Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<asp:LinkButton ID="LinkButton1" Text="Click" OnClick="lblClick" runat="Server" />
<p><asp:Label id="Label1" runat="Server" /></p>
</Form>
</body>
Code phía Server như sau :
public partial class LinkButton : System.Web.UI.Page
{
protected void lblClick(object sender, EventArgs e)
{
Label1.Text = "Bạn đã click vào LinkButton Control";
}
}
Giao diện gồm có một LinkButton Control, một label Control. Khi người dùng click và link thì thủ tục lbClick được thực thi. Thủ tục gán thông điệp “Bạn đã click và LinkButton Control” vào Label Control.

Hình 3.30. Minh họa sử dụng điều khiển LinkButton
- Điều khiển Listbox
Điều khiển ListBox được sử dụng để tạo một drop-down list một hoặc nhiều lựa
chọn.
Các thuộc tính:
Mô tả | |
Rows | Số dòng được hiển thị trong list |
SelectionMode | Cho phép chọn một hay nhiều item |
Có thể bạn quan tâm!
-
 Minh Họa Sử Dụng Điều Khiển Htmlinputfile
Minh Họa Sử Dụng Điều Khiển Htmlinputfile -
 Minh Họa Sử Dụng Điều Khiển Htmltable
Minh Họa Sử Dụng Điều Khiển Htmltable -
 Minh Họa Sử Dụng Điều Khiển Label
Minh Họa Sử Dụng Điều Khiển Label -
 Minh Họa Sử Dụng Điều Khiển Radiobuttonlist
Minh Họa Sử Dụng Điều Khiển Radiobuttonlist -
 Sơ Đồ Kiểm Tra Dữ Liệu Nhập Trên Form Tại Client Và Server
Sơ Đồ Kiểm Tra Dữ Liệu Nhập Trên Form Tại Client Và Server -
 Giao Diện Trang Requiredfieldvalidate1.aspx
Giao Diện Trang Requiredfieldvalidate1.aspx
Xem toàn bộ 285 trang tài liệu này.
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<asp:ListBox id="drop1" rows="3" runat="Server">
<asp:ListItem selected="true">Item 1</asp:ListItem>
<asp:ListItem>Item 2</asp:ListItem>
<asp:ListItem>Item 3</asp:ListItem>
<asp:ListItem>Item 4</asp:ListItem>
<asp:ListItem>Item 5</asp:ListItem>
<asp:ListItem>Item 6</asp:ListItem>
</asp:ListBox>
<asp:Button ID="Button1" Text="Submit" OnClick="submit" runat="Server" />
<p><asp:label id="mess" runat="Server" /></p>
</Form>
</body>
Code phía Server như sau :
public partial class ListBox : System.Web.UI.Page
{
protected void submit(object sender, EventArgs e)
{
mess.Text = "Bạn đã chọn " + drop1.SelectedItem.Text;
}
}
Giao diện gồm có một ListBox Control và một Button Control. Tạo một hàm quản lý sự kiện cho sự kiện Click để hiện thị item được chọn ra Label Control.

Hình 3.31. Minh họa sử dụng điều khiển ListBox
- Điều khiển ListItem
ListItem Control tạo 1 item trong một list. Control này được dùng cùng với những Control như là <asp:ListBox>, <asp:RadioButtonList> và <asp:BulletedList>
Cấu trúc:
<asp:ListItem Enabled="True|False" Selected="True|False"Text="label" Value="value"/>
Các thuộc tính:
Mô tả | |
Attributes | Tùy chọn. Tập hợp của các cặp tên và giá trị thuộc tính tương ứng cho ListItem, |
Enable | Tùy chọn. Xác định item enable hay disable |
Selected | Tùy chọn. Xác định item có được chọn hay không. |
Text | Tùy chọn. Text được hiển thị trong ListeItem |
Value | Tùy chọn. Giá trị của ListItem. |
- Điều khiển DropdownList
Điều khiển DropDownList được sử dụng để tạo một drop-down list. Mỗi item trong DropDownList Control được định nghĩa bởi một thẻ ListItem.
Các thuộc tính:
Mô tả | |
SelectedIndex | Index của item được chọn |
OnSelectedIndexChanged | Tên của hàm được thực thi khi index của item được chọn bị thay đổi |
Runat | Xác định Control là một Server Control. Phải được xác định là “Server” |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<asp:DropDownList id="drop1" runat="Server">
<asp:ListItem>Item 1</asp:ListItem>
<asp:ListItem>Item 2</asp:ListItem>
<asp:ListItem>Item 3</asp:ListItem>
<asp:ListItem>Item 4</asp:ListItem>
<asp:ListItem>Item 5</asp:ListItem>
<asp:ListItem>Item 6</asp:ListItem>
</asp:DropDownList>
<asp:Button ID="Button1" Text="Submit" OnClick="submit" runat="Server"/>
<p><asp:label id="mess" runat="Server"/></p>
</Form>
</body>
Code phía Server như sau :
public partial class DropDownList : System.Web.UI.Page
{
protected void submit(object sender, EventArgs e)
{
mess.Text = "You selected " + drop1.SelectedItem.Text;
}
}
Giao diện có một DropDownList Control, một button Control. Tạo một hàm quản lý sự kiện cho sự kiện Click trên button submit, để hiển thị item được chọn trong DropDownList.

Hình 3.32. Minh họa sử dụng điều khiển DropDownList
- Điều khiển Checkbox
Điều khiển CheckBox được sử dụng để hiển thị một check box.
Các thuộc tính:
Mô tả | |
AutoPostback | Xác định Form có tự động post back về Server sau khi thuộc tính Checked được thay đổi hay không. Mặc định là không |
CausesValidation | Xác định trang có được kiểm chứng khi button Control click hay không |
Checked | Xác định check box được chọn hay không. |
InputAttributes | Tên và giá trị thuộc tính được sử dụng cho Input thẻ cho CheckBox Control |
LabelAttributed | Tên và giá trị thuộc tính được sử dụng cho Label thẻ cho CheckBox Control |
Runat | Xác định Control là một Server Control. Phải được xác định là “Server” |
Text | Text bên cạnh CheckBox |
TextAlign | Text sẽ được xuất hiện bên nào check box(trái hay phải) |
ValidationGroup | Nhóm những Control cho Checkbox Control gây ra sự kiểm chứng khi nó post back về Server |
OnCheckedChanged | Tên của hàm được thực thi khi thuộc tính Checked được thay đổi |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<p>Home Phone:
<asp:TextBox id="home" runat="Server" /><br /> Work Phone:
<asp:TextBox id="work" runat="Server" />
<asp:CheckBox id="check1" Text="Same as home phone" TextAlign="Right" AutoPostback="True" OnCheckedChanged="Check" runat="Server" />
</p>
</Form>
</body>
Code phía Server như sau :
public partial class _Default : System.Web.UI.Page
{
protected void Check(object sender, EventArgs e)
{
if (check1.Checked)
work.Text = home.Text;
else
}
}
work.Text = "";
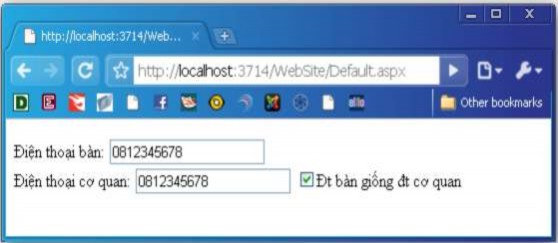
Giao diện có hai TextBox Control và một CheckBox Control. Tạo một hàm quản lý sự kiện cho sự kiện CheckedChanged để sao chép nội dung của TextBox chứa điện thoại bàn vào TextBox của điện thoại cơ quan khi CheckBox được chọn.

Hình 3.33. Minh họa sử dụng điều khiển CheckBox
- Điều khiển RadioButton
RadioButton Control được sử dụng để hiển thị radio button.
Các thuộc tính:
Mô tả | |
AutoPostback | Giá trị boolean xác định Form các được tự động post back về Server sau khi thuộc tính Checked bị thay đổi hay không. Măc định là false |
Checked | Giá trị boolean xác định radio button có được chọn hay không. |
Id | Giá trị duy nhất cho Control |
GroupName | Tên của group mà radio button thuộc về |
OnCheckedChanged | Tên của hàm được thực thi khi thuộc tính Checked bị thay đổi |
Runat | Xác định Control là một Server Control. Phải được xác định là “Server” |
Text | Text bên cạnh radio button |
TextAlign | Xác định text xuất hiện bên phía nào của radio button |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server"> Chọn màu bạn thích: <br />
<asp:RadioButton id="red" Text="Đỏ" Checked="True" GroupName="colors" runat="Server"/> <br />
<asp:RadioButton id="green" Text="Xanh lục"
GroupName="colors" runat="Server"/> <br />
<asp:RadioButton id="blue" Text="Xanh dương" GroupName="colors" runat="Server"/> <br />
<asp:Button ID="Button1" text="Submit" OnClick="submit" runat="Server"/>
<p><asp:Label id="Label1" runat="Server"/></p>
</Form>
</body>
Code phía Server như sau :
public partial class RadioButton : System.Web.UI.Page
{
protected void submit(object sender, EventArgs e)
{
if (red.Checked)
Label1.Text = "Bạn đã chọn " + red.Text; else if (green.Checked)
Label1.Text = "Bạn đã chọn " + green.Text; else if (blue.Checked)
Label1.Text = "Bạn đã chọn " + blue.Text;
}
}
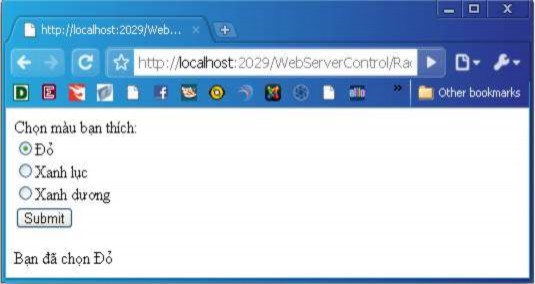
Giao diện có ba RadioButton Control, một Button Control và một Label Control. Khi người dùng click vào button submit thì thủ tục submit được thực thi, thủ tục sẽ kiểm tra xem radio button nào được chọn và gán giá trị: “bạn đã chọn: “ cùng với thuộc tính Text của RadioButton được chọn.

Hình 3.34. Minh họa sử dụng điều khiển RadioButton
- Điều khiển CheckBoxList
CheckBoxList Control được sử dụng để tạo một nhóm check box với nhiều lựa chọn. Mỗi item chọn trong CheckBoxList Control được định nghĩa bằng thẻ ListItem.
Các thuộc tính:
Mô tả | |
CellPadding | Khoảng cách giữa viền và nội dung |
CellSpacing | Khoảng cách giữa các cell |
RepeatColumns | Số column sử dụng khi hiển thị nhóm check box |
RepeatDirection | Xác định nhóm check box sẽ được lặp lại theo chiều ngang hay chiều dọc |
RepeatLayout | Layout của check box group |
Runat | Xác định Control là một Server Control. Phải được xác định là “Server” |
TextAlign | Xác định text xuất hiện bên nào của check box |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<asp:CheckBoxList id="check1" AutoPostback="True" TextAlign="Right" OnSelectedIndexChanged="Check" runat="Server">
<asp:ListItem>Item 1</asp:ListItem>
<asp:ListItem>Item 2</asp:ListItem>
<asp:ListItem>Item 3</asp:ListItem>
<asp:ListItem>Item 4</asp:ListItem>
<asp:ListItem>Item 5</asp:ListItem>
<asp:ListItem>Item 6</asp:ListItem>
</asp:CheckBoxList> <br />
<asp:label id="mess" runat="Server"/>
</Form>
</body>
Code phía Server như sau :
public partial class _Default : System.Web.UI.Page
{
protected void Check(object sender, EventArgs e)
{
int i;
mess.Text = "<p>Selected Item(s):</p>";