<customErrors mode="RemoteOnly" defaultRedirect="TrangThongBaoLoi.htm"/>
On: Tùy theo giá trị của defaultRedirect mà có các trường hợp tương ứng:
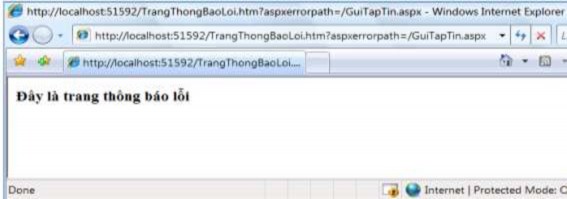
+ Có qui định trang thông báo lỗi qua defaultRedirect: Hiển thị trang thông báo lỗi.

Hình 3.74. Thông báo lỗi qua defaultRedirect
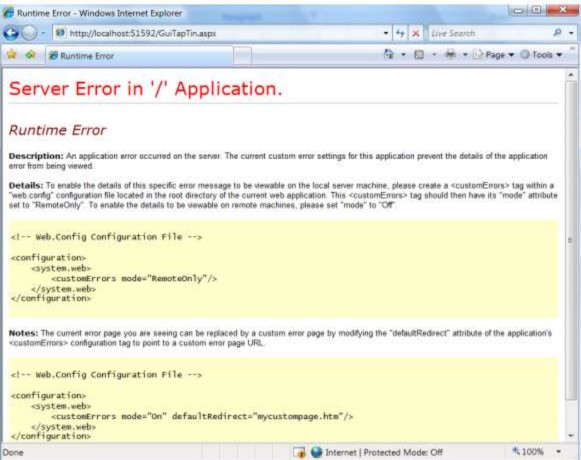
+ Không có thuộc tính defaultRedirect: Hiển thị trang báo lỗi nhưng không có hiển thị mã lỗi và mô tả lỗi.

Hình 3.75. Thông báo lỗi không có defaultRedirect
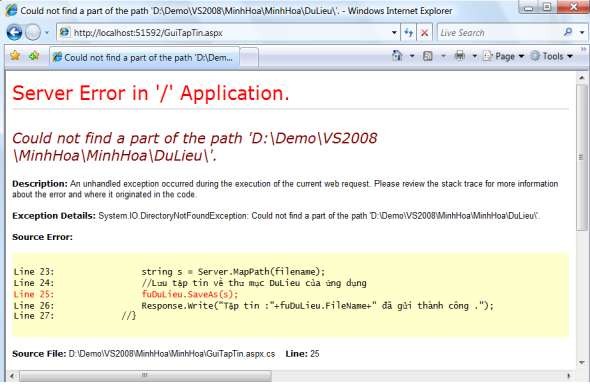
Off: Hiển thị thông báo lỗi của trang aspx nếu xảy ra lỗi.

Có thể bạn quan tâm!
-
 Thêm Các Thuộc Tính, Phương Thức Và Sự Kiện Vào Ucc
Thêm Các Thuộc Tính, Phương Thức Và Sự Kiện Vào Ucc -
 Kết Quả Nhận Được Và Code Xử Lý Của Trang Webform1.aspx
Kết Quả Nhận Được Và Code Xử Lý Của Trang Webform1.aspx -
 Kết Quả Trước Và Sau Khi Nhập Thông Tin Nhấn Nút Đăng Nhập
Kết Quả Trước Và Sau Khi Nhập Thông Tin Nhấn Nút Đăng Nhập -
 Nội Dung Tệp Css Và Cách Sử Dụng Tệp Css Trong File Nguồn
Nội Dung Tệp Css Và Cách Sử Dụng Tệp Css Trong File Nguồn -
 Tạo Trang Web.sitemap Với Mục Chọn Sitemap
Tạo Trang Web.sitemap Với Mục Chọn Sitemap -
 Lập trình trên nền Web - 24
Lập trình trên nền Web - 24
Xem toàn bộ 285 trang tài liệu này.
Hình 3.76. Thông báo với mode là off
- <sessionState/>
<sessionState mode="InProc" stateConnectionString="tcpip=127.0.0.1:42424" sqlConnectionString="data source=127.0.0.1;Trusted_Connection=yes" cookieless="false" timeout="20" />
mode: Thuộc tính này có 3 giá trị: InProc, sqlServer (lưu trong database) và stateServer (lưu trong bộ nhớ)
stateConnectionString: Cấu hình địa chỉ và cổng (port) của máy để lưu trữ thông tin của Session trong vùng nhớ (nếu chức năng này được chọn).
sqlConnectionString: Cấu hình kết nối đến SQL Server được dùng để lưu thông tin Session (nếu chức năng này được chọn).
cookieless: Nếu giá trị của thuộc tính này = True, thông tin cookie sẽ được lưu trữ trong URL, ngược lại, nếu = False, thông tin cookies sẽ được lưu trữ tại client (nếu client có hỗ trợ)
timeout: Khoảng thời gian (tính bằng phút) mà đối tượng Session được duy trì. Sau khoảng thời gian này, đối tượng Session sẽ bị huỷ. Giá trị mặc định là 20.
c) Làm việc với tập tin Web.config
Tập tin Web.config có hỗ trợ tag <appSettings> với hai thuộc tính là key và value cho phép thêm vào các biến dùng để cấu hình ứng dụng.
Các tên tag trong tập tin cấu hình Web.config có phân biệt chữ hoa, chữ thường.
<appSettings>
<add key="Tên biến" value="Giá trị" />
</appSettings>
Tạo biến cấu hình Ole_Con dùng để lưu trữ thông tin của chuỗi kết nối đến cơ sở dữ liệu SQL Server.
<configuration>
<appSettings>
<add key="Ole_Con" value="Provider=SQLOLEDB; Data Source=dlthien;
Initial Catalog=QlBanSach; User ID=Qlbs_app; Password=Qlbs_app"/>
</appSettings>
</configuration>
Lấy giá trị đã thiết lập trong tập tin Web.config
gChuoi_ket_noi = ConfigurationSettings.AppSettings("Ole_Con")
3.5. Làm việc với giao diện Web
3.5.1. Master Page
Các trang Master tương tự như các trang ASP.NET. Giống như các trang thông thường, các trang master là những tập tin văn bản có thể chứa HTML, điều khiển Web và mã lệnh. Tuy nhiên, các trang master có phần mở rộng tập tin là .master thay vì. aspx và chúng không thể được xem trực tiếp bởi một trình duyệt. Thay vào đó, các trang master phải được sử dụng bởi các trang khác, được biết đến như là nội dung trang. Về cơ bản, trang master xác định cấu trúc trang và các thành phần chung.
Các trang nội dung thông qua cấu trúc này chỉ cần điền vào nó với nội dung thích hợp.Ví dụ, nếu một trang Web bán sách được tạo ra bằng cách sử dụng ASP.NET, một trang master đơn có thể xác định bố trí cho toàn bộ trang Web. Mỗi trang sẽ sử dụng trang master này và kết quả là mỗi trang sẽ có cùng một tổ chức cơ bản và tiêu đề tương tự (header, footer ...). Tuy nhiên, mỗi trang sẽ cũng chèn thông tin cụ thể của nó, chẳng hạn như sách bán chạy, sách mới, sách giảm giá, hoặc kết quả tìm kiếm vào trong mẫu này.
a) Tạo Master Page đơn giản
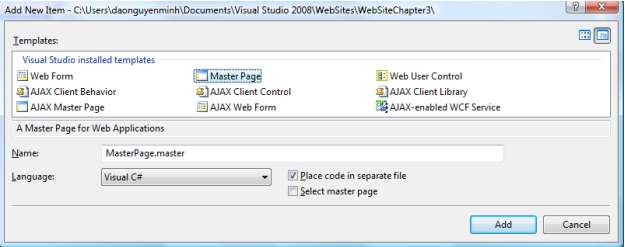
Để tạo một Master Page trong một ứng dụng Web có sẵn click chuột phải tại ứng dụng Web trong cửa sổ Solution Explorer và chọn Add New Item.., xuất hiện hộp thoại, chọn Master Page.

Hình 3.77. Hộp thoại tạo Master Page
Nhập tên master page vào trong khung Name : DefaultContent.master và nhắp nút Add, trang DefaultContent.master sẽ được thêm vào trong ứng dụng và nội dung sau :
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="DefaultContent.master.cs" Inherits="DefaultContent" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="Server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="Server">
</asp:ContentPlaceHolder>
</head>
<body>
<Form id="Form1" runat="Server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="Server">
</asp:ContentPlaceHolder>
</div>
</Form>
</body>
</html>
Để ý dòng đầu tiên của trang sẽ bắt đầu bằng chỉ dẫn Master :
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="DefaultContent.master.cs" Inherits="DefaultContent" %>
Chuyển qua chế độ hiển thị là Design, trên trang master vừa tạo đã có sẵn hai thành phần là ContentPlaceHolder.

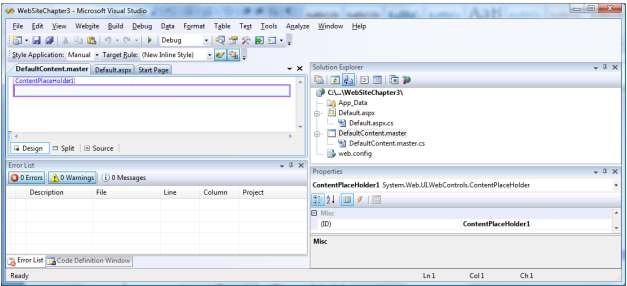
Hình 3.78. Trang DefaultContent.master vừa dược thêm vào ứng dụng
ContentPlaceHolder thứ nhất được đưa vào trong thẻ Head, mang đến cho các trang nội dung các trang thêm siêu dữ liệu (meta data), chẳng hạn như các từ khóa tìm kiếm và liên kết trang tính (search keywords and style sheet links)
<head runat="Server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="Server">
</asp:ContentPlaceHolder>
</head>
ContentPlaceHolder thứ hai được đưa vào thẻ Body, đại diện các nội dung hiển thị của trang. Nó xuất hiện trên các trang như là một khung rỗng chờ sẵn nội dung sẽ được điền vào từ trang đó. Nếu nhấn vào bên trong hoặc di chuột qua nó tên của ContentPlaceHolder xuất hiện trong một tooltip. Phần kích thước của khung sẽ mở rộng để phù hợp với nội dung đặt bên trong.

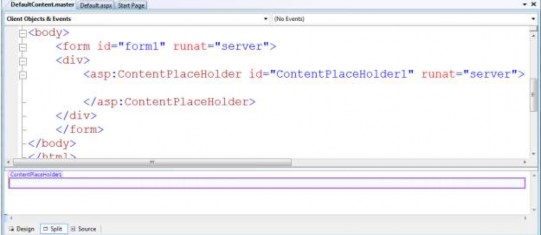
Hình 3.79. Trang DefaultContent.master chứa ContentPlaceHolder
Thay đổi nội dung trang DefaultContent.master như sau :
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="Server"> <title>Untitled Page</title></head>
<body>
<Form id="Form1" runat="Server">
<div>
<img src="NhatNghe.JPG" alt="NhatNghe" /><br />
<asp:contentplaceholder id="ContentPlaceHolder1" runat="Server"> This is default content.<br />
</asp:contentplaceholder>
<i>This is a simple footer.</i>
</div>
</Form>
</body>
</html>
Tạo trang DefaultContentPage.aspx sử dụng trang master là DefaultContent.master.

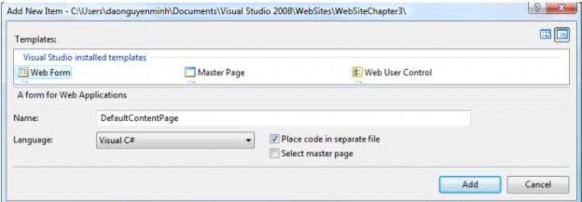
Hình 3.80. Tạo trang sử dụng trang master
Chỉnh sửa nội dung trang DefaultContentPage.aspx chỉ còn một dòng mã lệnh như sau: thuộc tính MasterPageFile trong thẻ chỉ dẫn Page:
<%@ Page Language="C#" MasterPageFile="~/DefaultContent.master" AutoEventWireup="true" CodeFile="DefaultContentPage.aspx.cs" Inherits="DefaultContentPage_aspx" Title="Untitled Page" %>
- Đưa nội dung vào trong khung ContentPlaceHolder :
Tạo thêm một trang master cho ứng dụng là SiteTemplate.master có nội dung sau :
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="SiteTemplate.master.cs" Inherits="SiteTemplate" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="Server"><title>Untitled Page</title>
</head>
<body>
<Form id="Form1" runat="Server">
<div>
<img src="NhatNghe.jpg" alt="NhatNghe" /><br />
<asp:contentplaceholder id="ContentPlaceHolder1" runat="Server">
</asp:contentplaceholder>
<i>This is a simple footer.</i></div>
</Form>
</body>
</html>
Tạo trang SimpleContentPage.aspx có MasterPageFile="~/SiteTemplate.master", trong trang này đưa nội dung vào trong ContentPlaceHolder qua thẻ asp:Content như sau :
<%@ Page Language="C#" MasterPageFile="~/SiteTemplate.master" AutoEventWireup="true" CodeFile="SimpleContentPage.aspx.cs" Inherits="SimpleContentPage_aspx" Title="Content Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <br /> Here's some new content!<br /> </asp:Content>
Trang SimpleContentPage.aspx có nội dung hiển thị trong ContentPlaceHolder.
Để ý thấy nội dung :<br />Here's some new content!<br />được hiển thị trong khung ContentPlaceHolderID="ContentPlaceHolder1" khai báo trong trang SiteTemplate.master
3.5.2. Cascading Style Sheets - CSS
Đối với các trang HTML trước đây, việc định dạng các phần tử thường được đặt theo cú pháp: <Loại_phần_tử Thuộc_Tính1=Giá_Trị1 Thuộc_Tính2=Giá_Trị2 ...>. Đây là cách định dạng có khá nhiều hạn chế, rất khó đọc code cũng như khó bảo trì. Đặc biệt khi xét đến góc độ lập trình.
Để khắc phục được những hạn chế này, hiện nay người ta đề xuẩt ra một qui tắc định dạng mới, đó là sử dụng CSS (Cascading Style Sheet – bảng định kiểu).
CSS thực chất là một tập các qui tắc để Format/ định kiểu (style) cho các phần tử được hiển thị và định vị trên trang Web. Nhờ vào CSS mà việc định dạng (kiểu) cho các phần tử trở nên dễ dàng và linh hoạt hơn rất nhiều.
Theo qui tắc định dạng của CSS thì các thuộc tính của một phần tử nào đó sẽ được thiết lập theo cách nhất quán, dạng: Thuộc_Tính: Giá_Trị; Thuộc_Tính:Giá_Trị; … Danh sách đầy đủ các thuộc tính này có thể tra cứu trên Internet hoặc chính trình soạn thảo.
a) Định dạng ở mức dòng (Inline)
Định dạng ở mức dòng tức là việc định dạng các phần tử theo kiểu CSS ở ngay trong định nghĩa phần tử. Cú pháp chung như sau:
<Loại_PT Style = “tt1:gt1; tt2:gt2; …; ttn: gtn” ….> trong đó: tt = thuộc tính; gt = giá trị
Ví dụ: Định dạng cho textbox dưới đây có nền xanh, chữ trắng và viền đỏ.
<input style="border-color:Red; background-color:Blue; color:White" />
b) Định dạng bởi bộ chọn ID
Khi muốn cho một loạt các phần tử có cùng thuộc tính ID giống nhau được định dạng như sau thì người ta định nghĩa một bộ chọn ID. Cú pháp có dạng:
<style Type = “text/css”>
#Tên {
Tên_Thuộc_tính: Giá_Trị; Tên_Thuộc_tính: Giá_Trị;
….
}
</style>
Ví dụ:
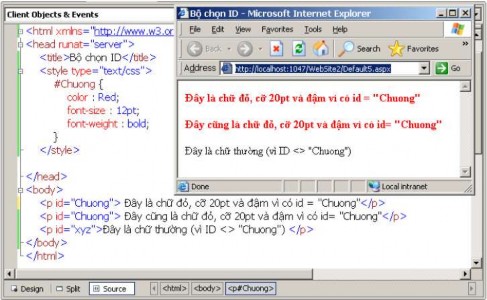
- Định nghĩa bộ chọn tên là “Chuong” (Chương), có màu đỏ, cỡ chữ 20 và đậm.
#Chuong { color:Red; font-size:20pt; font-weight:bold;}
< P id = “Chuong”> Đây là màu đỏ, cỡ chữ 20pt và đậm </P>
< H1 id = “Chuong”> Đây cũng là màu đỏ, cỡ chữ 20pt và đậm </H1>
<H1 id=“xyz”> Đây thì không phải màu đỏ, vì có thuộc tính ID ≠ “Chuong”</H1>

Hình 3.81. Sử dung bộ chọn ID






