duy nhất. | ||
AccessKey | String | Qui định ký tự để di chuyển nhanh đến điều khiển - ký tự xử lý phím nóng. |
Attributes | AttributeCollection | Tập hợp các thuộc tính của điều khiển HTML. |
BackColor | Color | Qui định màu nền của điều khiển. |
BorderColor | Color | Qui định màu đường viền của điều khiển. |
BorderStyle | BorderStyle | Qui định kiểu đường viền của điều khiển. |
BorderWidth | Unit | Qui định độ rộng của đường viền. |
CssClass | String | Qui định cách hiển thị của điều khiển bằng CSS. |
Enabled | Boolean | Qui định điều khiển có được hiển thị hay không. Giá trị mặc định của thuộc tính này là True – được phép hiển thị. |
Font | FontInfo | Qui định Font hiển thị cho điều khiển. |
ForeColor | Color | Qui định màu chữ hiển thị trên điều khiển |
Height | Unit | Qui định chiều cao của điều khiển. |
ToolTip | String | Dòng chữ sẽ hiển thị khi rê chuột vào điều khiển. |
Width | Unit | Qui định độ rộng của điều khiển. |
Có thể bạn quan tâm!
-
 Minh Họa Sử Dụng Điều Khiển Htmlanchor
Minh Họa Sử Dụng Điều Khiển Htmlanchor -
 Minh Họa Sử Dụng Điều Khiển Htmlinputfile
Minh Họa Sử Dụng Điều Khiển Htmlinputfile -
 Minh Họa Sử Dụng Điều Khiển Htmltable
Minh Họa Sử Dụng Điều Khiển Htmltable -
 Minh Họa Sử Dụng Điều Khiển Linkbutton
Minh Họa Sử Dụng Điều Khiển Linkbutton -
 Minh Họa Sử Dụng Điều Khiển Radiobuttonlist
Minh Họa Sử Dụng Điều Khiển Radiobuttonlist -
 Sơ Đồ Kiểm Tra Dữ Liệu Nhập Trên Form Tại Client Và Server
Sơ Đồ Kiểm Tra Dữ Liệu Nhập Trên Form Tại Client Và Server
Xem toàn bộ 285 trang tài liệu này.
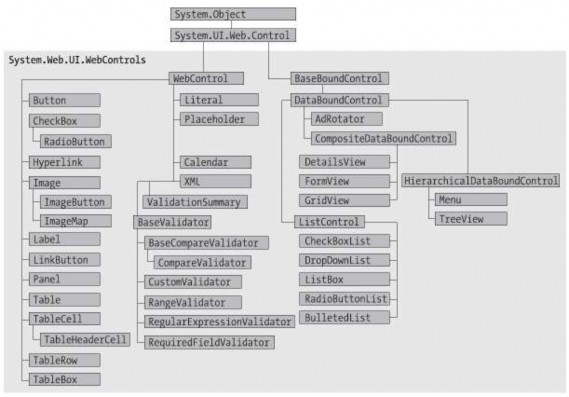
Các Web Server Controls theo mô hình phân cấp sau:

Hình 3.25. Cấu trúc lớp Web Control
- Điều khiển Label
Điều khiển Label thường được sử dụng để hiển thị và trình bày nội dung trên trang Web. Nội dung được hiển thị trong Label được xác định thông qua thuộc tính Text. Thuộc tính Text có thể nhận và hiển thị nội dung với các tag HTML.
Các thuộc tính:
Mô tả | |
Runat | Xác định Control là Server Control. Phải được xác định là “Server” |
Disabled | Text được hiển thị trên label |
Mode | Thuộc tính này cho phép mã hóa nội dung HTML |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server"> Điền nội dung:
<asp:TextBox id="txt1" Width="200" runat="Server" />
<asp:Button id="b1" Text="Submit" OnClick="submit" runat="Server" />
<p><asp:Label id="label1" runat="Server" /></p>
</Form>
</body>
Code phía Server như sau :
public partial class Label : System.Web.UI.Page
{
protected void submit(object sender, EventArgs e) { label1.Text = txt1.Text;
}
}
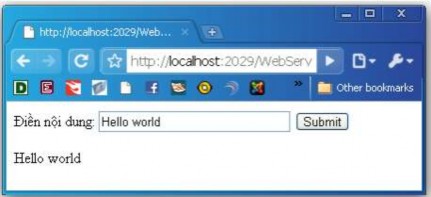
Giao diện có một label Control, một textbox Control và một button Control. Khi người dùng click và button, thủ tục submit được thực hiện. Thủ tục này copy nội dung của textbox Control gán vào cho label Control.

Hình 3.26. Minh họa sử dụng điều khiển Label
- Điều khiển Literal
Giống với điều khiển Label có thể dùng Literal để trình bày Text hoặc nội dung HTML. Literal hỗ trợ một thuộc tính mà Label không hỗ trợ đó là: thuộc tính Mode gồm 3 giá trị là: Pass through, Endcode, TransForm.
Các thuộc tính:
Mô tả | |
Runat | Xác định Control là một Server Control. Phải được xác định là “Server” |
Disabled | Text được hiển thị trên label |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<asp:Literal id="Literal1" Text="Hello !" runat="Server" /> <br /><br />
<asp:Button ID="Button1" Text="Click " OnClick="submit" runat="Server" />
</Form>
</body>
Code phía Server như sau:
public partial class Literal : System.Web.UI.Page
{
protected void submit(object sender, EventArgs e) { Literal1.Text = "Hello world!";
}
}
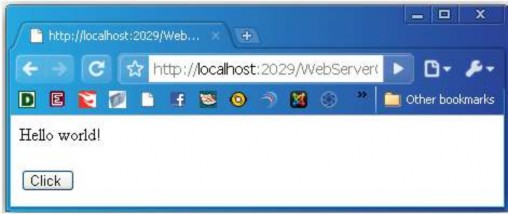
Giao diện của trang Web gồm có một Literal Control và một Button Control. Khi người dùng click vào button, thì thủ tục submit được thực hiện, thủ tục này thay đổi text của Literal Control.

Hình 3.27. Minh họa sử dụng điều khiển Literal
- HyperLink
Điều khiển HyperLink được sử dụng để tạo ra các liên kết siêu văn bản.
Các thuộc tính:
Mô tả | |
ImageURL | Địa chỉ URL để hiện thị cho link |
NavigateUrl | Địa chỉ URL của link |
Runat | Xác định Control là Server Control. Phải được xác định là “Server” |
Target | Xác định cửa sổ sẽ được mở ra |
Text | Text để hiển thị cho link |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<asp:HyperLink ID="HyperLink1" ImageUrl="Smile.jpg" NavigateUrl="http://www.w3schools.com"
Text="Visit W3Schools!" Target="_blank" runat="Server" Width="80"/>
</Form>
</body>
- Điều khiển TextBox
TextBox là điều khiển được dùng để nhập và hiển thị dữ liệu.
Các thuộc tính:
Mô tả | |
AutoCompleteType | Xác định hành vị AutoComplete của TextBox |
AutoPostback | Giá trị boolean xác định Control này có tự động post back về Server khi nội dung thay đổi hay không. Mặc định là không |
CausesValidation | Trang sẽ được kiểm chứng khi Postback xảy ra |
Columns | Chiều rộng của textbox |
Maxlength | Số lượng kí tự tối đa của textbox |
ReadOnly | Xác định nội dung trong textbox có được thay đổi hay không |
Rows | Chiều cao của textbox(chỉ được sử dụng khi TextMode=“Multiline” |
Runat | Xác định Control là Server Control. Phải được xác định là “Server |
Text | Nội dung của textbox |
TextMode | Xác định loại TextBox Control (SingleLine, MultiLine hay Password) |
Xác định nhóm những Control được kiểm chứng khi Postback xảy ra | |
Wrap | Giá trị boolean xác định nội dung của text box có được bao hay không |
OnTextChange | Tên hàm được thực thi khi text trong textbox bị thay đổi |
ValidationGroup
- Điều khiển Image
Điều khiển này được dùng để hiển thị hình ảnh lên trang Web.
Các thuộc tính:
Mô tả | |
AlternateText | Text thay thế cho hình |
DescriptionUrl | Nội dung mô tả chi tiết cho hình |
GenerateEmptyAlternateText | Xác định Control có tạo ra một chuỗi rỗng cho alternate text hay không |
ImageAlign | Xác định cách sắp xếp của hình |
ImageUrl | Url của hình để hiển thị |
Runat | Xác định Control là Server Control. Phải được xác định là “Server” |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<asp:Image ID="Image1" runat="Server" AlternateText="W3Schools" ImageUrl="Smile.jpg"/>
</Form>
</body>
- ImageButton
Điều khiển ImageButton này được sử dụng để hiển thị một hình có thể click được.
Các thuộc tính:
Mô tả | |
CauseValidation | Xác định trang được kiểm chứng ImageButton Control được click |
CommandArgument | Thông thông tin cho lệnh để thực hiện |
CommandName | Lệnh được liên kết với sự kiện lệnh |
GenerateEmptyAlternateText | Xác định Control có được tạo một chuỗi rỗng cho alternate text hay không |
OnClientClick | Tên của hàm được thực thi khi hình được click |
PostbackUrl | URL của trang để post tới từ trang hiện tại khi ImageButton Control được click |
Runat | Xác định Control là một Server Control. Phải được xác định là “Server” |
ValidationGroup | Nhóm những Control mà ImageButton Control gây nên sự kiểm chứng khi nó post back về Server |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
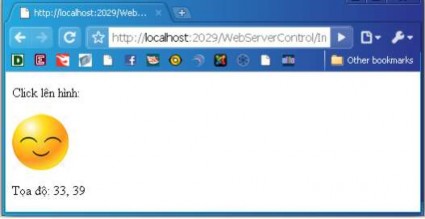
<p>Click lên hình:</p>
<asp:ImageButton ID="ImageButton1" runat="Server" ImageUrl="Smile.jpg" OnClick="getCoordinates" Width="70" Height="70"/>
<p><asp:label id="mess" runat="Server"/></p>
</Form>
</body>
Code phía Server như sau:
public partial class ImageButton : System.Web.UI.Page
{
protected void getCoordinates(object sender, ImageClickEventArgs e) { mess.Text = "Tọa độ: " + e.X + ", " + e.Y;
}
}
Giao diện có một ImageButton Control và một label Control. Khi người dùng click vào image thì thủ tục con getCoordinates được thực hiện. Thủ tục này trả về thông điệp vị trí của click và thông điệp này được hiển thị lên label Control.

Hình 3.28. Minh họa sử dụng điều khiển ImageButton
- Điều khiển Button
Điều khiển Button được sử dụng để hiển thị nút nhấn trên trang Web. Push button có thể là submit button hoặc command button. Mặc định Control này là một submit button. Submit button không có tên lệnh và nó post trang Web trở lại Server khi nó được click. Có thể viết một xử lý sự kiện để điều khiển việc hoạt động khi button submit được click. Command button có một tên lệnh và cho phép tạo nhiều Control button trên trang. Có thể viết một quản lý sự kiện để điều khiển việc hoạt động khi command button được click.
Các thuộc tính:
Mô tả | |
CauseValidation | Xác định nếu trang được xác nhận khi button được click. |
CommandArgument | Bổ sung thông tin về lệnh để thực hiện. |
CommandName | Chỉ ra lệnh liên quan đến sự kiện lệnh |
OnClientClick | Xác định tên của hàm được thực thi khi một button được click |
PostbackUrl | Xác định URL của trang để post từ trang hiện tại khi button click |
Runat | Xác định Control là một Server Control. Phải được xác định là “Server” |
Text | Xác định text trên button. |
UserSubmitBehavior | Xác định có hay không một button sử dụng cơ chế submit của Browser hay cơ chế Postback của ASP.NET |
ValidationGroup | Xác định nhóm những Control, môt button gây ra sự đánh giá khi nó Postback về Server |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
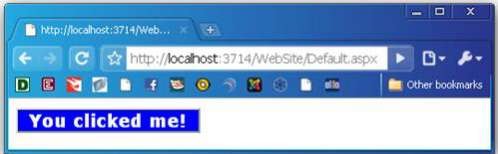
<asp:Button id="button1" Text="Click me!" runat="Server" OnClick="submit" />
</Form>
</body>
Code phía Server như sau :
public partial class _Default : System.Web.UI.Page
{
protected void submit(object sender, EventArgs e)
{
button1.Style["background-color"] = "#0000ff"; button1.Style["color"] = "#ffffff"; button1.Style["width"] = "200px"; button1.Style["cursor"] = "pointer"; button1.Style["font-family"] = "verdana"; button1.Style["font-weight"] = "bold"; button1.Style["font-size"] = "14pt"; button1.Text = "You clicked me!";
}
}
Giao diện có một submit button Control. Tạo một hàm quản lý sự kiện cho sự kiện Click làm nhiệm vụ thay đổi text và style của button như hình dưới đây :

Hình 3.29. Minh họa sử dụng điều khiển Button
- Điều khiển LinkButton
Điều khiển LinkButton được sử dụng để tạo một hyperlink button.
Các thuộc tính:
Mô tả | |
CauseValidation | Xác định trang được kiểm chứng LinkButton Control được click |
CommandArgument | Thông thông tin cho lệnh để thực hiện |
CommandName | Lệnh được liên kết với sự kiện lệnh |
OnClientClick | Tên của hàm được thực thi khi hình được click |
PostbackUrl | URL của trang để post tới từ trang hiện tại khi LinkButton Control được click |
Runat | Xác định Control là một Server Control. Phải được xác định là “Server” |
Text | Xác định text trên button. |
ValidationGroup | Nhóm những Control mà LinkButton Control gây nên sự kiểm chứng khi nó post back về Server |