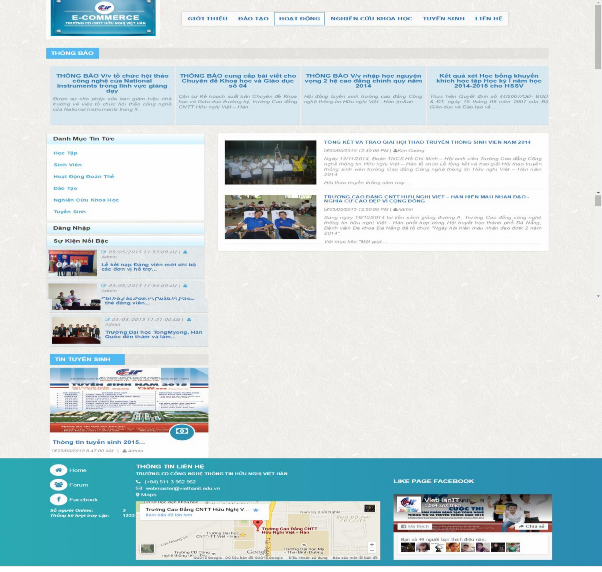
Giao diện trang chủ với màu xanh chủ đạo, phù hợp với tông màu chủ đạo của wbsite trường, từ trên xuống lần lượt sẽ trình bày những thông tin, nội dung mà khoa muốn thể hiện cho người sử dụng biết.
Thành phần | Chức năng | |
1 | Logo E-Commerce | Tạo điểm nhấn trên website, phân biệt giữa khoa Thương mại điện tử với các khoa khác trong trường. |
2 | Thanh Menu | Gồm các mục dẫn đến các trang khác nhau, cho người dùng dễ dàng thực hiện thao tác tìm kiếm thông tin theo ý muốn. |
3 | Dòng tiêu đề và những mục giới thiệu chuyên ngành đào tạo | Giới thiệu tên khoa “Thương Mại Điện Tử”, thuộc trường CĐ CNTT Hữu Nghị Việt – Hàn và những chuyên ngành mà khoa đào tạo. |
4 | Thông báo | Hiển thị những thông báo quan trọng của khoa, nhằm kịp thời thông báo cho sinh viên được biết. |
5 | Sider | Sider thể hiện những hình ảnh tiêu biểu về những hoạt động của khoa. |
6 | Mục tin tuyển sinh | Hiển thị thông tin tuyển sinh của trường, nhằm mục đích góp phần quảng bá hình ảnh trường, giúp công tác tuyển sinh tiếp cận với nhiều người dùng. |
7 | Mục tin tức mới | Thể hiện những tin tức mới nhất của khoa, giúp người dùng cập nhật tin tức về khoa một cách nhanh chóng. |
8 | Mục sự kiện mới | Thể hiện những sự kiện mới diễn ra trong khoa, người dùng có thể nắm bắt những sự kiện nổi bật trong khoa. |
9 | Tin nổi bật | Thể hiện top 5 tin tức nổi bật của khoa |
10 | Mục liên kết | Với các đường link dẫn đến các khoa khác trong trường, giúp người dùng có thể chuyển sang khoa khác để tìm hiểu thông tin. |
11 | Footer | Thể hiện số người online, thống kê truy cập, website tận dụng mạng xã hội liên kết với page facbook của trường để quảng bá hình ảnh trường, đồng thời kết hợp với bản đồ, giúp người dùng dễ dàng tìm thấy địa chỉ trường. |
Có thể bạn quan tâm!
-
 Biểu Đồ Phân Rã Chức Năng (Bussiness Functional Diagram – Bfd)
Biểu Đồ Phân Rã Chức Năng (Bussiness Functional Diagram – Bfd) -
 Giới Thiệu Tổng Quan Về Công Cụ Và Kỹ Thuật Thao Tác Dữ Liệu
Giới Thiệu Tổng Quan Về Công Cụ Và Kỹ Thuật Thao Tác Dữ Liệu -
 Xây dựng website khoa thương mại điện tử - 6
Xây dựng website khoa thương mại điện tử - 6 -
 Xây dựng website khoa thương mại điện tử - 8
Xây dựng website khoa thương mại điện tử - 8 -
 Xây dựng website khoa thương mại điện tử - 9
Xây dựng website khoa thương mại điện tử - 9
Xem toàn bộ 79 trang tài liệu này.
Bảng 35: Bảng mô tả trang chủ
3.2.1.2. Giới thiệu Giảng viên

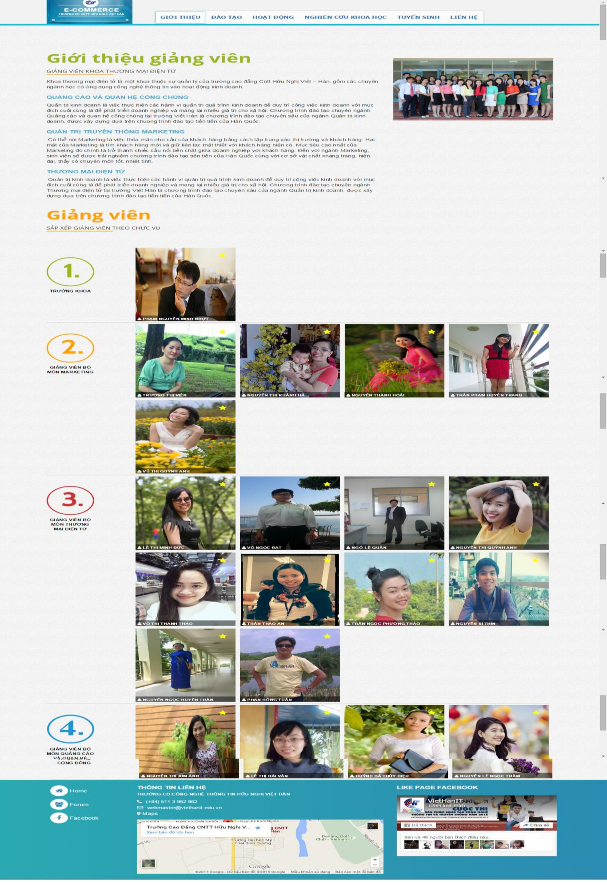
Hình 17: Giao diện trang giảng viên
Nếu trang chủ với tông màu xanh chủ đạo, thì trang giới thiệu giảng viên với màu nền màu trắng xám cộng sự phối hợp giữa nhiều màu sắc nổi bật, để thể hiện được sự thân thiện, trẻ trung của đội ngũ giảng viên trong khoa.
Nội dung trong trang gồm có những phần mục giới thiệu thông tin giảng viên trong khoa theo từng chuyên ngành cụ thể. Thông tin giảng viên được phân theo cấp bật trưởng khoa, trưởng bộ môn và giảng viên để người dùng dễ dàng thấy được thông tin giảng viên cần tìm.
3.2.1.3. Trang tin tức theo danh mục
Trang này thể hiện nội dung của tất cả tin tức trong cùng một danh mục, tạo điều kiện thuận lợi cho người dùng đọc tin tức về khoa một cách nhanh chóng và phù hợp với mối quan tâm của người dùng.

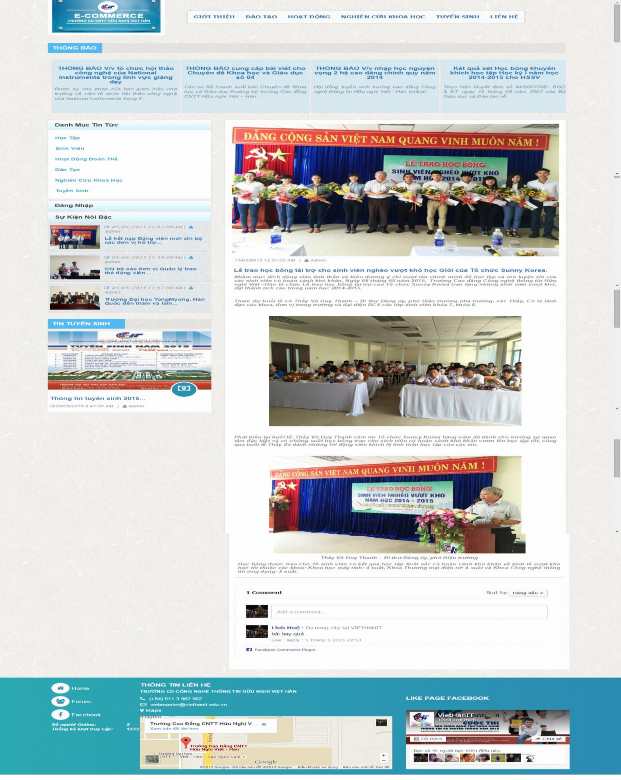
Hình 18: Trang tin tức theo danh mục
3.2.1.4. Trang tin tức chi tiết (tương tự cho các trang sự kiện chi tiết, thông báo chi tiết, ngành đào tạo chi tiết)

Hình 19 : Trang chi tiết tin tức
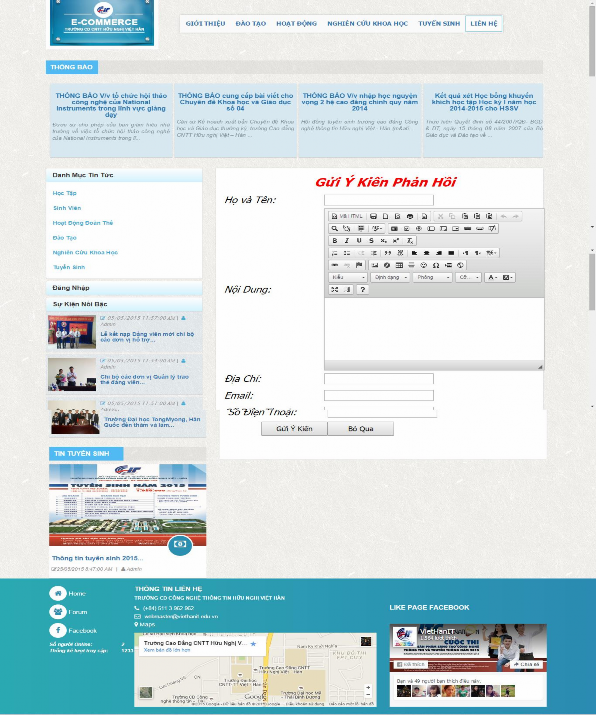
3.2.1.5. Giao diện trang liên hệ

Hình 20: Trang liên hệ
Nhằm rút ngắn khoảng cách giữa giảng viên và sinh viên, người dùng và admin, khoa tạo riêng một trang liên hệ để người dùng có thể gửi những thắc mắc, phản hồi, yêu cầu tư vấn...nhằm tạo ra cầu nối, gắn kết mối quan hệ.
3.2.1.6. Trang đăng nhập

Hình 21: Trang Đăng nhập
Đây là trang cho người dùng đăng nhập vào hệ thống, với tên đăng nhập và kiểu người dùng tương đương, hệ thống sẽ tiến hành phân quyền theo kiểu người dùng.
3.2.2. Phân hệ theo chức năng
3.2.2.1. Administrator
Admin là người quản lý hầu hết các thao tác quản lý website như cập nhật tin tức, thông báo, sự kiện, quản lý thao tác giảng dạy…
Khi Admin đăng nhập vài hệ thống sẽ có được giao diện thanh menu và bao gồm những chức năng như hình bên dưới.

Hình 22: Trang Đăng Nhập Admin
Trang tài khoản

Hình 23: Trang quản lý tài khoản người dùng.
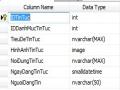
Trang này dùng để nhà quản trị tạo tài khoản của sinh viên và tạo tài khoản giảng viên trong khoa một cách nhanh chóng thông qua những textbox, label, button đặc biệt công cụ ASPxGridveiw giúp cho giao diện được đẹp và tối ưu hóa chức năng hơn.
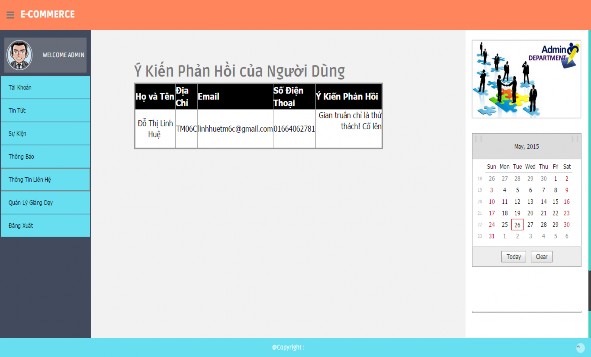
Quản lý liên hệ

Hình 24: Trang xem liên từ người dùng
Thông qua trang này, Admin có thể xem những phản hồi từ sinh viên, người dùng, từ đó sẽ trả lời, giải đáp thắc mắc, rút ngắn khoảng cách giữa sinh viên giảng viên, giữa người dùng và nhà quản trị.
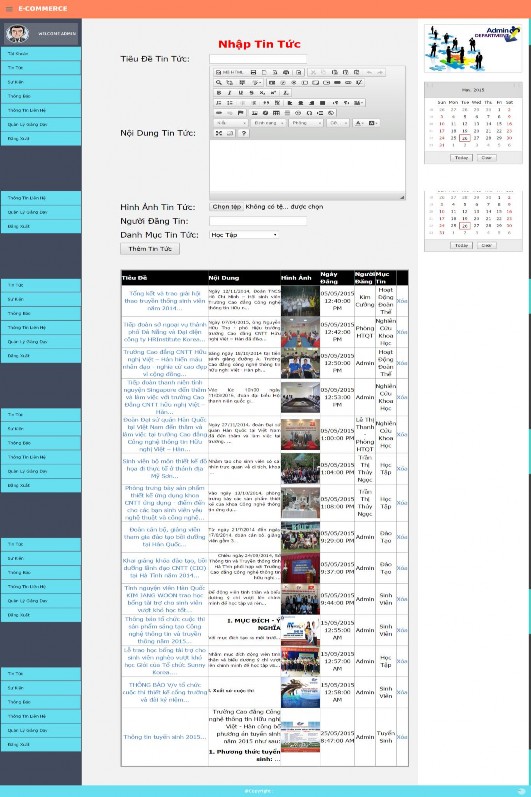
Trang quản lý tin tức (tương tự cho các trang quản lý thông báo, quản lý sự kiện)

Hình 25: giao diện trang quản lý tin tức