- HtmlInputFile
HtmlInputFile Control được sử dụng để điều khiển thẻ <input type=“file”>. Trong HTML, thẻ này được sử dụng để upload một file lên Server.
Các thuộc tính:
Mô tả | |
Accept | Danh sách những loại MIME được chấp nhận |
Attributes | Trả về tất cả tên thuộc tính và giá trị tương ứng của thuộc thẻ |
Checked | Giá trị boolean xác định thẻ có được chọn hay không. |
Disabled | Giá trị boolean xác định Control có bị disabled hay không. Mặc định là false |
Id | Id duy nhất của Control |
MaxLength | Số kí tự tối đa được cho phép trong thẻ này |
Name | Tên của thẻ |
PostedFile | Xác định xem có truy xuất được tới file được post lên không |
Runat | Xác định rằng Control này là Server Control. Phải được xác định là “Server” |
Size | Chiều rộng của thẻ |
Style | Xác định hay trả về thuộc tính CSS được áp dụng cho Control |
TagName | Trả về tên của thẻ |
Type | Loại thẻ |
Value | Giá trị của thẻ |
Visible | Giá trị boolean xác định Control sẽ được hiển thị hay không. |
Có thể bạn quan tâm!
-
 Mô Hình Lập Trình Phía Máy Khách
Mô Hình Lập Trình Phía Máy Khách -
 Yêu Cầu Xử Lý Phía Server Qua Script
Yêu Cầu Xử Lý Phía Server Qua Script -
 Minh Họa Sử Dụng Điều Khiển Htmlanchor
Minh Họa Sử Dụng Điều Khiển Htmlanchor -
 Minh Họa Sử Dụng Điều Khiển Htmltable
Minh Họa Sử Dụng Điều Khiển Htmltable -
 Minh Họa Sử Dụng Điều Khiển Label
Minh Họa Sử Dụng Điều Khiển Label -
 Minh Họa Sử Dụng Điều Khiển Linkbutton
Minh Họa Sử Dụng Điều Khiển Linkbutton
Xem toàn bộ 285 trang tài liệu này.
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" method="post" enctype="multipart/Form-data" runat="Server">
<p> Chọn file để upload lên Server:
<input id="MyFile" type="file" size="40" runat="Server"> </p>
<p>
<input id="Submit1" type="submit" value="Upload!" OnServerclick="submit" runat="Server"> </p>
<p> <div id="Div1" runat="Server">
Tên file: <span id="fname" runat="Server"/><br /> ContentLength: <span id="clength" runat="Server"/> bytes
</div> </p>
</Form>
</body>
Code xử lý phía Server như sau :
public partial class _Default : System.Web.UI.Page
{
protected void submit(object sender, EventArgs e)
{
fname.InnerHtml = MyFile.PostedFile.FileName; clength.InnerHtml = MyFile.PostedFile.ContentLength.ToString(); MyFile.PostedFile.SaveAs("c:" + MyFile.PostedFile.FileName);
}
}
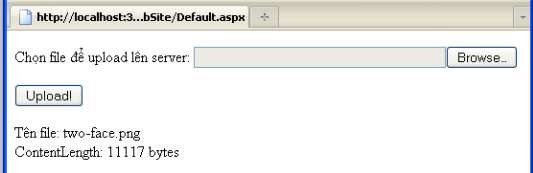
Giao diện có một HtmlInputFile Control, một HtmlButton Control. Khi chọn file để upload lên Server và nhấn submit thì hàm xử lý sự kiện click của button sẽ được thực hiển và sẽ lấy tên và độ lớn của file hiển thị lên trang Web như hình dưới đây.

Hình 3.17. Minh họa sử dụng điều khiển HtmlInputFile
- HtmlInputHidden
HtmlInputHidden Control được sử dụng để điều khiển thẻ <input type=“hidden”>.
Trong HTML, thẻ này được sử dụng để tạo một hidden input field.
Các thuộc tính và sự kiện:
Mô tả | |
Attributes | Trả về tất cả tên thuộc tính và giá trị tương ứng của thuộc thẻ |
Disabled | Giá trị boolean xác định Control có bị disabled hay không. Mặc định là false |
Id | Id duy nhất của Control |
Name | Tên của thẻ |
PostedFile | Xác định xem có truy xuất được tới file được post lên không |
Runat | Xác định rằng Control này là Server Control. Phải được xác định là “Server” |
Style | Xác định hay trả về thuộc tính CSS được áp dụng cho Control |
TagName | Trả về tên của thẻ |
Type | Loại thẻ |
Value | Giá trị của thẻ |
Visible | Giá trị boolean xác định Control sẽ được hiển thị hay không. |
Ví dụ: trang aspx như sau :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="Server"> <title></title> </head>
<body>
<Form id="Form1" runat="Server">
Nhập dữ liệu: <input id="string1" type="text" size="25" runat="Server" />
<input id="Submit1" type="submit" value="Submit" OnServerClick="submit" runat="Server" />
<input id="hidden1" type="hidden" runat="Server" />
<p id="p1" runat="Server" />
</Form>
</body>
</html>
Code phía Server như sau :
public partial class _Default : System.Web.UI.Page
{
protected void submit(object sender, EventArgs e)
{
hidden1.Value = string1.Value; p1.InnerHtml="Hidden value= " + hidden1.Value;
}
}
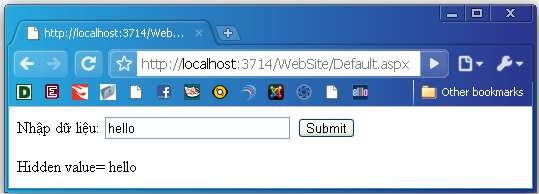
Giao diện có một HtmlInputHidden Control, một HtmlInputText Control, một HtmlInputButton. Khi click vào button submit thì hàm xử lý sự kiện click của button được
thực thi, khi đó giá trị của hidden field sẽ được gán bằng giá trị của textbox sau đó hiển thị giá trị của hidden field trong thẻ p như hình sau đây :

Hình 3.18. Minh họa sử dụng điều khiển HtmlInputHidden
- HtmlInputImage
HtmlInputImage Control được sử dụng để điều khiển thẻ <input type=“image”>. Trong HTML thẻ này được sử dụng để tạo một input button sử dụng hình thay cho loại button thông thường
Các thuộc tính:
Mô tả | |
Align | Xác định vị trí của hình: Top, Middle, Bottom, Left, Right |
Alt | Mô tả ngắn về hình |
Attributes | Trả về tất cả tên thuộc tính và giá trị tương ứng của thuộc thẻ |
Border | Độ dày của viền xung quanh hình |
Disabled | Giá trị boolean xác định Control có bị disabled hay không. Mặc định là false |
Id | Id duy nhất của Control |
Name | Tên của thẻ |
OnServerClick | Tên của hàm được thực thi khi hình được click |
Runat | Xác định Control là Server Control. Phải được xác định là “Server” |
Src | Địa chỉ URL của hình được hiển thị |
Style | Xác định hay trả về thuộc tính CSS được áp dụng cho Control |
TagName | Trả về tên của thẻ |
Type | Loại thẻ |
Value | Giá trị của thẻ |
Visible | Giá trị boolean xác định Control sẽ được hiển thị hay không. |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<p>Click vào một hình:</p>
<p> <input id="Image1" type="image" src="Smile.jpg" OnServerClick="button1" runat="Server" width="40" height="40" /></p>
<p> <input id="Image2" type="image" src="evil.jpg" OnServerClick="button2" runat="Server" width="40" height="40" /></p>
<p id="p1" runat="Server" />
</Form>
</body>
Code phía Server như sau :
public partial class _Default : System.Web.UI.Page
{
protected void button1(object sender, EventArgs e){ p1.InnerHtml = "Hình mặt cười được click";
}
protected void button2(object sender, EventArgs e) { p1.InnerHtml = "Hình mặt giận dữ được click";
}
}
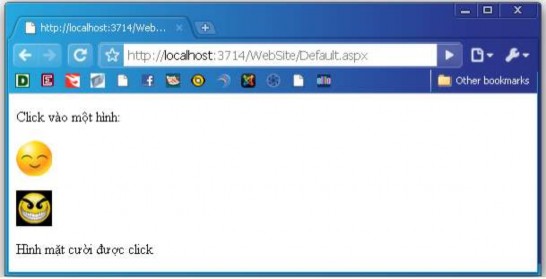
Giao diện có hai HtmlInputImage Control. Khi click vào mỗi hình thì hàm xử lý sự kiện click của hai hình được thực thi và thông điệp được hiển lên trong thẻ p như hình dưới đây.

Hình 3.19. Minh họa sử dụng điều khiển HtmlInputImage
- HtmlInputRadioButton
HtmlInputRadioButton được sử dụng để điều khiển thẻ <input type=“radio”>.
Trong HTML, thẻ này được sử dụng để tạo một radiobutton.
Các thuộc tính:
Mô tả | |
Attributes | Trả về tất cả tên thuộc tính và giá trị tương ứng của thuộc thẻ |
Checked | Giá trị boolean xác định thẻ có được chọn hay không. |
Disabled | Giá trị boolean xác định Control có bị disabled hay không. Mặc định là false |
Id | Id duy nhất của Control |
Name | Tên của thẻ |
Runat | Xác định rằng Control này là Server Control. Phải được xác định là “Server” |
Style | Xác định hay trả về thuộc tính CSS được áp dụng cho Control |
TagName | Trả về tên của thẻ |
Type | Loại thẻ |
Value | Giá trị của thẻ |
Visible | Giá trị boolean xác định Control sẽ được hiển thị hay không. |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<p>Chọn màu bạn ưa thích:
<br />
<input id="r1" name="col" type="radio" runat="Server" >Đỏ</input> <br />
<input id="r2" name="col" type="radio" runat="Server">Xanh lục</input><br />
<input id="r3" name="col" type="radio" runat="Server">Xanh dương</input><br />
<input id="Button1" type="button" value="Submit" OnServerClick="submit" runat="Server"/>
<p id="p1" runat="Server" />
</Form>
</body>
Code phía Server như sau :
public partial class _Default : System.Web.UI.Page
{
protected void submit(object sender, EventArgs e)
{
string sColor=""; if(r1.Checked)
sColor = "Đỏ"; else if(r2.Checked)
sColor = "Xanh lục"; else
sColor = "Xanh dương";
p1.InnerHtml = "Bạn thích màu: " + sColor;
}
}
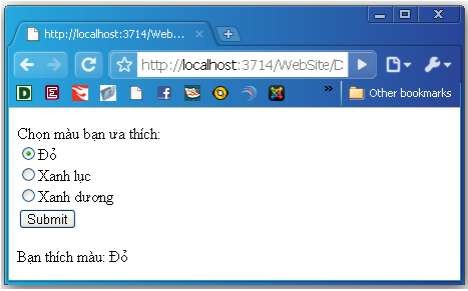
Giao diện có ba HtmlInputRadioButton, một HtmlInputButton. Khi button submit được click thì hàm xử lý sự kiện click của nó được thực thi, nếu radiobutton nào được chọn thì màu tương ứng đó sẽ được hiển thị lên thông qua thẻ p như hình dưới đây :

Hình 3.20. Minh họa sử dụng điều khiển HtmlInputRadioButton
- HtmlInputText
HtmlInputText Control được sử dụng để điều khiển 2 thẻ <input type=“text”> và
<input type= “password”>. Trong HTML, những thẻ được sử dụng để tạo môt text field và một password field.
Các thuộc tính :
Mô tả | |
Attributes | Trả về tất cả tên thuộc tính và giá trị tương ứng của thuộc thẻ |
Checked | Giá trị boolean xác định thẻ có được chọn hay không. |
Giá trị boolean xác định Control có bị disabled hay không. Mặc định là false | |
Id | Id duy nhất của Control |
MaxLength | Số kí tự tối đa được cho phép của thẻ này |
Name | Tên của thẻ |
Runat | Xác định rằng Control này là Server Control. Phải được xác định là “Server” |
Size | Chiều rộng của thẻ |
Style | Xác định hay trả về thuộc tính CSS được áp dụng cho Control |
TagName | Trả về tên của thẻ |
Type | Loại thẻ |
Value | Giá trị của thẻ |
Visible | Giá trị boolean xác định Control sẽ được hiển thị hay không. |
Disabled
- HtmlSelect
HtmlSelect Control được sử dụng điều khiển thẻ <select>. Trong HTML, thẻ này được sử dụng để tạo drop-down list.
Các thuộc tính:
Mô tả | |
Attributes | Trả về tất cả tên thuộc tính và giá trị tương ứng của thuộc thẻ |
DataMember | Tên của bảng dữ liệu để sử dụng |
DataSource | Data source để sử dụng |
DataTextField | Trường trong data source được hiển thi trong drop-down list |
DataValueField | Trường trong data source để xác định giá trị của mỗi item trong drop-down list. |
Disabled | Giá trị boolean xác định Control có bị disabled hay không. Mặc định là false |
Id | Id duy nhất của Control |
MaxLength | Số kí tự tối đa được cho phép của thẻ này |
innerHtml | Điền vào hay trả về nội dung giữa thẻ đóng và thẻ mở. những kí tự đặc biệt thì không tự động chuyển thành các entities |
innerText | Điền vào hay trả về nội dung giữa thẻ đóng và thẻ mở. Những kí tự đặc biệt tự động chuyển thành các entities |
Danh sách của những item trong drop-down list. | |
Multiple | Xác định nhiều item có thể được chọn tại cùng một thời điểm |
OnServerChange | Tên của hàm được thực thi khai item được chọn bị thay đổi |
Runat | Xác định rằng Control này là Server Control. Phải được xác định là “Server” |
SelectedIndex | Index của item được chọn hiển tại |
Size | Chiều rộng của thẻ |
Style | Xác định hay trả về thuộc tính CSS được áp dụng cho Control |
TagName | Trả về tên của thẻ |
Type | Loại thẻ |
Value | Giá trị của thẻ |
Visible | Giá trị boolean xác định Control sẽ được hiển thị hay không. |






