Items
- HtmlTable
HtmlTable Control được sử dụng để điều khiển thẻ <table>. Trong HTML thẻ table được sử dụng để tạo 1 table.
Các thuộc tính:
Mô tả | |
Align | Xác định cách sắp xếp của table |
Attributes | Trả về tất cả tên thuộc tính và giá trị tương ứng của thuộc thẻ |
BGColor | Xác định màu nền của table |
Border | Xác định độ dày của viển |
BorderColor | Xác định màu của border |
CellPadding | Xác định khoảng cách giữa viên của ô và nội dụng bên trong |
CellSpacing | Xác định khoảng cách giữa các ô |
Disabled | Giá trị boolean xác định Control có bị disabled hay không. Mặc định là false |
Id | Id duy nhất của Control |
innerHtml | Điền vào hay trả về nội dung giữa thẻ đóng và thẻ mở. những kí tự đặc biệt thì không tự động chuyển thành các entities |
innerText | Điền vào hay trả về nội dung giữa thẻ đóng và thẻ mở. Những kí tự đặc biệt tự động chuyển thành các entities |
Rows | Trả về đối tượng HtmlRowCollection thể hiển tất cả các dòng |
Có thể bạn quan tâm!
-
 Yêu Cầu Xử Lý Phía Server Qua Script
Yêu Cầu Xử Lý Phía Server Qua Script -
 Minh Họa Sử Dụng Điều Khiển Htmlanchor
Minh Họa Sử Dụng Điều Khiển Htmlanchor -
 Minh Họa Sử Dụng Điều Khiển Htmlinputfile
Minh Họa Sử Dụng Điều Khiển Htmlinputfile -
 Minh Họa Sử Dụng Điều Khiển Label
Minh Họa Sử Dụng Điều Khiển Label -
 Minh Họa Sử Dụng Điều Khiển Linkbutton
Minh Họa Sử Dụng Điều Khiển Linkbutton -
 Minh Họa Sử Dụng Điều Khiển Radiobuttonlist
Minh Họa Sử Dụng Điều Khiển Radiobuttonlist
Xem toàn bộ 285 trang tài liệu này.
trong table | |
Style | Xác định hay trả về thuộc tính CSS được áp dụng cho Control |
TagName | Trả về tên của thẻ |
Value | Giá trị của thẻ |
Visible | Giá trị boolean xác định Control sẽ được hiển thị hay không. |
Width | Xác định chiều rộng của table |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<p>số dòng:
<select id="rows1" runat="Server">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<br />số cột:
<select id="cells1" runat="Server">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select> <br /><br />
<input id="Submit1" type="submit" value="Hiển thị Table" runat="Server" OnServerClick="submit"></p>
<table id="t1" border="1" runat="Server" visible="false"/>
</Form>
</body>
Code phía Server như sau :
public partial class _Default : System.Web.UI.Page
{
protected void submit(object sender, EventArgs e)
{
int row,numrows,numcells,j,i; row=0; numrows=int.Parse(rows1.Value); numcells=int.Parse(cells1.Value);
for (j = 1; j <= numrows; j++)
{
HtmlTableRow r = new HtmlTableRow(); row = row + 1;
for (i = 1; i <= numcells; i++)
{
HtmlTableCell c = new HtmlTableCell();
c.Controls.Add(new LiteralControl("Dòng " + j + ", cột " + i)); r.Cells.Add(c);
}
t1.Rows.Add(r); t1.Visible = true;
}
}
}
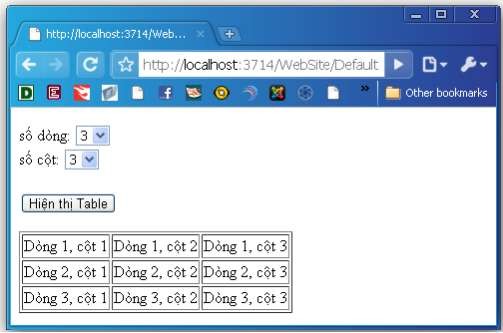
Giao diện có 2 HtmlSelect Control, một HtmlInputButton. Người dùng có thể chọn số dòng và số cột của table. Khi người dụng click submit button thì hàm xử lý sự kiện button click được thực hiển và sinh ra table với số dòng và số cột đã lựa chọn.

Hình 3.21. Minh họa sử dụng điều khiển HtmlTable
- HtmlTableCell
HtmlTableCell Control được sử dụng để điều khiển thẻ <td> và <th>. Trong HTML những thẻ này được sử dụng để tạo những cell trong table và những cell header của table.
Các thuộc tính:
Mô tả | |
Align | Xác định cách sắp xếp của cell |
Attributes | Trả về tất cả tên thuộc tính và giá trị tương ứng của thuộc thẻ |
BGColor | Xác định màu nền của cell |
Border | Xác định độ dày của viển |
ColSpan | Sô cột của cell được mở rộng. |
Disabled | Giá trị boolean xác định Control có bị disabled hay không. Mặc định là false |
Id | Id duy nhất của Control |
innerHtml | Điền vào hay trả về nội dung giữa thẻ đóng và thẻ mở. những kí tự đặc biệt thì không tự động chuyển thành các entities |
innerText | Điền vào hay trả về nội dung giữa thẻ đóng và thẻ mở. Những kí tự đặc biệt tự động chuyển thành các entities |
RowSpan | Số dòng của cell được mở rộng. |
Runat | Xác định rằng Control này là Server Control. Phải được xác định là “Server”. |
Style | Xác định hay trả về thuộc tính CSS được áp dụng cho Control |
TagName | Trả về tên của thẻ |
Valign | Sắp xếp theo chiều dọc nội dung của cell. |
Visible | Giá trị boolean xác định Control sẽ được hiển thị hay không. |
Width | Xác định chiều rộng của cell |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<table id="table1" border="1" runat="Server">
<tr> <td>Cell 1</td> <td>Cell 2</td> </tr>
<tr> <td>Cell 3</td> <td>Cell 4</td> </tr>
</table>
<input id="Button1" type="button" value="Thay đổi nội dung" OnServerClick="submit" runat="Server"/>
</Form>
</body>
Code phía Server như sau :
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void submit(object sender, EventArgs e){ int i,j;
table1.BgColor="yellow"; table1.BorderColor="red";
for (i = 0; i <= table1.Rows.Count - 1; i++)
for (j = 0; j <= table1.Rows[i].Cells.Count - 1; j++) table1.Rows[i].Cells[j].InnerHtml = "Row " + i;
}
}
Giao diện có một HtmlTable Control và một HtmlInputButton Control. Khi click vào submit button thì hàm xử lý sự kiện click của button này được thực hiển, khi đó màu nền của table được gán là màu vàng và viền của table được gán lại thành màu đỏ như hình dưới đây :

Hình 3.22. Minh họa sử dụng điều khiển HtmlTableCell
- HtmlTableRow
HtmlTableRow Control được sử dụng để điều khiển thẻ <tr>. Trong HTML, thẻ <tr> được sử dụng để tạo table row.
Các thuộc tính:
Mô tả | |
Align | Xác định cách sắp xếp của row |
Attributes | Trả về tất cả tên thuộc tính và giá trị tương ứng của thuộc thẻ |
BGColor | Xác định màu nền của row |
Xác định độ dày của viển | |
Cells | Sô cột của cell được mở rộng. |
Disabled | Giá trị boolean xác định Control có bị disabled hay không. Mặc định là false |
Id | Id duy nhất của Control |
innerHtml | Điền vào hay trả về nội dung giữa thẻ đóng và thẻ mở. những kí tự đặc biệt thì không tự động chuyển thành các entities |
innerText | Điền vào hay trả về nội dung giữa thẻ đóng và thẻ mở. Những kí tự đặc biệt tự động chuyển thành các entities |
Runat | Xác định rằng Control này là Server Control. Phải được xác định là “Server” |
Style | Xác định hay trả về thuộc tính CSS được áp dụng cho Control |
TagName | Trả về tên của thẻ |
Valign | Sắp xếp theo chiều dọc nội dung của cell. |
Visible | Giá trị boolean xác định Control sẽ được hiển thị hay không. |
Border
- HtmlTextArea.
HtmlTextArea Control được sử dụng để điều khiển thẻ <textarea>. Trong HTML, thẻ này được sử dụng để tạo text area.
Các thuộc tính:
Mô tả | |
Attributes | Trả về tất cả tên thuộc tính và giá trị tương ứng của thuộc thẻ |
Disabled | Giá trị boolean xác định Control có bị disabled hay không. Mặc định là false |
Id | Id duy nhất của Control |
innerHtml | Điền vào hay trả về nội dung giữa thẻ đóng và thẻ mở. những kí tự đặc biệt thì không tự động chuyển thành các entities |
innerText | Điền vào hay trả về nội dung giữa thẻ đóng và thẻ mở. Những kí tự đặc biệt tự động chuyển thành các entities |
Name | Tên duy nhất của text area |
OnServerChange | Tên của hàm được thực thi khi nội dung của textarea thay đổi |
Rows | Số dòng hiển thị của text area |
Runat | Xác định rằng Control này là Server Control. Phải được xác định là “Server” |
Style | Xác định hay trả về thuộc tính CSS được áp dụng cho Control |
TagName | Trả về tên của thẻ |
Value | Nội dung của textarea |
Visible | Giá trị boolean xác định Control sẽ được hiển thị hay không. |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server"> Nhâp dữ liệu:<br />
<textarea id="textarea1" cols="35" rows="6" runat="Server" />
<input id="Submit1" type="submit" value="Submit" OnServerClick="submit" runat="Server" />
<p id="p1" runat="Server" />
</Form>
</body>
Code phía Server như sau :
public partial class _Default : System.Web.UI.Page
{
protected void submit(object sender, EventArgs e) { p1.InnerHtml = "<b>You wrote:</b> " + textarea1.Value;
}
}
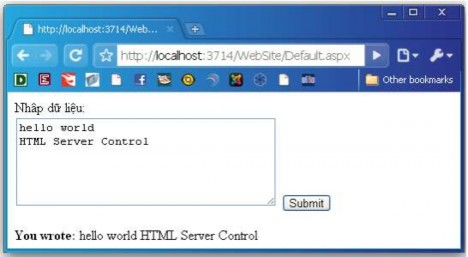
Giao diện gồm có một HtmlTextArea Control, môt HtmlInputButton Control. Khi button submit được click thì hàm xử lý sự kiện click của nó được thực hiển và thông điệp ghi trong textArea sẽ được in ra trong thẻ p.

Hình 3.23. Minh họa sử dụng điều khiển HtmlTextArea
b) ASP.NET Server Control
Cũng giống như HTML Server Control, các Web Server Control cũng được tạo trên Server và chúng có sẵn thuộc tính runat=“Server” để thực thi tại Server. Tuy nhiên, Web Server Control không nhất thiết phải ánh xạ tới bất kỳ thẻ HTML nào đã tồn tại và chúng có thể thể hiện những thẻ có chức năng phức tạp hơn.
Cú pháp tạo phần tử ASP.NET Server Control
<asp: Loại_PT thuộc_tính = “giá trị” …. runat = “Server”>
Trong đó asp: là bắt buộc, Loại_PT có thể là button, textbox, calendar, select, treeview, adRotator, listview, gridview, image,….

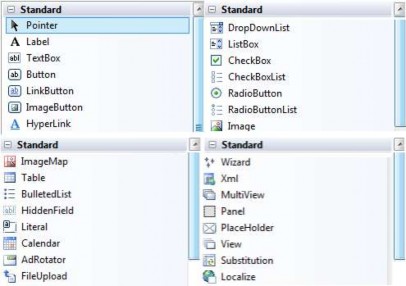
Hình 3.24 Các Web Server Control trên thanh toolbox
Ví dụ: Tạo phần tử ASP.NET Server Control Calendar
<asp:TextBox ID="txtHVT" runat="Server"></asp:TextBox>
<asp:Calendar ID="cal" runat="Server" BorderColor="Blue"></asp:Calendar>
<asp:Table> <asp:TableRow>
<asp:TableCell>cell</asp:TableCell></asp:TableRow>
</asp:Table>
Để có thể truy xuất tới các phần tử này trong Code file (hay Server script phía Server) thì mỗi phần tử cần phải đặt cho nó một id duy nhất.
Trong tất cả các ứng dung nếu có thể được thì nên dùng các ASP.NET Server Control để đảm bảo tính tương thích với trình duyệt.
Các thuộc tính chung của các Web Control:
Kiểu | Ý nghĩa | |
ID | String | Qui định tên của điều khiển. Tên của điều khiển là |