- Site Maps
Thực hiện việc tạo một Website SimpleSiteMap:
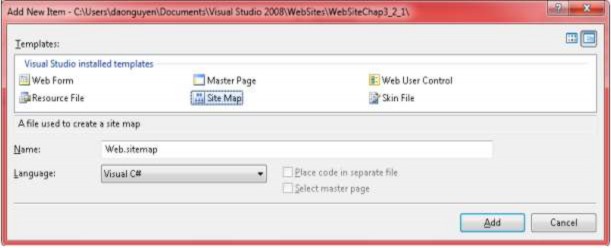
Mở cửa số Add New Item để tạo trang Web.sitemap

Hình 3.87. Tạo trang Web.sitemap với mục chọn SiteMap
Nội dung trang Web.sitemap ban đầu như sau :
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
Có thể bạn quan tâm!
-
 Kết Quả Trước Và Sau Khi Nhập Thông Tin Nhấn Nút Đăng Nhập
Kết Quả Trước Và Sau Khi Nhập Thông Tin Nhấn Nút Đăng Nhập -
 Trang Defaultcontent.master Vừa Dược Thêm Vào Ứng Dụng
Trang Defaultcontent.master Vừa Dược Thêm Vào Ứng Dụng -
 Nội Dung Tệp Css Và Cách Sử Dụng Tệp Css Trong File Nguồn
Nội Dung Tệp Css Và Cách Sử Dụng Tệp Css Trong File Nguồn -
 Lập trình trên nền Web - 24
Lập trình trên nền Web - 24 -
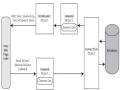
 Vị Trí Của Ado.net Trong Kiến Trúc Của .net Framework
Vị Trí Của Ado.net Trong Kiến Trúc Của .net Framework -
 Kết Nối Đến Cơ Sở Dữ Liệu Và Đọc Dữ Liệu
Kết Nối Đến Cơ Sở Dữ Liệu Và Đọc Dữ Liệu
Xem toàn bộ 285 trang tài liệu này.
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>
Các nguyên tắc tạo trang SiteMap:
- Một trang SiteMap bắt đầu bằng thẻ <siteMap>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
……………………….
</siteMap>
- Mỗi trang Web trong SiteMap được khai báo trong thẻ <siteMapNode>
<siteMapNode title="RevoStock" description="Investment software for stock charting" url="~/product1.aspx" />
- Một siteMapNode có thể chứa các siteMapNode khác.
<siteMapNode title="Products" description="Learn about our products" url="~/products.aspx">
<siteMapNode title="RevoStock" description="Investment software for stock charting" url="~/product1.aspx" />
<siteMapNode title="RevoAnalyze" description="Investment software for yield analysis" url="~/product2.aspx" />
</siteMapNode>
- Lập lại địa chỉ URL trong các siteMapNode là không cho phép. Thiết kế trang sitemap với nội dung sau :
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0">
<siteMapNode title="Home" description="Home" url="~/default.aspx">
<siteMapNode title="InFormation" description="Learn about our company">
<siteMapNode title="About Us" description="How RevoTech was founded" url="~/aboutus.aspx" />
<siteMapNode title="Investing" description="Financial reports and investor analysis" url="~/financial.aspx" />
</siteMapNode>
<siteMapNode title="Products" description="Learn about our products" url="~/products.aspx">
<siteMapNode title="RevoStock" description="Investment software for stock charting" url="~/product1.aspx" />
<siteMapNode title="RevoAnalyze" description="Investment software for yield analysis" url="~/product2.aspx" />
</siteMapNode>
</siteMapNode>
</siteMap>
Trang MasterPage.master có nội dung sau :
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="Server">
<title>Navigation Test</title>
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
</head>
<body>
<Form id="Form1" runat="Server">
<table>
<tr><td style="width: 228px;vertical-align: top;">
<asp:SiteMapPath ID="SiteMapPath1" runat="Server" Width="264px" Font- Size="10pt">
<PathSeparatorTemplate>
<asp:Image ID="Image1" ImageUrl="~/arrowright.gif" runat="Server" />
</PathSeparatorTemplate>
<RootNodeTemplate><b>Root</b>
</RootNodeTemplate>
<CurrentNodeTemplate>
<%# Eval("title") %> <br /><small><i> <%# Eval("description")
%></i></small>
</CurrentNodeTemplate>
</asp:SiteMapPath><br />
<asp:TreeView ID="TreeView1" runat="Server" DataSourceID="SiteMapDataSource1" ImageSet="Faq" NodeIndent="0" >
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True" ForeColor="Purple" />
<SelectedNodeStyle Font-Underline="True" />
<NodeStyle Font-Names="Tahoma" Font-Size="8pt" ForeColor="DarkBlue" HorizontalPadding="5px" NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView></td>
<td style="vertical-align: top; padding: 10px; width: 301px;" bgcolor="LightGoldenrodYellow">
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="Server" />
</td> </tr>
</table>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="Server" />
</Form>
</body>
</html>
Trang MasterPage
Điều khiển SitemapDataSource :
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="Server" />
Điều khiển SiteMapPath :
<asp:SiteMapPath ID="SiteMapPath1" runat="Server" Width="264px" Font- Size="10pt">
<PathSeparatorTemplate>
<asp:Image ID="Image1" ImageUrl="~/arrowright.gif" runat="Server" />
</PathSeparatorTemplate>
<RootNodeTemplate><b>Root</b>
</RootNodeTemplate>
<CurrentNodeTemplate>
<%# Eval("title") %> <br /><small><i> <%# Eval("description")
%></i></small>
</CurrentNodeTemplate>
</asp:SiteMapPath>


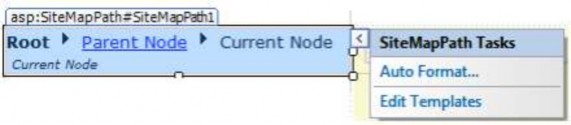
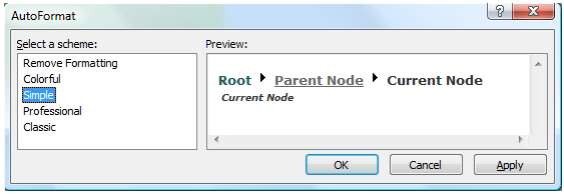
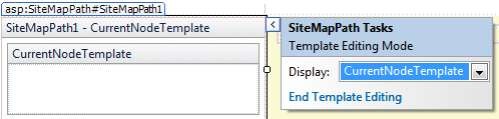
Hình 3.88. Thay đổi định dạng của SiteMappath
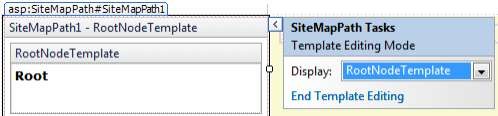
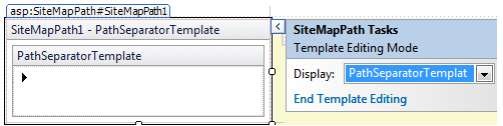
Chọn mục Auto Format.., chọn một lựa chọn scheme thích hợp trong danh sách và click OK. Sau đó chọn mục Edit Templates để thiết kế nội dung cho SiteMapPath : có 4 thành phần thẻ bên trong gồm RootNodeTemplate, NodeTemplate, CurrentNodeTemplate và PathSeparatorTemplate.
Nhập nội dung thẻ Current NodeTemplate để hiển thị nội dung thẻ title và thẻ description. Trong đó <%# Eval("title") %> là một cách viết theo dạng kết nối dữ liệu đơn giản (simple data binding) dùng để lấy nội dung title.
<CurrentNodeTemplate>
<%# Eval("title") %> <br /><small><i> <%# Eval("description")
%></i></small>
</CurrentNodeTemplate>

Nhập nội dung thẻ RootNodeTemplate : Hiển thị chữ Root in đậm
<RootNodeTemplate> <b>Root</b> </RootNodeTemplate>

<PathSeparatorTemplate>
<asp:Image ID="Image1" ImageUrl="~/arrowright.gif" runat="Server" />
</PathSeparatorTemplate>

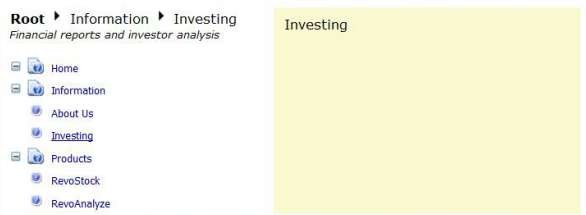
Kết quả: khi chọn mục Investing , nội dung SiteMappath hiện ra như sau :

Hình 3.89. Nội dung SiteMapPath hiển thị theo Web.sitemap
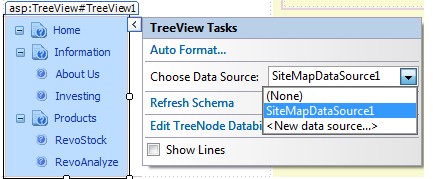
Điều khiển TreeView :

Đầu tiên chọn thuộc tính DataSource của TreeView chỉ đến SiteMapDataSource1 , sau đó click vào mục Refresh Schema , nội dung TreeView sẽ được cập nhật theo
SiteMapDataSource1.Click vào mục Auto Format.. để định dạng hiển thị cho TreeView, click nút Apply để xác nhận việc thay đổi dạng hiển thị :

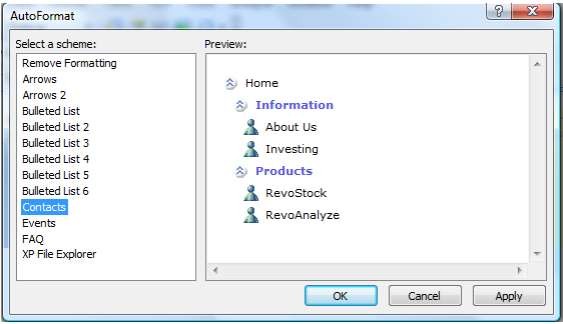
Hình 3.90. Định dạng hiển thị cho TreeView
Nội dụng TreeView sau khi cấu hình :
<asp:TreeView ID="TreeView1" runat="Server" DataSourceID="SiteMapDataSource1" ImageSet="Faq" NodeIndent="0" >
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True" ForeColor="Purple" />
<SelectedNodeStyle Font-Underline="True" />
<NodeStyle Font-Names="Tahoma" Font-Size="8pt" ForeColor="DarkBlue" HorizontalPadding="5px"
NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView>
Tạo một trang StyleSheet.css để định dạng hiển thị cho các thẻ HTML :
body {
font-family: Verdana; font-size: 83%;} div.Box {
padding: 5px; border-width: 2px; border-style: ridge;
background-color: Lime;
}
Các trang thành phần trong Web.sitemap, chỉ thiết kế với nội dung đơn giản minh hoạ cho bài tập và sẽ được gọi khi được lựa chọn trên TreeView theo sự điều hướng của Web.sitemap
Trang financial.aspx
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true"
CodeFile="financial.aspx.cs" Inherits="financial" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
Investing </asp:Content>
Kết quả chọn Investing trên TreeView sẽ gọi trang financial.aspx :

Hình 3.91. Chọn mục Investing trên TreeView
Tương tự với ví dụ trên được sử dụng Menu trên MasterPage có điều hướng theo Web.sitemap

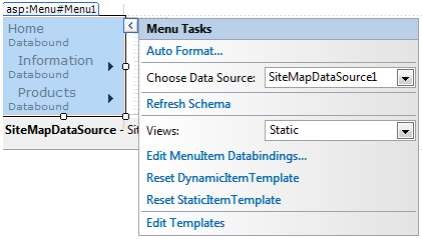
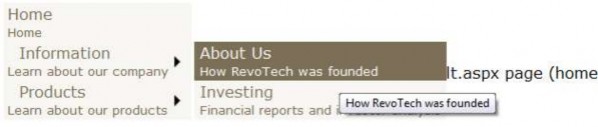
Hình 3.92. Menu sử dụng theo điều hướng của Web.sitemap
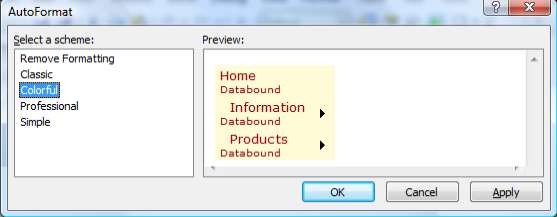
Chọn Auto Format.. để định dạng hiển thị cho Menu, click nút OK để xác nhận việc thay đổi.

Hình 3.93 Định dạng hiển thị cho Menu
Trang MasterPage.master có chứa thẻ <asp:Menu..> được thiết kế theo hình dưới đây :

Hình 3.94. Menu theo điều hướng của Web.sitemap
Nội dung trang MasterPage.master như sau:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="Server"> <title>Navigation Test</title>
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
</head>
<body>
<Form id="Form1" runat="Server">
<table>
<tr><td style="width: 131px;vertical-align: top;">
<asp:Menu ID="Menu1" runat="Server" DataSourceID="SiteMapDataSource1" BackColor="#F7F6F3" DynamicHorizontalOffset="2" Font-Names= "Verdana" ForeColor="#7C6F57"
StaticDisplayLevels="2" StaticSubMenuIndent="10px">
<StaticMenuItemStyle HorizontalPadding="5px" VerticalPadding="2px" />
<DynamicHoverStyle BackColor="#7C6F57" ForeColor="White" />
<DynamicMenuStyle BackColor="#F7F6F3" />