<StaticSelectedStyle BackColor="#F7F6F3" />
<DynamicSelectedStyle BackColor="#5D7B9D" />
<DynamicMenuItemStyle HorizontalPadding="5px" VerticalPadding="2px" />
<StaticHoverStyle BackColor="#7C6F57" ForeColor="White" />
<StaticItemTemplate><%# Eval("Text") %><br />
<small>
<%# GetDescriptionFromTitle(((MenuItem)Container.DataItem).Text) %>
</small>
</StaticItemTemplate>
<DynamicItemTemplate> <%# Eval("Text") %><br />
<small>
<%# GetDescriptionFromTitle(((MenuItem)Container.DataItem).Text) %>
</small>
</DynamicItemTemplate>
</asp:Menu></td>
<td style="vertical-align: top; padding: 10px" >
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="Server" /></td></tr>
</table>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="Server" />
</Form>
</body>
</html>
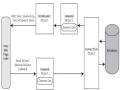
Phần mã lệnh của trang MasterPage.master cung cấp phương thức GetDescriptionFromTitle(string Title) hiện thông tin thẻ chọn trên menu.
public partial class MasterPage : System.Web.UI.MasterPage
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected string GetDescriptionFromTitle(string title)
{
SiteMapNode startingNode = SiteMap.RootNode; SiteMapNode matchNode = SearchNodes(startingNode, title); if (matchNode == null){
return null;
}
else {
return matchNode.Description;
}
}
private SiteMapNode SearchNodes(SiteMapNode node, string title)
{
if (node.Title == title) { return node;
3.6. Bài tập
}
else{
foreach (SiteMapNode child in node.ChildNodes)
{
SiteMapNode matchNode = SearchNodes(child, title); if (matchNode != null) return matchNode;
}
return null;
}
}
}

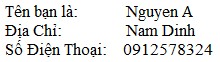
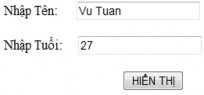
1. Xây dựng 2 trang web n h ư hình sa u. Khi người dùng click vào nút HIỂN THỊ thì gửi tên, địa chỉ và số điện thoại sang trang HienThi.aspx để hiển thị.
| |
Trang NhapThongTin.aspx | Trang HienThi.aspx |
Có thể bạn quan tâm!
-
 Trang Defaultcontent.master Vừa Dược Thêm Vào Ứng Dụng
Trang Defaultcontent.master Vừa Dược Thêm Vào Ứng Dụng -
 Nội Dung Tệp Css Và Cách Sử Dụng Tệp Css Trong File Nguồn
Nội Dung Tệp Css Và Cách Sử Dụng Tệp Css Trong File Nguồn -
 Tạo Trang Web.sitemap Với Mục Chọn Sitemap
Tạo Trang Web.sitemap Với Mục Chọn Sitemap -
 Vị Trí Của Ado.net Trong Kiến Trúc Của .net Framework
Vị Trí Của Ado.net Trong Kiến Trúc Của .net Framework -
 Kết Nối Đến Cơ Sở Dữ Liệu Và Đọc Dữ Liệu
Kết Nối Đến Cơ Sở Dữ Liệu Và Đọc Dữ Liệu -
 Lập trình trên nền Web - 27
Lập trình trên nền Web - 27
Xem toàn bộ 285 trang tài liệu này.
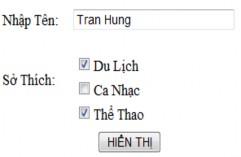
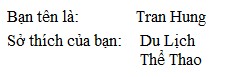
2. Xây dựng 2 trang Web n h ư h ìn h sau . Khi người dùng click vào nút HIỂN THỊ thì gửi tên và sở thích sang trang KetQua.aspx để hiển thị.
| |
Trang NhapThongTin.aspx | Trang KetQua.aspx |
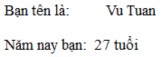
3. Xây dựng ba trang Web n h ư h ì n h s a u . Khi click vào nút HIỂN THỊ, nếu người dùng không nhập đủ thông tin thì chuyển sang trang Loi.aspx, ngược lại chuyển sang trang HienThi.aspx để hiển thị thông tin vừa nhập.
|
| |
NhapThongTin.aspx | Loi.aspx | HienThi.aspx |
4. Xây dựng trang Web đếm số người đang Online trên Website như hình sau:
SoNguoiOnline.aspx
5. Xây dựng trang Web đếm số người đã truy cập Website như hình sau:
SoNguoiTruyCap.aspx
6. Tạo file *.CSS với các thuộc tính và giá trị như sau:
- Màu nền: #FF00FF; Màu chữ: black; Lề chữ:left; Cỡ chữ:14pt.
- Sau đó sử dụng file *.CSS này để hiển thị trên trình duyệt mẫu như hình sau
7. Tạo file *.CSS với các thuộc tính và giá trị như sau:
- Màu chữ: #0000ff; Màu nền: #00cccc; Cỡ chữ:15pt; Lề chữ: center.
- Sau đó sử dụng file *.CSS này để hiển thị trên trình duyệt mẫu như hình sau
8. Tạo file *.CSS với các thuộc tính và giá trị như sau:
- Màu nền: #00cccc
- Liên kết đã thăm: background-color:#FFF568; color:#FF0000; text- decoration:none
- Liên kết đang kích hoạt: color:#662D91; font-variant:small-caps.
Sau đó sử dụng file *.CSS này để tạo các hiệu ứng cho 5 liên kết trong hình sau
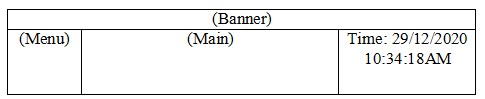
9. Tạo User Control để hiển thị ngày, giờ hiện tại của Server trên trang Default.aspx

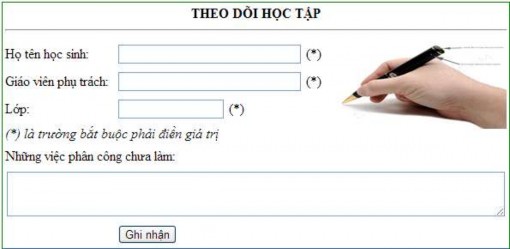
10. Tạo trang web với giao diện như sau:

Khi người dùng click vào nút: “Ghi nhận” thì kiểm tra giá trị của các trường (không được để trống) và đưa ra thông báo lỗi tương ứng.
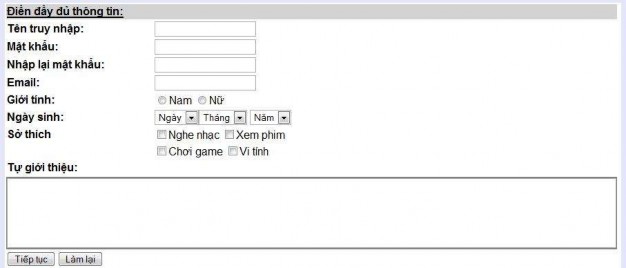
11. Tạo một form theo giao diện dưới đây:

- Load tự động giá trị của các trường: Ngày, tháng, năm.
- Khi người dùng click vào nút “Ghi nhận” thì hiển thị lại thông tin theo mẫu sau:

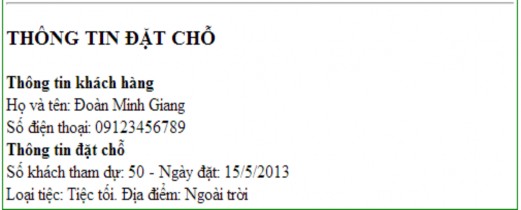
12. Tạo trang Web có giao diện như sau:

- Khi người dùng click vào nút “Đặt chỗ” thì sẽ hiển thị lại thông tin theo mẫu sau:


13. Tạo trang Web theo mẫu sau:
Chú thích:
Tên Tour gồm các mục sau:

- Khi người dùng click vào nút “Đăng ký Tour” thì sẽ hiển thị lại các thông tin theo mẫu sau:

14. Tạo trang Web với giao diện theo mẫu sau:

- Đưa dữ liệu tự động vào các ô ngày, tháng năm.
- Khi người dùng click vào nút “Tiếp tục” thì kiểm tra giá trị của các trường trên form. Đưa ra các thông báo lỗi tương ứng.
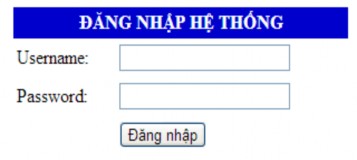
15. Tạo trang Web có giao diện như sau:

- Khi người dùng click vào nút “Đăng nhập” thì dùng các biến session để lưu lại các giá trị và hiển thị kết quả ngay trong trang:

- Khi người dùng click vào “Click here” thì mở trang mới và hiển thị lại thông tin như sau:

16. Tạo trang Web có giao diện như sau:

- Khi người dùng click vào nút “Xác nhận” thì sử dụng cookie để lưu lại các thông tin và hiển thị ở bên dưới nút “Xác nhận”:

- Khi click vào “Click here” sẽ hiển thị lại các biến cookie.

17. Tạo trang “dangnhap.aspx” với giao diện như sau:

- Nếu Username = “admin”, password = “123” thì dùng biến session để lưu lại các thông tin và điều hướng sang trang “dangnhapthanhcong.aspx”.
- Trang “dangnhapthanhcong.aspx”: hiển thị dòng chữ “Xin chào, admin” và nút “Thoát” (để hủy session và quay về trang dangnhap.aspx).
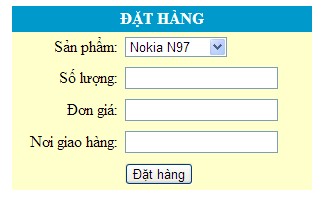
18. Tạo trang Web có giao diện như sau:

- Kiểm tra kiểu dữ liệu trong các trường sao cho phù hợp, nếu không thì thông báo lỗi tương ứng ở dưới nút “Đặt hàng”.
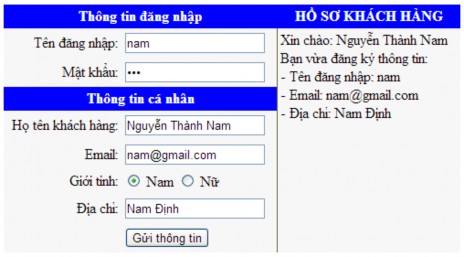
19. Tạo trang Web với giao diện như sau:

- Khi người dùng click vào nút “Gửi thông tin” thì hiển thị các thông tin trong phần “HỒ SƠ KHÁCH HÀNG”.