</xsl:for-each>
Cuối cùng hàm validateForm() chức năng phải kiểm tra sự kiện onSubmit() nếu quá trình xử lý gởi của biểu mẫu được yêu cầu. Nếu người phát triển trang chỉ định một hàm onSubmit() sẽ được gọi, hàm validateForm() sẽ gọi nó trước khi hoàn thành.
<xsl:choose>
<xsl:when test="@onSubmit">
var rtnval = <xsl:value-of select="@onSubmit"/>; return rtnval;
</xsl:when>
<xsl:otherwise> return true;
</xsl:otherwise>
</xsl:choose>
}
Có thể bạn quan tâm!
-
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 12
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 12 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 13
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 13 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 14
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 14 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 16
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 16 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 17
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 17 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 18
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 18
Xem toàn bộ 258 trang tài liệu này.
</script>
Phần tử HTML <form> phải được thay thay đổi bởi mẫu gọi đến hàm formValidate() mới khi nó được đệ trình bằng cách cài đặt thuộc tính của onSubmit:
<form action="{@action}" method="post" onSubmit="return validateForm_{generate-id()}(this)">
<xsl:for-each select="@*[name() != 'action']">
<xsl:copy><xsl:value-of select="."/></xsl:copy>
</xsl:for-each>
<xsl:apply-templates/>
  <input class="text" type="submit"/>
</form>
</xsl:template>
Trình soạn thảo WYSIWYG
Với ấn bản Internet Explorer, Microsoft tạo các đối tượng soạn thảo HTML WYSIWYG của trình duyệt cho phép sử dụng trong các trang Web. Đối tượng này cung cấp rất nhiều tùy chọn hữu ích, chẳng hạn:
Cắt và dán đến và từ các ứng dụng Windows khác, chẳng hạn như Microsoft Word. Nhúng hình ảnh.
Các định dạng văn bản bao gồm in đậm, in nghiêng, gạch chân, canh lề trái, canh lề giữa và canh lề phải.
Các siêu liên kết do người dùng định nghĩa. Định dạng vùng văn bản.
Chức năng Undo/Redo.
Người phát có thể sử dụng đặc tính này bằng việc đặt một thuộc tính contentEditable của bộ phận. Không may, Internet Explorer không thực hiện thuộc tính này trên những điều khiển nhập HTML chuẩn. Chẳng hạn, <textarea contentEditable= " true”../> sẽ không cho hiệu ứng hiệu quả. Thay vào đó, chúng ta phải hoàn thành mục đích của chúng ta xuyên qua một ít mẹo. Tin tốt là XSLT sẽ nắm giữ tất cả công việc này mà chúng ta không có bất kỳ sự thay đổi nào tới đối tượng biểu mẫu XML. Đây là một sự minh họa tuyệt vời của XML và XSLT tạo điều kiện thuận lợi cho tính mở rộng ứng dụng.
Các điều khiển soạn thảo Microsoft WYSIWYG thực hiện một công việc xuất sắc để tạo mã HTML hợp khuôn dạng. HTML hợp khuôn dạng dễ dàng hợp vào tài liệu XML.
Để bắt đầu, khung mẫu textarea XSLT sẽ thay đổi để đưa vào một phần tử <div> thay cho một phần tử <TEXTAREA> trong tài liệu kết quả. Phần tử <div> sẽ có sự thuộc tính contentEditable đặt thành “true” để cho phép soạn thảo WYSIWYG. Chúng ta cũng chú rằng mẫu này có thêm một thuộc tính size trong phần tử <inpunt> vùng văn bản. Thuộc tính này chấp nhận các giá trị “small”, “medium”, và “large” cho người phát triển có thể điều chỉnh kích cỡ của đối tượng mà không lo lắng phải chỉ định chính xác điểm cao và rộng.
<xsl:template match="input[@type='textarea']">
<div id="d{generate-id()}" contentEditable="true" class="text">
<xsl:choose>
<xsl:when test="@size='small'"><xsl:attribute name="style">
display:inline;overflow:scroll;width=350;border:solid;
border-style:ridge;border-width:2;background-color:white;height:150
</xsl:attribute></xsl:when>
<xsl:when test="@size='medium'"><xsl:attribute name="style"> display:inline;overflow:scroll;width=350;border:solid;
border-style:ridge;border-width:2;background-color:white;height:250
</xsl:attribute></xsl:when>
<xsl:when test="@size='large'"><xsl:attribute name="style"> display:inline;overflow:scroll;width=350;border:solid;
border-style:ridge;border-width:2;background-color:white;height:350
</xsl:attribute></xsl:when>
<xsl:otherwise><xsl:attribute name="style">display:inline; overflow:scroll;width=350;border:solid;border-style:ridge;
border-width:2;background-color:white;height:350</xsl:attribute>
</xsl:otherwise>
</xsl:choose>
<xsl:value-of disable-output-escaping="yes" select="value"/>
</div>
<input type="hidden" editableDiv="yes" name="{@name}" value="{@value}"/>
<xsl:if test="@mandatory = 'yes'">
<div style="display:inline"><font class="error"> *</font>
</div>
</xsl:if>
</xsl:template>
This code will insert a WYSIWYG-editable division into the Web page. How do we move the contents of this division into a form variable to be submitted with the form? The answer lies in the form validation function. We need to insert logic into this function that will create hidden form variables with the same names as the textareas to be submitted with the form.
function validateForm_<xsl:value-of select="generate-id()"/>(thisForm)
{
<xsl:for-each select="//input[@type='textarea']"> thisForm.<xsl:value-of select="@name"/>.value = document.getElementById('d<xsl:value-of select="generate-id()"
/>').innerHTML;
</xsl:for-each>
// rest of the validateForm() function goes here
}
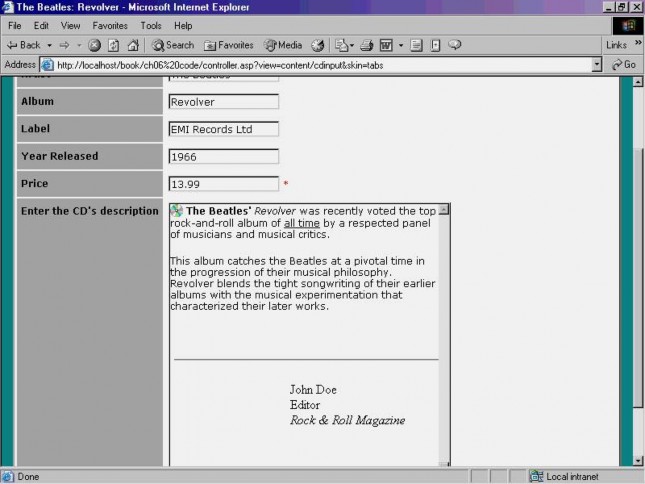
Bây giờ, giống như phép thuật, người sử dụng có thể soạn thảo vùng văn bản giống như soạn thảo một tài liệu từ. Hình sau cho thấy tài liệu XML với sự soạn thảo WYSIWYG:

Sự chuyển đổi XSL động
S soạn thảo WYSIWYG thì kỳ diệu cho những người sử dụng với những bộ duyệt có năng lực, nhưng cái gì hỗ trợ cho trình duyệt cũ hơn hay không tương thích? Sự chuyển đổi vùng văn bản của chúng ta sản xuất một bộ phận mà không thể được soạn thảo bởi bất kỳ bộ duyệt nào mà không hỗ trợ WYSIWYG (Chẳng hạn, Internet Explorer 5.0 hay sau đó). Chắc chắn, đây là một vấn đề.
Một giải pháp có thể sẽ tạo ra một phần tử XML <input> hộp văn bản thứ hai trông tương tự <input type ="richtextarea "...>. Người phát triển trang ASP có thể kiểm tra trình duyệt của người sử dụng tại thời điểm thực thi và sử dụng phần tử <input> vùng văn bản thô để hỗ trợ cho các phiên bản cũ hơn. Trong khi giản đồ này có thể làm việc, nó ném sức nặng của việc lo lắng sự biểu diễn lên trên người phát triển trang. Đây là sự trái ngược tới triết học XML của việc phân chia nội dung từ sự trình diễn và cần phải được tránh.
Giải pháp khác là có thể tạo nhiều mẫu XSLT, một cho mỗi lớp của trình duyệt Web. Mẫu Internet Explorer 5.0 sẽ sử dụng điều khiển vùng văn bản bình thường trong khi Internet Explorer 5.5 và những khung mẫu sau tận dụng phiên bản rich-text. Bộ điều khiển trang xác định trình duyệt của người sử dụng và lựa chọn mẫu đúng để biểu diễn những trang kết quả. Cách tiếp cận này có những tài trí bởi vì nó loại bỏ trách nhiệm biểu diễn từ người phát triển trang, mà tốt. Cách tiếp cận cũng dễ mở rộng.
Mỗi khi một bộ duyệt mới xuất hiện, người thiết kế XSLT cần chỉ tạo ra một sự chuyển mới được chuyển tới phần mềm mới và thả nó vào trong thư viện XSLT.
Để giải quyết vấn đề này, nó cung cấp một sự phát triển của các kiểu dáng khác nhau với số lượng nhỏ, tất cả chúng phải được bảo trì. Hoàn cảnh này trở nên đặc biệt nghi vấn khi những sự thay đổi được giới thiệu vào trong mô hình UI của ứng dụng. Tất cả các sự biến đổi phải được cập nhật mỗi khi điều này xảy ra. Trong khi một thư viện vỏ bọc biến đổi có thể hữu ích nhưng phải có sự tách biệtkhác nhau phân loại giữa những trình duyệt (chẳng hạn, phân chia Netscape 4.71 từ Internet Explorer 6.0) người phát triển XSLT phải giữ số lượng thư viện nằm dưới đối tượng.
Thay thế việc tạo ra một vỏ bọc mới cho mỗi bộ duyệt Mạng, người phát triển XSLT có thể làm sự sử dụng kỹ thuật khác như " XSLT động " để quản lý những sự khác nhau tinh tế giữa những bộ duyệt. XSLT động thì đơn giản để giải thích và hiểu mặc dầu ứng dụng của nó vô hạn. Ý tưởng đơn giản: tạo những XLST ASP của chúng ta. Không có quy tắc nói những trang XSLT cần phải tĩnh. Vấn đề văn bản thô đấu với rich-test có thể được giải quyết bởi một sự chuyển đội ASP đơn giản. Lôgic trong trang có thể nhìn như sau:
<%
If browser = "MSIE" and broserVersion >= 5.5 Then
%>
<xsl:template match="input[@type='textarea']">
<div id="d{generate-id()}" contentEditable="true" class="text">
<xsl:choose>
<xsl:when test="@size='small'"><xsl:attribute name="style"> display:inline;overflow:scroll;width=350;border:solid;
border-style:ridge;border-width:2;background-color:white;height:150
</xsl:attribute></xsl:when>
<xsl:when test="@size='medium'"><xsl:attribute name="style"> display:inline;overflow:scroll;width=350;border:solid;
border-style:ridge;border-width:2;background-color:white;height:250
</xsl:attribute></xsl:when>
<xsl:when test="@size='large'"><xsl:attribute name="style"> display:inline;overflow:scroll;width=350;border:solid;
border-style:ridge;border-width:2;background-color:white;height:350
</xsl:attribute></xsl:when>
<xsl:otherwise><xsl:attribute name="style">display:inline; overflow:scroll;width=350;border:solid;border-style:ridge;
border-width:2;background-color:white;height:350</xsl:attribute>
</xsl:otherwise>
</xsl:choose>
<xsl:value-of disable-output-escaping="yes" select="value"/>
</div>
<input type="hidden" editableDiv="yes" name="{@name}" value="{@value}"/>
<xsl:if test="@mandatory = 'yes'">
<div style="display:inline"><font class="error"> *</font>
</div>
</xsl:if>
</xsl:template>
<%
End Else
%>
<xsl:template match="input[@type='textarea']">
<textarea class="text" wrap="{@word_wrap}" name="{@name}">
<xsl:choose>
<xsl:when test="@rows!=''">
<xsl:attribute name="rows"><xsl:value-of select="@rows"/>
</xsl:attribute>
</xsl:when>
<xsl:otherwise>
<xsl:attribute name="rows">8</xsl:attribute>
</xsl:otherwise>
</xsl:choose>
<xsl:choose>
<xsl:when test="@cols!=''">
<xsl:attribute name="cols"><xsl:value-of select="@cols"/>
</xsl:attribute>
</xsl:when>
<xsl:otherwise>
<xsl:attribute name="cols">56</xsl:attribute>
</xsl:otherwise>
</xsl:choose>
<xsl:value-of select="@value"/>
</textarea>
<xsl:if test="@mandatory = 'yes'">
<font class="error"> *</font>
</xsl:if>
</xsl:template>
<%
End
%>
Các tài liệu XSLT là XML hợp khuôn dạng và có thể chuyển đổi bởi XSLT. Tưởng tượng rằng dùng XSLT để chuyển đổi một tài liệu XSLT sang một tài liệu XML nguồn. Khi chỉ có thể, nó thường là thiết kế tốt.
XSLT động cung cấp một giải pháp lý tưởng cho những sự khác nhau khó khăn giữa các bộ duyệt tương tự. Xin nhắc lại, một thư viện vỏ bọc (skin) cần phải được sử dụng cô lập những quy tắc biểu diễn ngang qua những lớp bộ duyệt khác nhau. Tuy nhiên, kỹ thuật này rất hữu ích, đặc biệt khi những bộ duyệt mới hơn tiếp cận cup cấp chỉ định đầy đủ của W3C.
Phần tử <choice>
Phần tử <choice> được sử dụng để tự động tao ra các hộp chọn, radio, hộp đánh dấu HTML. Hãy xem ví dụ để minh họa cho việc mở đầu phần này:
<property description="What is your gender?">
<choice name="gender" allowmultiple="no">
<option value="F">Female</option>
<option value="M">Male</option>
</choice>
</property>
<property description="Are you a vegetarian?">
<choice name="vegie" allowmultiple="no">
<option value="Y">Yes</option>
<option value="N">No</option>
</choice>
</property>
<property description="Which of these vegetables do you like?">
<choice name="favoriteFoods" allowmultiple="yes">
<option value="turnips">Turnips</option>
<option value="asparagus">Asparagus</option>
<option value="carrots">Carrots</option>
<option value="celery">Celery</option>
</choice>
</property>
The XSLT (cho) điều khiển này cần phải hợp nhất những quy tắc biểu diễn để xác định những lựa chọn cần phải được trả lại như thế nào. Một sự lựa chọn với hai trăm tùy chọn có lẽ hiển thị tốt nhất ở trong hộp chọn combo. Tại kết thúc khác của phạm vi một sự lựa chọn đề xuất hai tùy chọn với thuộc tính allowmultiple được bật tốt nhất cho thấy như hai hộp kiểm tra. Sự biến đổi của chúng ta sẽ sử dụng năm tùy chọn như một hình chiếu đứng chuyên quyền giữa những cái hộp được lựa chọn và những hộp kiểm tra/ những nút radio. Những quy tắc biểu diễn của chúng ta có thể sẽ khác hay thay đổi trong thời gian.
Trong sự chuyển đổi, bạn sẽ đầu tiên chú ý kiểm tra số lượng tùy chọn. Nếu lớn hơn năm khung mẫu tạo ra một cái hộp chọn, cài đặt thuộc tính multiple và size thành yes và 5 nếu người sử dụng được cho phép để lựa chọn nhiều mục chọn. Trong trường hợp số lượng lựa chọn nhỏ, số lượng nhỏ hơn hoặc bằng 5, khung mẫu tạo ra hoặc một loạt những hộp kiểm tra hoặc một loạt nút rađiô với cùng tên. Những hộp kiểm tra được sử dụng khi thuộc tính allowmultple được đặt thành yes; những nút rađiô được sử dụng khi nào nó không phải.
<xsl:template match="choice">
<xsl:choose>
<xsl:when test="count(option) > 5">
<select class="text">
<xsl:for-each select="@*[name() != 'mandatory']">
<xsl:copy><xsl:value-of select="."/></xsl:copy>
</xsl:for-each>
<xsl:if test="@allowmultiple = 'yes'">
<xsl:attribute name="multiple">yes</xsl:attribute>
<xsl:attribute name="size">5</xsl:attribute>
</xsl:if>
<option value="">Please Choose Below</option>
<xsl:for-each select="option">
<option>
<xsl:attribute name="value"><xsl:value-of select="@value"/>
</xsl:attribute>
<xsl:if test="@selected='yes'">
<xsl:attribute name="selected"><xsl:value-of select="@selected"/></xsl:attribute>
</xsl:if>
<xsl:value-of select="."/>
</option>
</xsl:for-each>
</select>
</xsl:when>
<xsl:otherwise>
<div style="display:inline">
<xsl:for-each select="option">
<xsl:choose>
<xsl:when test="../@allowmultiple = 'yes'">
<input type="checkbox" name="{../@name}" value="{@value}"/> <xsl:value-of select="."/><br/>
</xsl:when>
<xsl:otherwise>
<input type="radio" name="{../@name}" value="{@value}"/>  <xsl:value-of select="."/><br/>
</xsl:otherwise>
</xsl:choose>
</xsl:for-each>
</div>
</xsl:otherwise>
</xsl:choose>
<xsl:if test="@mandatory = 'yes'">
<div style="display:inline"><font class="error"> *</font>
</div>
</xsl:if>
</xsl:template>
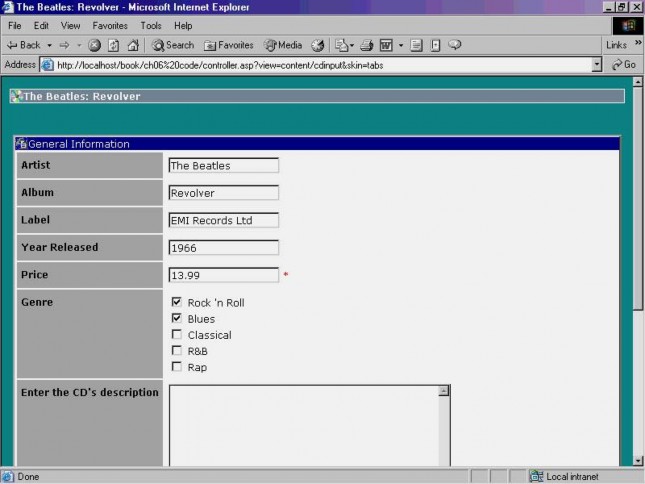
Hình sau là kết quả minh họa:

IV. Messaging dựa vào XML
Vào những năm 1990 dạng thức tính toán phân tán khác nhau giàu đặc tính và chậm chạp kiếm được sự hỗ trợ lan rộng. Những công nghệ tính toán phân tán như CORBA và những hệ thống lớp doanh nghiệp MOM trở nên được hỗ trợ cẩn thận bởi nhiều nhà cung cấp và vài dự án phần mềm tự do và sẵn có cho những ngôn ngữ lập trình và những hệ điều hành khác nhau.
Thế giới của sự tính toán phân tán được có tới điểm đó, gồm có những vài trường phái lớn như Microsoft DCOM và CORBA, từng cái dính chặt vào những hình thức đặc biệt của riêng mình và từng cái với sự ưu tiên của riêng mình cho từng nền tản hệ điều hành. Thao tác giữa các phần khác nhau giữa những nền tảng đối tượng phân tán khác nhau khó để đạt được hiệu quả về chi phí. Đa số những nền tảng đối tượng phân tán đều cũng phức tạp và con đường học nó thì khó. Hầu hết chúng đều yêu cầu những nhỗ lực phát triển và quản trị.
Các doanh nghiệp trước đây không tìm thấy nhưng bàn luận này với các nền tản tính toán phân tán. Họ quyết định tiêu chuẩn hóa trên một nền tảng đặc biệt sao cho tính vận hành với nhau được là không phải một vấn đề. Những công nghệ như những hệ thống MOM và những cầu phần mềm cũng giúp đỡ xử lý những trường hợp nơi nó cần thiết để ngang qua những vùng chia.
Vấn đề giá trị lớn nhất với những hệ thống tính toán phân tán già là sự phức tạp của chúng. Trong một sự nỗ lực bắt thị phần lớn nhất, tất cả các người chơi chính Trong công nghiệp những hệ thống tính toán phân tán rõ ràng được nhìn chằm chằm trên việc hung hăng sản xuất những nhiều giải pháp có tính cách kỹ thuật tiên tiến nhất, trông ra một số những quyền ưu tiên và những nhu cầu hấp dẫn của những khách hàng.
Vấn đề lớn nhất đối với những hệ thống tính toán phân tán cũ là sự phức tạp của chúng. Trong sự nỗ lực để giành được sự chia sẽ kinh doanh lớn nhất, những diễn viên chính trong hệ thống tính toán công nghiệp chú trọng để đưa ra nhiều giải pháp kỹ thuật tiên tiến mà bỏ qua những quyền ưu tiên và những nhu cầu hấp dẫn từ phía khách hàng. Trong khi có thể 10 tới 20 phần trăm những người sử dụng tiềm năng đã có thể được lợi từ phạm
vi rộng của những dịch vụ do những hệ thống này cung cấp, đa số những khách hàng chấp nhận một công nghệ dễ dàng hơn và đơn giản hóa cho sự phát triển và sự triển khai.
Vấn đề thứ hai là tính vận hành với nhau được. Với ánh sáng của Internet, những doanh nghiệp đối mặt với những yêu cầu về giao dịch kinh doanh qua mạng. Để thực thi sự nhìn đầy đủ của thương mại điện tử, không ghép nối sự tích hợp B2B, …
Mục đích của truyền tin nền tảng XML sẽ loại trừ sự phức tạp này và những vấn đề vận hành với nhau được với những nền tảng tính toán phân tán truyền thống. Nó thử làm vì thế bằng việc đi theo sau những cùng thuộc tính mô hình như những tiêu chuẩn Internet thành công khác: tính bình dị, tính linh hoạt, tính trung lập nền tảng, và mã hóa mở trên nền văn bản.
Nền tảng thông điệp SOAP
SOAP dựa nền tảng XML được thiết kế để làm việc với Internet và XML mở ra những tiêu chuẩn. Gốc của SOAP được thiết kế để hỗ trợ cơ chế RPC qua HTTP. Những phiên bản sau loại bỏ những sự hạn chế này, và SOAP có thể được sử dụng cho cả hai hướng RPC và hướng thông điệp. SOAP cũng độc lập về giao thức vận chuyển.
Thuyết minh Xà phòng chính thức đầu tiên ( Xà phòng 1) được công bố bởi Microsoft và DevelopMentor trong Tháng mười hai 1999. IBM và một số người chơi công nghiệp chìa khóa khác sau đó nối thuyết minh Xà phòng làm việc là nhóm, và trong Tháng tư 2000 thuyết minh 1.1 Xà phòng được giải phóng. Trong cây Sơn tra gai 2000 thuyết minh 1.1 Xà phòng được đệ trình Tới W3C Như một Ghi chú bởi Microsoft, IBM, UserLand, Và DevelopMentor. Xà phòng bây giờ dưới sự quan tâm Của W3C Là Nghi thức XML làm việc là Nhóm(http: // www.w3.org / 2000/ xp/) . Trong chương này chúng tôi sẽ nhìn Tại Rộng rãi hơn hỗ trợ thuyết minh 1.1 phiên bản, mà có thể được tìm thấy Tại. .
Chỉ định SOAP chính thức đầu tiên (SOAP 1) được công bố bởi Microsoft và DevelopMentor vào tháng mười hai năm 1999. IBM và một số tổ chức công nghiệp liên kết nhóm làm việc chỉ định SOAP, trong tháng tư năm 2000, chỉ định SOAP 1.1 đã được ấn hành. Trong tháng 5 năm 2000, chỉ định SOAP 1.1 được đệ trình lên W3C như một ghi chú của Microsoft, IBM, UserLand và DevelopMentor. Bây giờ SOAP dưới sự quan tâm của nhóm làm việc giao thức XML của W3C ((http://www.w3.org/2000/xp/). Chúng ta sẽ tìm thấy chi tiết về SOAP tại http://www.w3.org/TR/SOAP/.
SOAP nhanh chóng kiếm được sự công nhận công nghiệp lan rộng, và hôm nay là một công nghệ có thể hơn lõi cho cái gọi là cách mạng " Phần mềm như dịch vụ " trong công nghiệp tin học. Chúng ta sẽ bàn kỹ hơn trong nội dung kế tiếp.
Cấu trúc thông điệp
Một thông điệp SOAP là một tài liệu XML được biên soạn của một bao bọc chứa một tiêu đề và một thân. Cấu trúc được minh họa như sau:






