Phương thức/Thuộc tính | Mô tả |
AccepTypes | Trả về mảng chuỗi của MIME được hỗ trợ bằng trình khách |
ApplicationPath | Trả về đường dẫn ảo của ứng dụng |
BinayRead | Trả về mảng Byte chứa đựng thông tin nhị phân gởi đến Server |
Browser | Trả về đối tượng HttpBrowserCapabilities trình bày thông tin của trình duyệt |
ClientCertificate | Trả về đối tượng HttpClientCertificate |
ContentEncoding | Tập kí tự của thực thể Body |
ContentLength | Chiều dài tính bằng byte của yêu cầu |
ContentType | Loại MILE của yêu cầu |
Cookies | Trả về đối tượng HttpCookiesCollection |
Filepath | Trả về đường dẫn ảo của yêu cầu |
Files | Trả về HttpFileCollection của tập nhiều tập tin được tải lên Server |
Form | Trả về tập dữ liệu của nội dung từ Form |
Header | Trả về tập dữ liệu của nội dung từ HTTP Header |
HttpMethod | Trả về phương thức HTTP sử dụng cho yêu cầu |
InputStream | Là luồng dữ liệu chứa đựng các Input của Form |
Params | Lấy giá trị của phương thức trong Form, QueryString |
Path | Đường dẫn ảo của yêu cầu |
PathInfo | Đường dẫn ảo của yêu cầu |
PhysicalPath | Đường dẫn vật lí của yêu cầu |
QueryString | Trả về một tập dữ liệu của nội dung từ QueryString |
RawURL | URL của yêu cầu |
RequestType | Phương thức HTTP sử dụng cho Resquest |
TotalByte | Dung lượng của Stream trong luồng dữ liệu |
URL | Đối tượng URL chứa đựng chi tiết của yêu cầu |
UserHostName | Tên DNS của người sử dụng |
MapPath | Chuyển đổi đường dẫn ảo thành đường dẫn vật lý |
SaveAs | Lưu yêu cầu HTTP vào đĩa |
Có thể bạn quan tâm!
-
 Giao Diện Trang Requiredfieldvalidate1.aspx
Giao Diện Trang Requiredfieldvalidate1.aspx -
 Giao Diện Trang Regularexpressionvalidatorex .aspx
Giao Diện Trang Regularexpressionvalidatorex .aspx -
 Thêm Các Thuộc Tính, Phương Thức Và Sự Kiện Vào Ucc
Thêm Các Thuộc Tính, Phương Thức Và Sự Kiện Vào Ucc -
 Kết Quả Trước Và Sau Khi Nhập Thông Tin Nhấn Nút Đăng Nhập
Kết Quả Trước Và Sau Khi Nhập Thông Tin Nhấn Nút Đăng Nhập -
 Trang Defaultcontent.master Vừa Dược Thêm Vào Ứng Dụng
Trang Defaultcontent.master Vừa Dược Thêm Vào Ứng Dụng -
 Nội Dung Tệp Css Và Cách Sử Dụng Tệp Css Trong File Nguồn
Nội Dung Tệp Css Và Cách Sử Dụng Tệp Css Trong File Nguồn
Xem toàn bộ 285 trang tài liệu này.
- Có 2 cách để gửii thông tin đặc biệt từ trình duyệt đến Web Server, đó là thông tin từ phần <FORM> trong trang được đưa vào HTTP header hay được đưa trực tiếp vào chuỗi truy vấn trong địa chỉ liên kết URL. Đó chính là vai trò của 2 tập hợp QueryString và Form của đối tượng Request.
Tập hợp QueryString để lấy được giá trị từ chuỗi truy vấn.
Request.QueryString (“tên biến”)
Khi đó thuộc tính của <FORM> phải được dung là METHOD = GET Tập hợp Form để lấy được giá trị từ từ phần Header của HTTP
Khi đó thuộc tính của <FORM> phải được dung là METHOD = POST
So sánh giữa hai tập hợp Form và QueryString:
Theo phương pháp dùng QueryString có hạn chế đó là giới hạn chiều dài của chuỗi địa chỉ URL (khoảng 1000 kí tự) đây là yêu cầu của giao thức HTTP. Do đó sẽ rất phiền phức khi có yêu cầu gởi đi quá dài. Mặc khác, giá trị mà ta gởi đi được hiển thị rò ràng trong ô địa chỉ URL trên trình duyệt máy Client nên dễ dàng bị người khác đọc được.
Phương pháp dùng POST đã khắc phục được nhược điểm trên bằng cách đưa dữ liệu vào trong phần Header của HTTP.
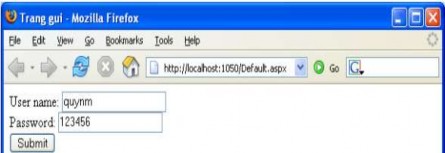
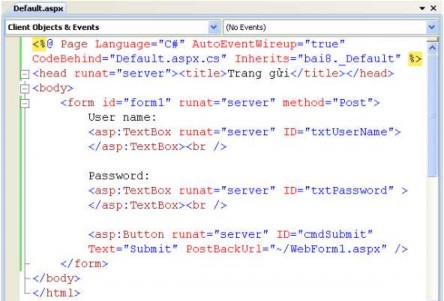
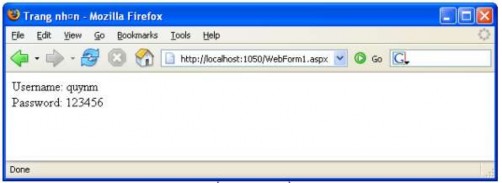
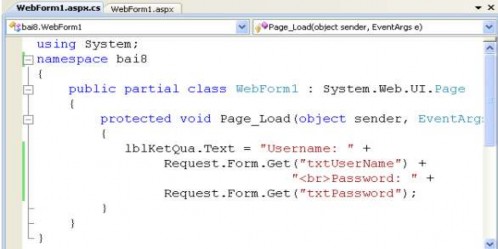
Ví dụ sử dụng đối tượng Request. Xây dựng hai trang Web : trang Default.aspx, trong đó có hai textbox chứa tên và mật khẩu. Khi người dùng click vào nút submit thì gửi tên và mật khẩu sang trang WebForm1.aspx để hiển thị.


Hình 3.60. Giao diện và Code trang Default.aspx


Hình 3.61. Kết quả nhận được và Code xử lý của trang WebForm1.aspx
3.3.2. Đối tượng Response
Trong hệ thống các đối tượng xây dựng sẵn của ASP.NET thì đối tượng Response đóng vai trò rất quan trọng. Khi mà đối tượng Request bao gồm những thông tin gởi đến Web Server từ trình duyệt thì đối tượng Response nắm giữ những gì mà Web Server phải gởi trả lại cho trình duyệt. Tóm lại, ta dùng đối tượng Response để gởi thông tin ra User, gồm có ghi thông tin trực tiếp ra Browser, chuyển Browser đến địa chỉ URL kháchay để thiết lập các Cookie trên máy Client.
Bảng các thuộc tính và phương thức của đối tượng Response:
Mô tả | |
BufferOutput | Có sử dụng hay không bộ nhớ đệm cho kết xuất dữ liệu |
Cache | Trả về đối tượng HttpCachePolicy chứa đựng thông tin về quy định Cache của phúc đáp hiện hành |
CacheControl | Mặc dù còn hỗ trợ nhưng phương thức này còn đối nghịch trong phương thức của HttpCachePolicy |
ContentEncoding | Tập nhận dạng kết xuất, là một trong các giá trị như UnicodeEncoding, UTF7Encoding, UTF8Encoding |
Trả về một tập của đối tượng HttpCookies | |
Expries | Mặc dù còn hỗ trợ nhưng phương thức này còn đối nghịch trong phương thức của HttpCachePolicy |
ExpriesAbsolute | Mặc dù còn hỗ trợ nhưng phương thức này còn đối nghịch trong phương thức của HttpCachePolicy |
Filter | Đối tượng Stream dùng làm bộ lọc dữ liệu kết xuất |
Output | Trả về đối tượng TextWriter |
OutputStream | Đối tượng Stream dùng để trình bày hàng dữ liệu của body |
Status | Gán trạng thái HTTP trả về cho trình khách |
StatusCode | Trạng thái HTTP Response |
StatusDescription | Gán diễn giải trạng thái HTTP và trả về cho trình khách, thuộc tính này được ưu tiên hơn thuộc tính Status |
ClearContent | Xóa nội dung từ Buffer Stream |
ClearHeaders | Xóa header từ Buffer Stream |
Close | Đóng kết nối với Client |
Redirect | Chuyển hướng đến địa chỉ file trong cùng ứng dụng hay URL khác trong lúc thi hành |
Writeln | Ghi một luồng dữ liệu ra tập tin chỉ định |
Write | Ghi thông tin từ các kiểu dữ liệu như Char, Object, String, Array ra trang Web |
Cookies
Ví dụ sử dụng sử dụng đối tượng Request và Response
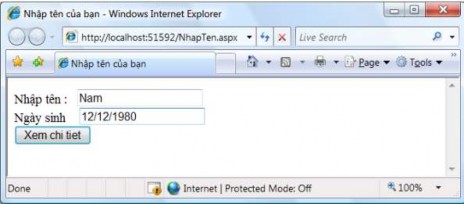
Tạo hai trang ASP.NET gồm trang NhapTen.aspx và trang XemChiTiet.aspx.
Bảng mô tả các thuộc tính của các Controls trang NhapTen.aspx.
Tên thuộc tính | Giá trị thuộc tính | |
Lable | Text | Nhập tên |
Lable | Text | Ngày Sinh |
TextBox | ID | txtTen |
TextBox | ID | txtNgaySinh |
Button | Text | Xem chi tiết |
ID | btnXemChiTiet |
Mã của trang NhapTen.aspx
public partial class NhapTen : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e) { }
protected void btnXemChiTiet_Click(object sender, EventArgs e) { string strHoTen = txtTen.Text;
string strNgaySinh = txtNgaySinh.Text;
//Chuyển quan trang XemChiTiet.aspx Response.Redirect("XemChiTiet.aspx?Ten="+strHoTen+"&NgaySinh="+strN gaySinh);
}
}

Hình 3.62. Kết quả chạy trang NhapTen.aspx
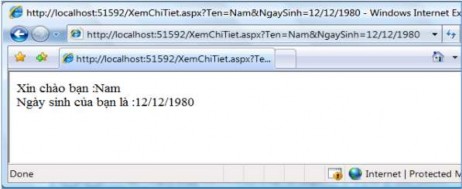
Mã của trang XemChiTiet.aspx
public partial class XemChiTiet : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e) { string strHoTen = Request.QueryString["Ten"];
string strNgaySinh = Request.QueryString["NgaySinh"]; lblXemChiTiet.Text = "Xin chào bạn :"+strHoTen+"<br>"+"Ngày sinh của bạn là :"+strNgaySinh;
}
}

Hình 3.63. Kết quả chạy trang XemChiTiet.aspx
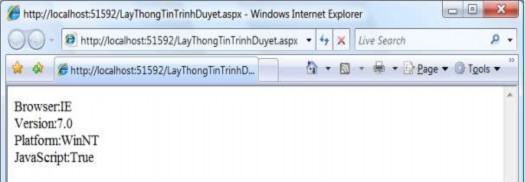
Ví dụ: Tạo trang LayThongTinTrinhDuyet.aspx hiển thị các thông tin các trình duyệt của người dùng. Viết lệnh xử lý như sau :
public partial class LayThongTinTrinhDuyet : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Write("Browser:" + Request.Browser.Browser+"<br>"); Response.Write("Version:" + Request.Browser.Version + "<br>"); Response.Write("PlatForm:" + Request.Browser.PlatForm + "<br>"); Response.Write("JavaScript:" + Request.Browser.JavaScript);
}
}

Hình 3.64. Kết quả chạy trang LayThongTinTrinhDuyet.aspx
3.3.3. Đối tượng Server
Đối tượng Server được sử dụng để cung cấp thông tin của Server cho ứng dụng.
- Thuộc tính MachineName: Thuộc tính này được dùng để lấy tên của Web Server.
- Phương thức MapPath:Phương thức Mappath được dùng để lấy đường dẫn vật lý hoặc đường dẫn ảo đến một thư mục trên Server.
- Phương thức Transfer (<Đường dẫn đến trang cần yêu cầu>): Ngừng thi hành trang hiện hành, gởi yêu cầu mới đến trang được gọi thực hiện.
Ví dụ: Sử dụng đối tượng Server
- In ra tên của máy chủ hiện hành.
Response.Write(Server.MachineName);
- Cho biết đường dẫn thực sự trên ổ cứng (thư mục vật lý) của trang hiện hành (trang default.aspx).
Server.Mappath(“default.aspx”);
- Cho biết đường dẫn vật lý ứng với tệp QLCB.Mdb, biết rằng tệp này nằm trong một thư mục con.
“App_Data”: Server.Mappath(“App_Data/QLDB.MDB”);
3.3.4. Đối tượng Session
Đối tượng Session được dùng để lưu trữ thông tin của người dùng trong ứng dụng. Thông tin được lưu trữ trong Session là của một người dùng trong một phiên làm việc cụ thể. Web Server sẽ tự động tạo một đối tượng Session cho mỗi người dùng mới kết nối vào ứng dụng và tự động hủy chúng nếu người dùng còn không làm việc với ứng dụng.
Tuy nhiên, không giống như đối tượng Application, đối tượng Session không thể chia sẻ thông tin giữa những lần làm việc của người dùng, nó chỉ có thể cung cấp, trao đổi thông tin cho các trang trong lần làm việc tương ứng.
Trong ứng dụng Web, đối tượng Session giữ vai trò khá quan trọng. Do sử dụng giao thức HTTP, một giao thức phi trạng thái, Web Server hoàn toàn không ghi nhớ những gì giữa những lần yêu cầu của Client. Đối tượng Session tỏ ra khá hữu hiệu trong việc thực hiện "lưu vết và quản lý thông tin của người dùng".
- Thuộc tính và Phương thức :
- Thuộc tính Timeout: Qui định khoảng thời gian (tính bằng phút) mà Web Server duy trì đối tượng Session nếu người dùng không gởi yêu cầu nào về lại Server. Giá trị mặc định của thuộc tính này là 20. Nếu không có yêu cầu nào kể từ lần yêu cầu sau cùng một khoảng thời gian là <Timeout> phút, đối tượng Session mà Web Server cấp cho lần làm việc đó sẽ tự động được giải phóng. Những yêu cầu sau đó được Web Server coi như là một người dùng mới và đương nhiên sẽ được cấp một đối tượng Session mới.
- Phương thức Abandon: Như các đã biết trong khoảng thời gian <Timeout> phút kể từ lần yêu cầu sau cùng của Client, đối tượng Session vẫn được duy trì dù cho không có sự tương tác nào của Client. Điều này đồng nghĩa với việc Web Server phải sử dụng một vùng nhớ để duy trì đối tượng Session trong một khoảng thời gian tương ứng. Phương thức Abandon của đối tượng Session sẽ giải phóng vùng nhớ được dùng để duy trì đối tượng Session trên Web Server ngay khi được gọi thực hiện. Những yêu cầu sau đó được Web Server coi như là một người dùng mới.
- Sử dụng biến toàn cục với Session
- Tạo biến Session
Session["Tên biến"] = <giá trị>
- Lấy giá trị từ biến Session
<biến> = Session["Tên biến"]
Ví dụ: Sử dụng biến session lưu thông tin của người dùng khi đăng nhập Tạo ứng dụng Web gồm các trang ASP.NET được mô tả như sau :
Bảng mô tả các thuộc tính của các Controls trang DangNhap.aspx
Tên thuộc tính | Giá trị thuộc tính | |
Lable | Text | Nhập tên |
Lable | Text | Ngày Sinh |
TextBox | ID | txtTen |
TextBox | ID | txtNgaySinh |
Button | Text | Xem chi tiết |
ID | btnXemChiTiet |
Control

Hình 3.65. Thiết kế giao diện trang DangNhap.aspx
Trang XemChiTiet.aspx
public partial class DangNhap : System.Web.UI.Pag
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnDangNhap_Click(object sender, EventArgs e)
{
if (txtTenDangNhap.Text == "An" && txtMatKhau.Text == "123")
{
Session["TenDangNhap"] = txtTenDangNhap.Text; Response.Redirect("ChaoMung.aspx");
}
}
}
Trang ChaoMung.aspx :
public partial class ChaoMung : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e){ string s = Session["TenDangNhap"].ToString();
Response.Write("Chúc mừng bạn" + s + "đã đăng nhập thành công.");
}
}