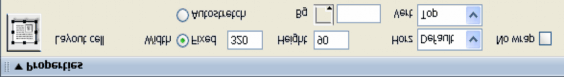
Thụôc tính của Layout Cell :
Width: Fixed: Số Pixel xác định chiều rộng
AutoStretch: tự động kéo dãn ngang theo nội dung văn bản hoặc hình ảnh chèn vào Layout Cell
Height: Xác định số Pixel chiều cao, nhỏ nhất là 19 Pixel Bg: màu nền của Layout Cell
Horz: Canh lề cho nội dung trong Layout Cell theo chiều ngang (Left, Center, Right)
Vert: Canh lề theo cho nội dung trong Layout Cell theo chiều dọc
No wrap: khi nội dung dài hơn kích thước của Layout Cell, nếu chọn mục này thì văn bản không xuống dòng mà Layout Cell tự dãn ra

Có thể bạn quan tâm!
-
 Hướng Dẫn Cách Xây Dựng Thư Viện Điện Tử
Hướng Dẫn Cách Xây Dựng Thư Viện Điện Tử -
 Định Dạng Văn Bản- Sử Dụng Css Trong Dreamweaver
Định Dạng Văn Bản- Sử Dụng Css Trong Dreamweaver -
 Bảng Và Trình Bày Trang Bảng, Kẻ Bảng
Bảng Và Trình Bày Trang Bảng, Kẻ Bảng -
 Vận Dung Khai Thác Một Số Hình Ảnh, Lược Đồ Trong Bài 19 – 20 Lịch Sử Lớp 11
Vận Dung Khai Thác Một Số Hình Ảnh, Lược Đồ Trong Bài 19 – 20 Lịch Sử Lớp 11 -
 Xây dựng thư viện điện tử hỗ trợ dạy học lịch sử Việt Nam - 13
Xây dựng thư viện điện tử hỗ trợ dạy học lịch sử Việt Nam - 13 -
 Quy Trình Thiết Kế Một Giáo Án Điện Tử Giảng Dạy.
Quy Trình Thiết Kế Một Giáo Án Điện Tử Giảng Dạy.
Xem toàn bộ 144 trang tài liệu này.
Layer:
Giới thiệu:
Layer là một thành phần mới trong thiết kế Web, nó có thể chứa nội dung văn bản, hình ảnh xếp chồng lên nhau, nổi trên trang và chuyển động rất linh hoạt
Layer thường được sử dụng để thiết kế trang có các hiệu ứng đặc biệt như chữ rơi, ảnh bay,…
Điểm bất lợi của Layer là không hiển thị trên các trình duyệt cũ như IE4.0, Nestcape 4.0
Cách tạo Layer trên trang:
Có thể tạo Layer bằng một trong các cách sau: Cách 1:

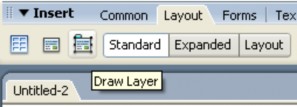
Chọn Standard Mode
Click nút Draw Layer, drag chuột vẽ Layer Cách 2:
Chọn menu Insert Layout Objects Chọn Layer Hiệu chỉnh Layer:
Chọn layer, Layer được chọn sẽ xuất hiện 8 Handle xung quanh
Thay đối kích thước của Layer:
Chọn Layer cần hiệu chỉnh kích thước
Click chuột vào một trong các Handle, Drag chuột để thay đổi kích thước Hoặc nhập thông số trực tiếp vào Properties Inspector
Chèn nội dung vào Layer:
Nếu nội dung là văn bản thì nhập trực tiếp vào Layer
Nếu nội dung là hình ảnh thì drag chuột chọn hình trong thư mục Image thả vào Layer (hoặc chọn Insert Image)
Xếp chồng các Layer:
Khi cần hiển thị nhiều ảnh trên trang, nhưng không đủ chổ, ta có thể xếp chồng lên nhau, sau đó cho xuất hiện từng lớp một hoặc cho từng lớp Layer bay ra khỏi màn hình, điều này có thể thực hiện được khi kết hợp Layer, Timeline và Behaviors
Thứ tự các Layer:
Mỗi lớp Layer đều có thuộc tính Z-Index hiển thị thứ tự của các lớp Layer, lớp Layer sau sẽ che khuất lớp Layer trước
Nếu nó có cùng toạ độ, có thể thay đổi trình tự các lớp layer bằng cách: Chọn Lớp Layer cần thay đổi thứ tự
Trong Properties Inspector, nhập thứ tự mới trong mục Z-index
Ẩn hiện một Layer:
Khi không muốn xem Layer nào thì ẩn Layer đó bằng một trong các cách
sau:
Trong Properties Inspector, tại thuộc tính Vis: chọn Hidden. Hoặc mở Layer Panel:
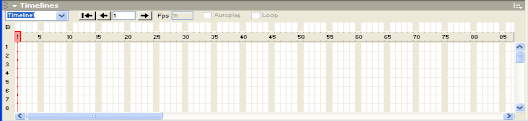
Timeline Panel:
Timeline Panel là một bảng sắp xếp ảnh, lớp Layer theo một trình tự xuất hiện trên trục thời gian, nó giúp tạo các hình ảnh động.
Mở Timeline Panel: Window Others Timeline Trục hoành là trục thời gian
Trục tung là trục không gian
Fps: (Frame per Second) tốc độ chạy đầu đọc theo số khung hình trên giây

chung
Template Giới thiệu:
Template là dạng trang mẫu được thiết kế trước chứa các thành phần dùng
Template giữ quan hệ giữa các thành phần trong một mẫu trang được thiết
kế, bố cục sẵn. Ta có thể căn cứ vào một mẫu template để tạo nhanh nhiều trang có cùng một bố cục thiết kế.
Thao tác với template, ta cần phân biệt rõ giữa trang mẫu và trang sử dụng template.
Trang mẫu template
Là tập tin kiểu .dwt với phần thiết kế chuẩn cho một bố cục dùng chung, trong trang có 2 loại vùng: vùng được khoá và vùng không khoá.
Trang sử dụng template:
Là tập tin kiểu .htm nhưng có bố cục giống như trang mẫu template, ta chỉ được phép hiệu chỉnh, nhập nội dung mới cho các vùng không khoá. Khi có sự thay đổi trong trang mẫu template thì các vùng khoá của các trang sử dụng template cũng sẽ tự động cập nhật theo.
Tạo trang template:
Tạo mới một trang HTML template như một trang bình thường kẻ Layout table, Layout cell phù hợp, nhập nội dung, chèn hình, trang trí cho các vùng dùng chung
Lưu trang mẫu template: File Save as template
Khi lưu trang dưới dạng template (.dwt) mặc định tất cả các vùng của trang template đều bị khóa, do đó phải mở khóa cho các vùng không dùng chung
Chọn vùng cần mở khóa
Insert template objects Editable Region đặt tên cho vùng mở khóa Các cách khác để tạo Template:
Chọn File/New…..
Chọn Page Designs/Text: Article D with Navigation. Chọn Creat template ở cuối phải hộp thoại.
Tạo trang theo mẫu template: Chọn File/New…
Trong hộp thoại New Document, chọn tab template Chọn mẫu template đã tạo sẳn create.
Những vùng dùng chung sẽ bị khóa, khi thiết kế người dùng chỉ có thể thay đổi nội dung trong phần đã được mở khóa
Hiệu chỉnh template
Mở template cần hiệu chỉnh:
Modify/ template / Open Attached template.
Xuất hiện trang mẫu template, thực hiện hiệu chỉnh Đổi tên template:
Trong Asset Panel, nhóm template Chọn template cần đổi tên .
Xoá một template:
Trong Asset panel, chọn nhóm template. Chọn template cần xóa
Nhấn delete .
Khi xoá một template sẽ ảnh hưởng đến tất cả các trang có sử dụng template. Nếu thực sự muốn xoá, trước tiên nên mở các trang sử dụng template rồi chọn chức năng tách khỏi template
Tách trang khỏi template
Modify/ Template/ Detach from template.
Sử dụng Template cho trang:
Sau khi tạo được các trang mẫu template, áp dụng một mẫu template: File/ New/ HTML tạo trang mới.
Modify/ Template/ Apply template to page… Chọn mẫu template.
Nhập nội dung, hình ảnh vào những vùng không khoá.
Hoặc thực hiện cách khác:
Mở Asset Panel, nhóm template.
Chọn trong danh sách các mẫu template. Chọn nút Apply.
Cập nhật trang sử dụng template:
Modify/ Template/ Update current page, cập nhật trang hiện hành. Modify/ Template/ Update page/ Entire site trong list box look in.
Framesets – kiểm tra và xuất bản Framesets
Trang khung (frameset):
Là trang HTML đặc biệt. Trang khung không mang nội dung, không có thẻ
<BODY>. Trang khung chia viền khung cho trang web.
Muốn tạo trang khung ta phải xác định rõ các yêu cầu sau: Số khung (frame) trong một trang khung (frameset)
Tên cho từng khung cụ thể.
Các tập tin HTML làm nội dung cho từng khung. Cách tạo frameset và liên kết trang
Dreamweaver tạo sẵn một số dạng trang khung chuẩn, ta có thể chọn và sử dụng chúng một cách dễ dàng. Nếu không có khung như ý thích, ta có thể chọn trang khung gần giống nhất rồi tự hiệu chỉnh hay thiết kế lại.
Cách tạo:
Chọn thực đơn File/ New…
Chọn Frameset Chọn dạng trang khung trong khung Framesets Xem mẫu trang khung bên cột Preview, click Create.

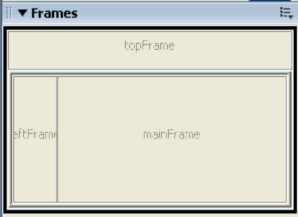
Mở frames Panel:
Frames Panel giúp ta thao tác với từng khung một.
Windows Frames.
Hoặc nhấn phím Shift + F2 Thao tác trên Frames Panel:
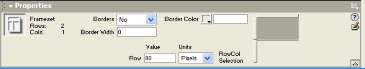
Tuỳ thuộc vào thao tác trên Frames Panel mà Properties Inspector tương ứng cung cấp thông tin phù hợp
Click vào giữa khung, hay tên khung trong Frames panel để chọn
khung cần làm việc, hiệu chỉnh như đổi tên khung, dổi nội dung tập tin khung, thanh cuộn, màu nền….
Click đường viền ngoài cùng chọn cả trang khung, click vào đường viền giữa khung trên, khung dưới chọn dòng khung. Click đường viền giữa khung trái, phải chọn được cột khung. Sau thao tác chọn là thay đổi mối quan hệ giữa 2 khung, thường là kích thước, tỉ lệ khung, đường viền khung.
Hiệu chỉnh trang khung:
Chia khung
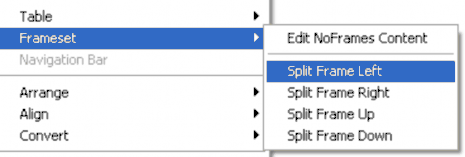
Chọn tên khung trong Frame Panel cần chia. Chọn thực đơn Modify Frameset.
Chọn Split Frame Left/ Right / Up / Down để chia một khung thành 2 khung theo ý muốn.

cha.
Xoá khung:
Đưa trỏ chuột đến biên khung cần xoá.
Kéo biên khung đó ra khỏi màn hình, hoặc kéo sang hướng biên của khung
Hiệu chỉnh thuộc tính trang khung:

Thay đổi kích thước khung:
Đặt con trỏ chạm vào biên khung.
Drag chuột và kéo biên đến vị trí mới.
Thay đổi tên khung :
Chọn khung cần đổi tên.
Nhập tên mới trong ô Frame Name.
Thay đổi nội dung đại diện trong khung:
Đặt trỏ trong khung cần đổi nội dung.
Nhập tên tập tin .html mới vào Site Panel.
Hoặc click Browse to file… để tìm tập tin thay thế..
Thay đổi biên cho khung:
Margin Width.
Margin hight
Thay đổi kích thước khi xem:
Chọn No Resize, không cho phép thay đổi kích thước trước khi duyệt trang khung.
Hiển thị thanh cuộn: Tại mục Scroll
Yes: luôn luôn hiện thanh cuộn.
No: không hiển thị thanh cuộn, dù trang nội dung dài nhiều dòng.
Auto: Thanh cuộn tự xuất hiện khi nội dung dài hơn trang.
Default: Tuỳ thuộc vào cài đặt mặc định.
Không viền nét đường khung:
Border =No: không có đường viền
Border = yes: có đường viền
Width : Chọn kích thước nét viền
Border Color: Tô màu viền khung
Lưu trang khung:
Lưu cả khung trang:
Chọn viền ngoài cùng trang khung trong Frame Panel.
File Save Frameset As… đặt tên trang khung.
Chọn File Save Frameset: cập nhật thông tin
Lưu trang đại diện khung :
Đặt con trỏ vào khung cần lưu.
FileSave Frameset As….
Nếu chỉ cần cập nhật thông tin nội dung trong khung thì chọn Filesave Frameset
4. Khai thác kênh hình, tư liệu và bài giảng điện tử từ thư viện điện tử phục vụ cho đổi mới phương pháp dạy học lịch sử hiện nay
Như đã giới thiệu ở phần trên. Thư viện điện tử của chúng tôi sẽ chứa các tài liệu, tư liệu về lịch sử Việt Nam lớp 11 và 12. Do vậy, khi bạn muốn tìm kiếm phần tư liệu nào bạn hãy truy cập vào thư viện và tìm kiếm. Đặc biệt trong thư viện này chúng tôi rất chú ý đến các phần hình ảnh, phim tư liệu và giáo án điện tử. Đây là phần tư liệu rất quan trong giúp cho việc dạy học theo hướng mới được tốt hơn, mặt khác nó sẽ góp một phần không nhỏ cho việc đổi mới phương pháp giảng dạy hiện nay. Vậy để sử dụng hình ảnh, và giáo án điện tử như thế nào cho hiệu quả trong tiết dạy của mình đó là câu hỏi mà giáo viên cần suy nghĩ và tự tìm cho mình một phương pháp dạy hợp lí. Trong phần này chúng tôi chỉ xin nêu một số biện pháp để khai thác và sự dụng nó cho hiệu quả.
4.1 Khai thác kênh hình phục vụ đổi mới phương pháp dạy học lịch sử
4.1.1 Tầm quan trọng của kênh hình
Lịch sử bao giờ cũng là lịch sử cụ thể. Nói đến lịch sử là nói đến con người, sự việc, không gian, thời gian. Học lịch sử là học những điều đã xảy ra trong quá khứ. Để biết quá khứ, người ta không thể quan sát trực tiếp mà chỉ có thể nhận thức
gián tiếp bằng cách dựa vào các tài liệu, dấu tích, đồ vật, tranh ảnh .v.v.. nhằm khôi phục bức tranh lịch sử. Ở nhà trường phổ thông, SGK là tài liệu chủ yếu để học sinh tự học, trong đó nội dung lịch sử được thể hiện qua kênh chữ và kênh hình. Kênh chữ quan trọng nhất, nhưng nếu quyển sách toàn là chữ thì rất trừu tượng. Để lịch sử cụ thể hơn, người ta đưa vào SGK tranh, ảnh và những phương tiện trực quan quy ước như bản đồ, lược đồ, biểu đồ v.v.. làm cơ sở cho học sinh hình thành biểu tượng lịch sử, gọi chung là “kênh hình” . Kênh hình không chỉ là công cụ minh họa cho kênh chữ mà là một kênh thông tin khác phối hợp với kênh chữ, giúp học sinh “hội nhập” với quá khứ
Do đặc điểm bộ môn lịch sử : không trực tiếp tiếp xúc với đối tượng nghiên cứu mà chúng ta đang đi khôi phục lại lịch sử nên “kênh hình” – và các đồ dùng trực quan có vai trò vô cùng quan trọng:
+ Nó góp phần vào quá trình tạo biểu tượng, hình thành khái niệm lịch sử cho học sinh. Giúp các em có thêm những kiến thức xung quanh sự kiện lịch sử đang được học, giúp học sinh ghi nhớ sự kiện một cách sâu đậm
+ Giúp các em hiểu đúng bản chất sự kiện kịch sử, không “ hiện đại hóa” lịch sử mà từ các kênh hình thực tế hoặc tái tạo các em có thể tượng tượng, hình dung ra sự kiện lịch sử ấy một cách gần đúng nhất.
Ví dụ khi học bài 17 : “Nước Việt Nam Dân chủ Cộng hòa từ sau ngày 2-9- 1945 đến trước ngày 19-12-1946”- [ Lịch sử lớp 12 ] để cho các em hiểu được tình cảnh nông dân ta trong nạn đói năm 1945: giáo viên cho các em xem một số hình ảnh vể người nông dân gầy gò, ốm yếu, về những cảnh chết đói thảm thương, xác người nông dân chết la liệt, chất thành đống rất lớn … từ đó các em sẽ tự hình thành tư tưởng tình cảm của mình với người nông dân với chiến tranh với kẻ thù của đất nước
Hay trong bài 20: “Cuộc kháng chiến toàn quốc chống thực dân Pháp kết thúc 1953 – 1954”-[ Lịch Sử 12]. Để thấy được sự tích cực, sự hy sinh, sức mạnh , sự kiên nhẫn … của bồ đội, nhân dân Việt Nam trong cuộc kháng chiến chống Pháp ở Điện Biện Phủ giáo viên cho các em xem một số đoạn film tư liệu, hình ảnh về cảnh đào hầm, đào hào, vận chuyển vũ khí vào trận địa…
Ngoài ra còn giúp các em thói quan sát, kĩ năng quan sát sự vật, hiện tượng một cách khoa học. Có nhận xát đánh giá, giải thích đi đến những kết luận lịch sử đúng đắn. Tư đó giúp học sinh những kĩ năng diễn đạt bằng ngôn ngữ để trình bày ý kiến của mình.
Dùng kênh hình trong dạy học sẽ góp phần tạo hứng thú cho chọ sinh trong học tập lịch sử, tạo cho lớp học sôi nổi hơn, dần dần giúp các em yêu lịch sử hơn
Các loại kênh hình :
- Bản đồ : là một bản gồm gồm các kí hiệu nhằm xây dựng không gian, thời gian mọi sự kiện liên quan đến và diễn ra trong bối cảnh không gian thời gian xác định
- Tranh vẽ, hình vẽ, ảnh lịch sử : tức là vẽ lại, chụp lại, khôi phục lại một nhân vật, một sự kiện nào đó.
- Niên biểu, sơ đồ : là sự cụ thể hóa nội dung, sự kiện bằng mô hình học đơn giàn nhằm diễn tả sự kiện lịch sử bằng một mô hình theo thứ tự thời gian , không gian, mối liên hệ giữa các sự kiện với nhau.
4.1.2 Cần làm gì để sử dụng kênh hình có hiệu quả
Để việc làm này có hiệu quả, người thầy nhất thiết phải nắm vững những nội dung ở mỗi hình. Từ đó, khai thác những yếu tố khác nhau trên các hình ấy để dẫn dắt học sinh nắm được kiến thức do thầy định hướng.
Về các biểu đồ
Biểu đồ thường thể hiện những số liệu cụ thể theo thời gian về một nội dung nào đó mang tính so sánh nhằm chỉ ra sự hơn, kém nhau và ý nghĩa của sự hơn, kém đó. Vì vậy khi có một biểu đồ cần đưa vào bài giảng giáo viên sau khi đưa biểu đồ lên cho các em xem đồng thời giới thiệu đôi nét về biểu đổ này là gì. Sau đó gọi học sinh nêu nhận xét, nêu ý kiến của mình.
Cuối cùng giáo viên sẽ nhận xét bổ sung hoàn thiện nội biểu đồ cung cấp cho chọ sinh.
Về hình ảnh
Ảnh chiếm số lượng nhiều nhất trong sách giáo khoa lịch sử hiện nay. Nội dung của tranh ảnh lịch sử rất phong phú và đa dạng: bao gồm nhiều thể loại như: ảnh chân dung, ảnh báo chí20 (ảnh một hoặc nhiều người gắn với sự kiện lịch sử cụ thể như tham dự hội nghị, kí văn bản, bắt tay nhau…), ảnh súc vật (trâu, bò…), ảnh tĩnh vật (bức tường, bia đá, sân bay, vũ trụ, cầu, tàu cao tốc v.v..). Hình ảnh tập trung vào việc phản ánh các sự kiện lịch sử, nhân vật lịch sử, những thành tựu về kinh tế, văn hóa của cả lịch sử thế giới và dân tộc.
Cũng như biểu đồ các hình ảnh cũng được giáo viên cân nhắc đưa vào bài để cho các em trực quan, hình dung ra lịch sử lúc đó diễn ra như thế nào, trong khoảng không gian, thời gian và địa điểm như thế. Các hình ảnh này một mặt vừa để các em hình dung ra lịch sử một mặt không để các em hiện đại hoá lịch sử, đặc biệt từ đó các em sẽ rút ra những kiến thức cần thiết cho mình.
Khi khai thác tranh ảnh giáo viên cần lưu ý phát huy ở các em một số kĩ năng sau : kĩ năng quan sát- nhận xét, mô tả - tường thuật, phân tích - nhận định - đánh giá.
Để việc khai thác có hiệu quả phát huy được tính tích cực ở học sinh giúp các em tự tìm hiểu được nội dung của tranh ảnh dưới sự hướng dẫn của thầy. Ta có thể hướng dẫn các em khai thác theo các bước sau :
Bước 1: Giáo viên cho học sinh quan sát tranh ảnh xác định một cách khái quát nội dung tranh ảnh cần khai thác.
Bước 2: Giáo viên nêu vấn đề, tổ chức hướng dẫn học sinh tìm hiểu nội dung bức tranh, ảnh.
Bước 3 : Học sinh trình bày kết quả mình tìm hiểu nội dung tranh ảnh sau khi đã quan sát, kết hợp với gợi ý của giáo viên và tìm hiểu trong bài học.
Bước 4 : Giáo viên nhận xét bổ sung hoàn thiện nộ i dung tranh ảnh cung cấp cho chọ sinh.
Về các lược đồ:
20 Còn gọi là ảnh tin tức, ảnh thời sự.