Mở E-book ra và thực hiện những thao tác để giới thiệu E-book. Khi hoàn tất nhấn nút Print Screen trên bàn phím máy vi tính, cuối cùng nhấn Ctrl + S để lưu file.
- Tạo nút nhấn liên kết ![]() bằng Adobe Photoshop CS. Mở cửa sổ làm việc của chương trình, mở một tập tin mới (Ctrl+N), kích thước 100/100, nền
bằng Adobe Photoshop CS. Mở cửa sổ làm việc của chương trình, mở một tập tin mới (Ctrl+N), kích thước 100/100, nền
white.
+ Dùng công cụ Eliptical Maquee tool, tạo 1 layer mới (Ctrl+Shift+N), sau đó vẽ 1 vòng tròn và tô màu xanh cho nó.

Hình 2.3. Cửa sổ làm việc PS vẽ hình elip
Hình 2.4. Tô màu elip | |
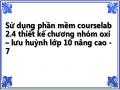
+ Tiếp tục tạo 1 layer mới, và vẽ 1 hình elip nhỏ ở phía dưới. + Chọn công cụ Brush (B), tô vào vùng elip như hình 2.4. + Vào Fiter >Blur > Gausian Blur, thông số Radius: 25.4. |
Hình 2.5. Tạo dải màu Gradient |
Có thể bạn quan tâm!
-
 Một Số Phần Mềm Khác Hỗ Trợ Việc Thiết Kế E-Book
Một Số Phần Mềm Khác Hỗ Trợ Việc Thiết Kế E-Book -
 Thực Trạng Ứng Dụng Cntt Trong Dạy Học Ở Tỉnh Lâm Đồng
Thực Trạng Ứng Dụng Cntt Trong Dạy Học Ở Tỉnh Lâm Đồng -
 Sử Dụng Phương Pháp Học Tập Theo Nhóm Nhỏ
Sử Dụng Phương Pháp Học Tập Theo Nhóm Nhỏ -
 Biểu Tượng Của Các Đối Tượng Dùng Cho Bài Kiểm Tra Trong Chế Độ Soạn Thảo Của Courselab
Biểu Tượng Của Các Đối Tượng Dùng Cho Bài Kiểm Tra Trong Chế Độ Soạn Thảo Của Courselab -
 Ổn Định Tổ Chức: Kiểm Tra Sĩ Số, Chia Nhóm, Phát Phiếu Học Tập.
Ổn Định Tổ Chức: Kiểm Tra Sĩ Số, Chia Nhóm, Phát Phiếu Học Tập. -
 Ổn Định Tổ Chức : Kiểm Tra Sĩ Số, Chia Nhóm, Phát Phiếu Học Tập.
Ổn Định Tổ Chức : Kiểm Tra Sĩ Số, Chia Nhóm, Phát Phiếu Học Tập.
Xem toàn bộ 149 trang tài liệu này.
+ Chọn công cụ Gradient, màu trước là màu đen – dải màu từ đen đến mờ dần. Sau đó kéo từ trên xuống dưới như hình 2.5.
+ Chọn chế độ hòa trộn cho layer 3 là Overlay.
+ Mở tập tin home.png, sao chép hình ngôi nhà và dán vào lớp mới (layer 4), kéo layer 4 xuống dưới layer 2 như hình 2.6.

Hình 2.6. Thao tác cuối cùng tạo nút nhấn liên kết
+ Lưu tập tin (File>Save as) với tên home.png trong thư mục myEbook/images.
2.5.3. Trang “Bài học”
Trang này gồm các bài học được cấu trúc như SGK. Nội dung từng bài được chia thành các mục lớn để tiện theo dõi, có kèm theo phim và hình ảnh minh họa.

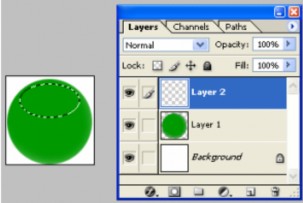
Hình 2.7. Giao diện “Bài học” của E-book
- Tựa đề web và tựa bài học được thiết kế bằng Sothink Glanda.
- Các nút nhấn liên kết là các quả cầu pha lê được thiết kế bằng Adobe Photoshop CS5.
- Nội dung bài học được thiết kế trên nền CourseLab.
Đối với phần nội dung bài học, gồm 7 Slide, 1 Slide liệt kê tất cả các bài học, 6 Slide còn lại, mỗi Slide ứng với mỗi bài (bài học 40, bài học 41, bài học 42, bài học 43, bài học 44, bài học 45), mỗi Slide chia ra nhiều Frame chứa toàn bộ nội dung bài học.
Tạo slide đầu tiên liệt kê các bài học.
Bước 1: Dùng Text Box của Courselab tạo các mục bài học.
Bước 2: Tạo liên kết cho từng nút bấm đến Frame đầu tiên của mỗi Slide như sau :
+ Click chuột phải vào nút bấm chọn Actions.
+ Ở mục “Event” chọn “on click”, ở mục Action chọn “ GO TO”, sau đó double click vào GO TO trong cửa sổ Object để chọn Frame và Slide cần đến. Chọn OK.
Tạo slide bài học ví dụ bài học 41 Bước 1: Mở slide bài học 41
Bước 2: Thêm các Frame nội dung (Insert > New Frame)
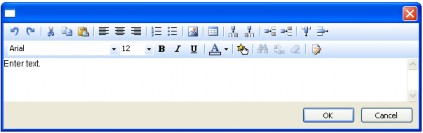
Phần nội dung là văn bản: nhắp chuột vào bảng chọn “Insert” và chọn tiếp
“Text Box”, hoặc chọn biểu tượng “Text Box” trên thanh công cụ. ![]()
Vùng văn bản xuất hiện và bạn sẽ soạn thảo nội dung giống như trong Microsoft Office Word.

Hình 2.8. Cửa sổ làm việc của “Text Box”
Sau khi soạn thảo, văn bản sẽ được chuyển đổi tự động thành mã HTML và lưu vào mô-đun học tập.
Phần nội dung cần chèn thêm hình ảnh: Bấm vào nút “Insert Picture” trên thanh công cụ và khai báo nơi lưu trữ tập tin hình cần chèn vào và nhắp vào nút “Open”. Hình tương ứng sẽ được chèn vào phân trang và tập tin hình sẽ được sao chép vào thư mục “Images” của mô-đun học tập đang soạn.

Chú ý: Do các mô-đun học tập có thể được sử dụng trên Internet sau này nên tên của tất cả các tập tin cần phải an toàn, đặc biệt là chỉ nên sử dụng các chữ cái, số La-tinh, không dùng khoảng trống và các ký tự đặc biệt.
Phần nội dung cần chèn thêm film thí nghiệm: Object Library > Media > Video.
![]()
Đối tượng Video Clip được dùng để chiếu các video clip ở các định dạng khác nhau MPEG, AVI và WMV.
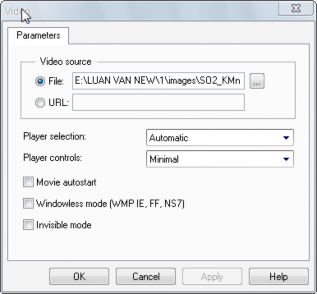
Chèn đối tượng Video Clip vào phân trang. Mở hộp thoại “Properties”.

Hình 2.9. Hộp thoại “Properties” của Video Clip
File - chỉ rõ đường dẫn tới tập tin Video Clip mà muốn chèn (tập tin này sẽ được tự động chép vào thư mục “Images” của mô-đun học tập hiện hành).
Trong trường hợp chọn Movie Autostart thì Video clip sẽ được chiếu ngay sau khi tải xong. Nếu không thì phải nhấn vào nút Play của Video clip.
Điều chỉnh thêm diện mạo của Player controls là Minimal.

Hình 2.10. Giao diện Video Clip
Sau khi kết thúc bài học đến Slide Củng cố và Slide Thông tin thêm
Slide củng cố là các câu hỏi trắc nghiệm liên quan đến bài học ta tạo bằng ứng dụng Tests của Courselab. Sang phần trang “Đề kiểm tra” chúng tôi sẽ trình bày cụ thể hơn.
Slide Thông tin thêm gồm nhiều Frame, dùng nút chuyển Frame dễ dàng đến các Frame khác trong bài.
2.5.4. Trang “Bài tập”

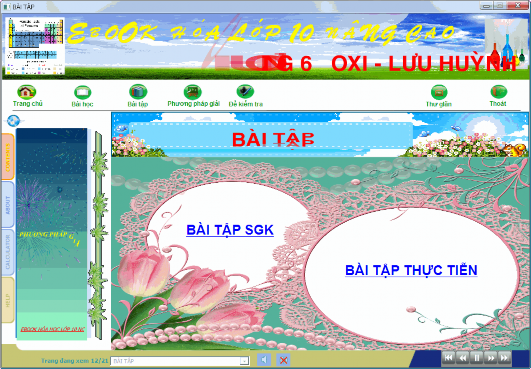
Hình 2.11. Giao diện “Bài tập” của E-book
2.5.4.1. Phần bài tập SGK
- Nội dung bài tập được thiết kế trên nền CourseLab, kết hợp với phần mềm FlashPaper 2.0.
- Tạo 1 slide gồm 6 Frame đề bài và 6 Frame hướng dẫn giải của: bài 40, bài 41, bài 42, bài 43, bài 44, bài 45.
- Đánh nội dung bằng Microsoft Word 2003, sau đó dùng phần mềm FlashPaper 2.0 để tạo file flash SGK 40.swf…
- Tại các Frame đề bài và các Frame hướng dẫn giải chèn các file flash SGK.swf… vừa tạo ở trên bằng cách Object Library > Media > Flash.
![]()
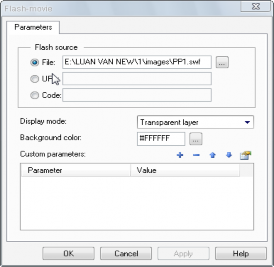
Đối tượng Flash được sử dụng để phát các loại phim Adobe Flash hay video clip được chuyển sang Flash. Các tập tin Flash có đuôi mở rộng là .swf Chèn đối tượng Flash vào phân trang. Mở hộp thoại “Properties”.

Hình 2.12. Hộp thoại “Properties” của Flash
Xác định Flash source: File, tập tin này sẽ được sao chép tự động vào thư mục “Images” của mô-đun học tập. Sau đó OK là được.
- Tại slide bài tập SGK và mỗi Frame đề bài tập tạo liên kết với các Frame
hướng dẫn giải của mỗi bài như sau :
+ Click chuột phải vào nút bấm chọn Actions.
+ Ở mục “Event” chọn “on click”, ở mục Action chọn “ GO TO”, sau đó double click vào GO TO trong cửa sổ Object để chọn Frame và Slide cần đến. Chọn OK.
2.5.4.2. Phần bài tập thực tiễn
Có 2 slides: bài tập trắc nghiệm và bài tập tự luận
- Bài tập trắc nghiệm được tạo bằng ứng dụng QUESTION của CourseLab
* Câu hỏi chọn một phương án (Single Choice) cho phép người sử dụng chọn một câu trả lời đúng trong nhiều phương án cho sẵn.
- Ta có thể lựa chọn có sự xáo trộn đáp án cho mỗi lần trả lời
- Ta có thể giới hạn số lần HS trả lời một câu hỏi, thời gian trả lời một câu hỏi và phản hồi từ câu trả lời (đúng hay sai).
Ví dụ: Tạo câu 1 của bài trắc nghiệm

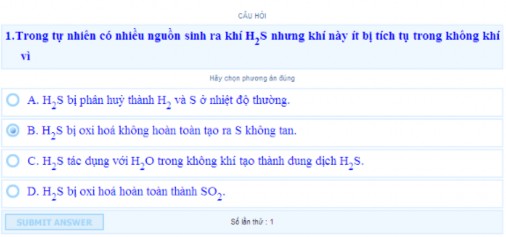
Hình 2.13. Chọn một phương án
Bước 1: Object Library > Questions
Bước 2: Thêm đối tượng “Single Choice” vào phân trang.
Bước 3: Mở hộp thoại “Properties” (nhắp đúp chuột vào đối tượng).