</xsl:for-each>
<img src="/xmlbook/images/divider.gif" onClick= "collapse('{generate-id()}')"/>
<xsl:if test="icon"><img src="images/{icon}"/> </xsl:if>
<xsl:if test="href"><a href="{href}">
<xsl:if test="href/@target"><xsl:attribute name= "target"><xsl:value-of select="href/@target"/></xsl:attribute>
</xsl:if>
<xsl:value-of select="description"/></a>
</xsl:if>
<xsl:if test="not(href)"><xsl:value-of select="description"/>
</xsl:if>
Có thể bạn quan tâm!
-
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 11
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 11 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 12
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 12 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 13
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 13 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 15
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 15 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 16
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 16 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 17
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 17
Xem toàn bộ 258 trang tài liệu này.
</div>
</xsl:otherwise>
</xsl:choose>
</xsl:template>

Một hệ thống dẫn hướng nền tảng XML có thể mở rộng. Những quy tắc biểu diễn nó có thể được thay đổi trong một sự đa dạng những cách để tạo thêm hiệu ứng kịch tính. Giải pháp khác tới hai ví dụ được cho thấy ở đây sẽ phát triển một sự biến đổi mà tạo ra những thực đơn thả xuống.
Điều khiển nhập
Các bảng nhập như những nút, những cái hộp combo và những lĩnh vực văn bản quan trọng đối với UIs. Chúng tôi đã không thể làm nhiều không có họ! Tất cả các môi trường phát triển cung cấp những sự đông cứng của tập đối tượng nhập. Thuyết minh HTML bao gồm sự hỗ trợ cho nhiều những điều khiển này. Không may, sự đông cứng mà HTML cung cấp được tìm thấy trong ứng dụng khách hàng.
May mắn ( Hay Không may, như trường hợp có thể), Những nhà cung cấp bộ duyệt được mạo hiểm ở xa khuyến cáo W3C trong sự hỗ trợ của họ những điều khiển UI. Microsoft có sự hỗ trợ bổ sung cho sự kéo và thả, " Cái gì- Bạn- Nhìn thấy- - Gì- Bạn- Có "
(Bộ soạn thảo toàn diện) soạn thảo, nhấn phải những thực đơn văn cảnh và một chủ nhà (của) những sự nâng cao khác tới bộ duyệt Internet Explorer (của) nó. Netscape đã lên tàu trên một dự án XML UI của mình, gọi là Ngôn ngữ Giao diện Người sử dụng XML (XUL). XUL là tập công cụ được dùng tạo ra UI bộ duyệt Mozilla. Hook những đối tượng này được thêm vào API của trình duyệt để cho phép những người phát triển tận dụng nó.
Trong khi những sự nâng cao này chắc chắn kể cả một bộ duyệt giàu hơn UI, họ có thể rắc rối, nếu không nghi vấn, tới người phát triển ứng dụng thử lựa chọn xuyên qua họ. Với tất cả toolsets này sẵn có, những hươu cái nó có ý nghĩa để cuộn cho riêng mình? . Mục này sẽ khám phá những lợi ích của việc tạo ra mô hình UI của riêng mình và sẽ mô tả những mô hình XML và XSLTs cho mẫu HTML đơn giản được nhập vào những điều khiển. Chúng tôi sẽ cũng học mở rộng những điều khiển này như thế nào tận dụng một số đặc tính chuyên biệt về trình duyệt.
Sự Bền chặt
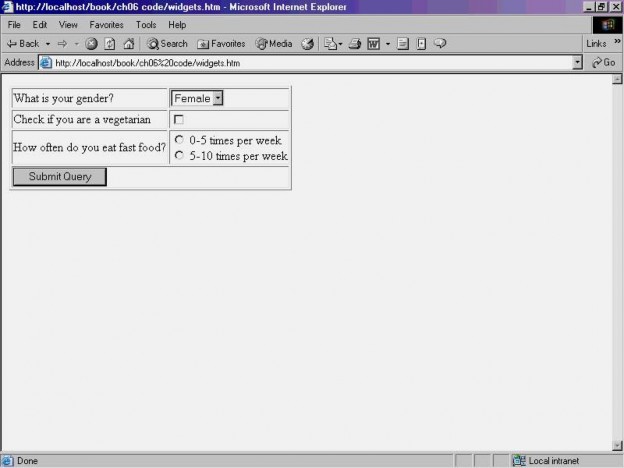
Sự tiếp nhận bên trong của giản đồ XML riêng mình để tổng hợp hệ điều khiển UI sẽ giám sát việc thi hành sự bền chặt trực quan bên trong ứng dụng của chúng ta. Chẳng hạn, những hộp lựa chọn, những nút rađiô, và những hộp kiểm tra thường được sử dụng thay thế cho nhau được. Nhiều lần cho nhìn thấy một trang Web mà trông như trong hình sau:

Tất cả ba câu hỏi trong trang này giới hạn người sử dụng tới những sự đáp lại nhị phân. Tuy nhiên, đánh số trang những người thiết kế, khi bỏ đi một mình, sẽ thường pha trộn và phù hợp với những điều khiển này. Đôi khi họ thậm chí làm nó cố ý! Làm sao nhiều lần có bạn nghĩ " Tôi Không có Sử dụng một điều khiển hộp kiểm tra trong vài trang. Vì sao tôi không ném một trong ở đây "?
XML sau đây có thể đã được sử dụng để dọn sạch sẽ trang trong hình trên.
<property description="What is your gender?">
<choice name="gender" allowmultiple="no">
<option value="F">Female</option>
<option value="M">Male</option>
</choice>
</property>
<property description="Are you a vegetarian?">
<choice name="vegie" allowmultiple="no">
<option value="Y">Yes</option>
<option value="N">No</option>
</choice>
</property>
<property description="Which of these vegetables do you like?">
<choice name="favoriteFoods" allowmultiple="yes">
<option value="turnips">Turnips</option>
<option value="asparagus">Asparagus</option>
<option value="carrots">Carrots</option>
<option value="celery">Celery</option>
</choice>
</property> Phần tử <form>
Phần tử đầu tiên chúng tôi cần để thêm vào giản đồ của chúng ta là phần tử <form>, chỉ báo sự có mặt của một biểu mẫu nhập. Phần tử này sẽ trông như phần tử <form> của HTML. Nó sẽ chỉ có một thuộc tính quan trọng, thuộc tính hành động. ở đây là một ví dụ
<form action="controller.asp?view=processresults"/>
Phần tử này, khi được chuyển định, sẽ sản sinh một HTML hình thành mà gợi ý nội dung củanó tới một trang Web gọi là bộ điều khiển.asp. Sự nỗ lực đầu tiên củahúng ta để thay đổi phần tử này sẽ một cách tương đối thẳng thắn.
<xsl:template match="form">
<form action="{@action}" method="post">
<xsl:for-each select="@*[name() != 'action']">
<xsl:copy><xsl:value-of select="."/></xsl:copy>
</xsl:for-each>
<xsl:apply-templates/>
  <input class="text" type="submit"/>
</form>
</xsl:template>
Bây giờ, chúng ta đã có một biểu mẫu, chúng ta cần cái gì đó để đặt vào nó. Chúng ta sẽ cần định nghĩa gói những phần tử toàn bộ những điều khiển biểu mẫu HTML. Chúng ta sẽ thực hiện cài đặt đó.
Sử dụng lối tắt “{biểu thức}” khi nhúng các biểu thức XPath bên trong các thuôc tính phần tử. Nó ít cồng kềnh nhiều hơn phần tử <xsl:attribute >.
Phần tử <input> văn bản
Điều khiển đầu tiên chúng ta cài đặt sẽ là điều khiển đầu vào văn bản tiêu chuẩn. Phần tử này sẽ cũng là một tập con của điều khiển HTML. Phần tử sẽ được bao bọc bởi một phần tử <property> để kiểm soát cách trình bày và sự định dạng. Một ví dụ phần tử này như sau:
<property description="Enter the CD's description">
<input type="text" size="30" value="Revolver" name="description"/>
</property>
Sự chuyển đổi phần tử này thì đơn giản. Chú ý rằng sự chuyển đổi này, như sự chuyển đổi biểu mẫu trước đây, lặp lại qua phần tử <input>là danh sách thuộc tính và truyền lan chúng xuyên qua tới tài liệu đầu ra. Cách tiếp cận mở này tới mô hình cho phép người phát triển trang để đi qua xuyên qua những thuộc tính khác mà XSLT không cần để lo lắng, như những bộ xử lý sự kiện, tới tài liệu kết quả.
<xsl:template match="input[@type='text']">
<input type="text" name="{@name}" value="{@value}" class="text" >
<xsl:for-each select="@*[name() != 'name' and name() != `value']">
<xsl:copy><xsl:value-of select="."/></xsl:copy>
</xsl:for-each>
</input>
</xsl:template>

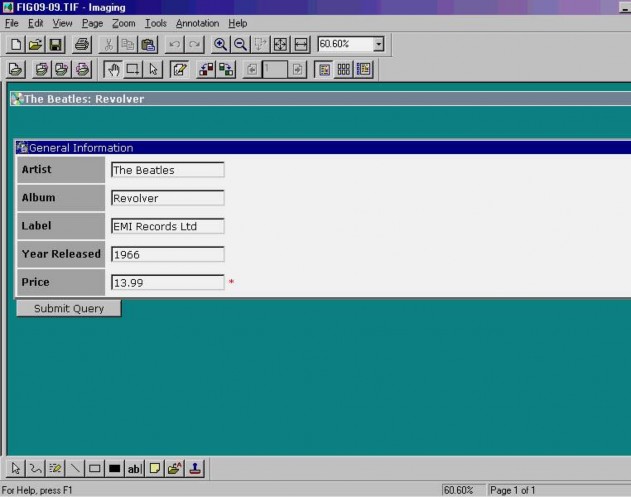
Những điều khiển chúng ta được định nghĩa đến đây cung cấp đủ để xây dựng một ví dụ đơn giản. Ví dụ sẽ là một CD được nhập vào trang mà người làm thuê Noverant có thể thường soạn thảo những album trong kiểm kê của họ. Hình sau sẽ cho thấy các điều khiển biểu mẫu mới:
<document>
<header>
<title>The Beatles: Revolver</title>
<icon>CD.gif</icon>
</header>
<form action="cdinput.asp">
<section>
<header>
<title>General Information</title>
<icon>world.gif</icon>
</header>
<view>
<properties>
<property description="Artist">
<input type="text" name="artist" value="The Beatles"/>
</property>
<property description="Album">
<input type="text" name="description" value="Revolver"/>
</property>
<property description="Label">
<input type="text" name="label" value="EMI Records Ltd"/>
</property>
<property description="Year Released">
<input type="text" name="releaseDate" value="1966"/>
</property>
<property description="Price">
<input type="text" name="price" value="13.99"/>
</property>
</properties>
</view>
</section>
</form>
</document>
Phần tử <input> vùng văn bản
Các vùng văn bản là họ các điều khiển nhập cho người phát triển biểu mẫu Web. Chúng cồng kềnh hơn đối với sự sử dụng so với văn bản nhập vào những nhãn nhưng vẫn còn cần thiết bắt những dòng dài hơn dữ liệu không cấu trúc. Sự thi hành XML của chúng ta sẽ sửa đổi phần tử này vào ba cách.
Nó sẽ thay đổi cú pháp nó, làm cho nó là văn bản bình thường phù hợp với hơn nhập vào những nhãn. HTML 4.01 và những thuyết minh XHTML 1.1 định nghĩa cú pháp
<textarea>. . .</textarea>. Sự cài đặt này sẽ thay đổi cách dùng để trông như <input type=" textarea ">. . .</input>. Việc thay đổi cú pháp cũng giúp đỡ người phát triển nội dung nhớ rằng ông ta hay cô ấy là lập trình tới một mô hình mà bạn đã định nghĩa.
Nó sẽ cung cấp chiều cao và chiều rộng mặc định mà người phát triển nội dung không cần phải lo lắng về chúng. Điều này sẽ giúp đỡ làm UI cho ứng dụng chắc chắn hơn.
Nó sẽ cung cấp bộ soạn thảo WYSIWYG cho người dùng có Internet Explorer 5.5 hoặc lớn hơn. Đây là một đặc tính kỳ cho phép sử dụng chức năng kéo-và-thả và định dạng văn bản richtext cho người sử dụng Web.
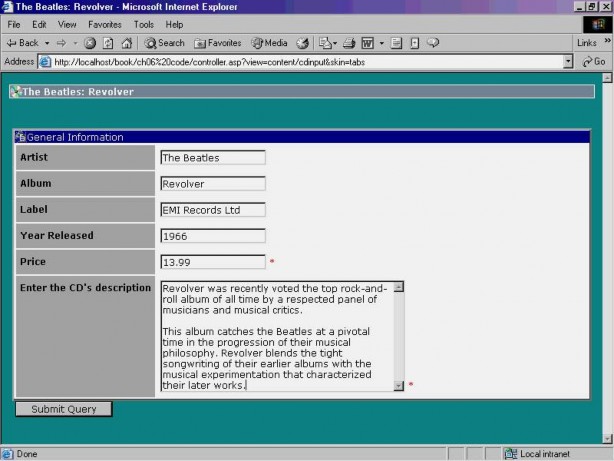
Cú pháp cho phần tử <input> vùng văn bản thật đơn giản như các phần văn bản khác, ngoại trừ nó có một thuộc tính. Hình sau minh họa sự cài đặt của một điều khiển vùng văn bản.

Đây là một ví dụ của cách sử dụng nó:
<property description="Enter the CD's description">
<input type="textarea" value="" name="notes"/>
</property>
Mẫu XSLT để xây dựng một vùng văn bản HTML như sau:
<xsl:template match="input[@type='textarea']">
<textarea class="text" wrap="{@word_wrap}" name="{@name}">
<xsl:choose>
<xsl:when test="@rows!=''">
<xsl:attribute name="rows"><xsl:value-of select="@rows"/>
</xsl:attribute>
</xsl:when>
<xsl:otherwise>
<xsl:attribute name="rows">8</xsl:attribute>
</xsl:otherwise>
</xsl:choose>
<xsl:choose>
<xsl:when test="@cols!=''">
<xsl:attribute name="cols"><xsl:value-of select="@cols"/>
</xsl:attribute>
</xsl:when>
<xsl:otherwise>
<xsl:attribute name="cols">56</xsl:attribute>
</xsl:otherwise>
</xsl:choose>
<xsl:value-of select="@value"/>
</textarea>
<xsl:if test="@mandatory = 'yes'">
<font class="error"> *</font>
</xsl:if>
</xsl:template>.
Vùng kiểm tra (Field Validattion)
Đa số tất cả các ứng dụng cần làm cho có hiệu lực dữ liệu một người sử dụng đó được vào trước khi việc cất giữ nó. Một số lĩnh vực có lẽ đã uỷ nhiệm, trong khi(lúc) những người (cái) khác, như những lĩnh vực số, chờ đợi những giá trị của họ trong một khuôn dạng nhất định. XML có thể giúp đỡ những người phát triển thực hiện khách hàng- sự phê chuẩn mẫu (dạng) cạnh với sự đau nhỏ. Mọi thứ cần thiết sẽ thêm hai thuộc tính mới,người thụ uỷ và datatype, tới<đầu vào>phần tử và để cập nhật XSLT.
Đa số các ứng dụng cần kiểm tra sự hợp lệ dữ liệu mà người sử dụng nhập vào trước khi lưu trữ nó. Một vài trường có thể bắt buộc, trong khi những thức khác, chẳng hạn như trường số, ngoại trừ các giá trị của nó trong định dạng chắc chắn. XML có thể giúp người phát triển cài đặt sự kiểm tra hợp lệ trên form phía máy khách. Mọi thứ cần thiết là thêm hai thuộc tính mới, mandatory (bắt buộc) và datatype (kiểu dữ liệu) cho phần tử <input> và để cập nhật XSLT
Ví dụ, trường “price” trong biểu mẫu soạn thảo CD phải mandatory và numeric. Trường nhập mới sẽ xem giống như giản đồ mới sau:
<property description="Price">
<input type="text" name="price" value="13.99" mandatory="yes" datatype="numeric"/>
</property>
Đặc tả W3C’s XForms cũng cố gắng giải quyết vấn đề kiểm tra hợp lệ dữ liệu từ phía máy khách. Có thể xem chi tiết tại địa chỉ http://www.w3.org/MarkUp/Forms/.
Không có gì được yêu câu hơn cho người phát triển trang để chỉ định ràng buộc trên các trường nhập. Phần chính của sự kiểm tra hợp lệ dữ liệu được làm bởi XSLT. Nó sẽ hỗ trợ hai hàm mới: hasValue(obj, obj_type) và isOfType(val,data_type). Những kịch bảng này sẽ được lưu trữ trong một file .js tách biệt và được đưa vào mẫu document. Nội dung được liệt kê như sau:
formValidate.js: Chứa hai hàm sử dụng phía máy khách để kiểm tra và hợp lệ dữ liệu function hasValue(obj, obj_type)
{
if (obj_type == "text" || obj_type == "password")
{
if (obj.value.length == 0) return false;
else
return true;
}
else if (obj_type == "select")
{
for (i=0; i < obj.length; i++)
{
if (obj.options[i].selected) return true;
}
return false;
}
else if (obj_type == "single_radio" || obj_type == "single_checkbox")
{
if (obj.checked) return true; else
return false;
}
else if (obj_type == "radio" || obj_type == "checkbox")
{
for (i=0; i < obj.length; i++)
{
if (obj[i].checked) return true;
}
return false;
}
}
function isoftype(the_val, data_type)
{
if (data_type == "date")
{
if (isNaN(Date.parse(the_val)))
{
return false;
} else { return true;
}
}
if (data_type == "time")
{
if (isNaN(Date.parse("01/01/1970 "+the_val)))
{
return false;
} else { return true;
}
}
if (data_type == "monetary" || data_type == "numeric")
{
if (isNaN(the_val))
{
return false;
} else { return true;
}
}
}
XSLT phải được thay thế để thêm tập tin JavaScript này và đổi để thay đổi sự xử lý của biểu mẫu nhằm kiểm tra và ràng buộc các trường. Câu lệnh đầu tiên cần phải thêm vào trong tài liệu kết quả câu lệnh sau:
<script language="javaScript" src="js/formvalidate.js"/>
Thứ hai mẫu XSLT form phải được sửa đổi để xây dựng một hàm JavaScript động để kiểm tra hợp lệ nội dung của chính nó. Chức năng này sẽ được gọi trong quá trình sự kiện onSubmit().
Bởi vì mỗi hàm validateForm() là duy nhất cho mỗi nội dung của một biểu mẫu cụ thể, tên của nó phải là duy nhất để ngăn cản sự xung đột với các biểu mẫu khác cùng tồn tại trên một trang. Hàm XSL genarate-id() được sử dụng cho mục đích này.
<xsl:template match="form">
<script language="JavaScript">
function validateForm_<xsl:value-of select="generate-id()"/> (thisForm)
{
Phần đầu tiên của chức năng lặp lại qua tất cả các bộ nhập trong tài liệu XML với thuộc tính mandatory đặt thành “yes”. Sau đó chức năng này xác định cho mỗi trường mandatory, điều khiển nhập (Chẳng hạn, hộp văn bản, vùng văn bản, ...), và sau đó gọi hàm hasValue(). Nếu hasValue() trả lại false, hàm validateForm() hiển thị một thông báo lỗi, chấp nhận và cài đặt chỉ điểm vào trường, và những sự hủy bỏ sự đệ trình của biểu mẫu.
<xsl:for-each select="//*[@mandatory='yes']">
<xsl:choose>
<xsl:when test="@type = 'text' or @type='textarea'">
if (!hasValue(thisForm.<xsl:value-of select="@name"/>
,"text"))
{
alert("<xsl:value-of select="@name"/> is mandatory."); var the_field = thisForm.<xsl:value-of select="@name"/>;
if(the_field.style.display != "none" & !the_field.disabled &
!the_field.readOnly &
!the_field.editableDiv)
the_field.focus(); return false;
}
</xsl:when>
</xsl:choose>
</xsl:for-each>
Tiếp theo, hàm cần kiểm tra bất kỳ sự ràng buộc kiểu dữ liệu nào được đề cập trong nguồn XML. Giải thuật này tương tự như thực hiện sự kiểm tra giá trị bắt buộc. Kịch bản lặp lại qua tất cả các điều khiển nhập với một thuộc tính datatype được chỉ rõ. Mỗi thuộc tính kịch bản gọi hàm isoftype ( ) để phù hợp dữ liệu được nhập vào bởi người sử dụng với định dạng đòi hỏi. Nếu hàm isoftype() trả lại giá trị false, kịch bản validateForm() báo cáo lỗi đến người sử dụng và hủy bỏ sự đệ trình của biểu mẫu.
<xsl:for-each select="//input[@datatype]">
if (!isoftype(thisForm.<xsl:value-of select="@name"
/>.value,'<xsl:value-of select="@datatype"/>'))
{
format");
alert("<xsl:value-of select="@name"/> is not in <xsl:value-of select="@datatype"/>
return false;
}






