for (i = 0; i <= check1.Items.Count - 1; i++) if (check1.Items[i].Selected)
mess.Text += check1.Items[i].Text + "<br />";
}
}
- Điều khiển RadioButtonList
RadioButtonList Control được sử dụng để tạo một nhóm những radio button.
Mỗi item trong RadioButtonList Control được định nghĩa bởi một thẻ ListItem.
Các thuộc tính:
Mô tả | |
CellPadding | Khoảng cách giữa viền và nội dung bên trong của một cell |
CellSpacing | Khoảng cách giữa các cell |
RepeatColumns | Số cột sử dụng để hiển thị nhóm radio button |
RepeatDirection | Xác định hướng nhóm radio button hiển thị theo chiều dọc hay theo chiều ngang |
RepeatLayout | Layout của nhóm các radio button |
Runat | Xác định Control là Server Control. Phải xác định là “Server” |
TextAlign | Xác định text sẽ xuất hiện bên phía nào của radio button |
Có thể bạn quan tâm!
-
 Minh Họa Sử Dụng Điều Khiển Htmltable
Minh Họa Sử Dụng Điều Khiển Htmltable -
 Minh Họa Sử Dụng Điều Khiển Label
Minh Họa Sử Dụng Điều Khiển Label -
 Minh Họa Sử Dụng Điều Khiển Linkbutton
Minh Họa Sử Dụng Điều Khiển Linkbutton -
 Sơ Đồ Kiểm Tra Dữ Liệu Nhập Trên Form Tại Client Và Server
Sơ Đồ Kiểm Tra Dữ Liệu Nhập Trên Form Tại Client Và Server -
 Giao Diện Trang Requiredfieldvalidate1.aspx
Giao Diện Trang Requiredfieldvalidate1.aspx -
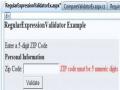
 Giao Diện Trang Regularexpressionvalidatorex .aspx
Giao Diện Trang Regularexpressionvalidatorex .aspx
Xem toàn bộ 285 trang tài liệu này.
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<asp:RadioButtonList id="radiolist1" runat="Server">
<asp:ListItem selected="true">Item 1</asp:ListItem>
<asp:ListItem>Item 2</asp:ListItem>
<asp:ListItem>Item 3</asp:ListItem>
<asp:ListItem>Item 4</asp:ListItem>
</asp:RadioButtonList><br />
<asp:Button text="Submit" OnClick="submit" runat="Server"/>
<p><asp:Label id="Label1" runat="Server"/></p>
</Form>
</body>
Code phia Server như sau :
public partial class RadioButtonList : System.Web.UI.Page
{
protected void submit(object sender, EventArgs e)
{
Label1.Text = "Bạn đã chọn " + radiolist1.SelectedItem.Text;
}
}
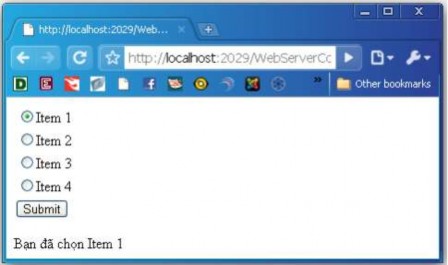
Giao diện gồm có một RadioButtonList Control và một Button Control và một Label Control. Tạo hàm quản lý sự kiện cho sự kiện Click để hiển thị text và item được chọn lên Label Control.

Hình 3.35. Minh họa sử dụng điều khiển RadioButtonList
- Điều khiển Panel
Panel Control được sử dụng như là một vật chứa cho các Control khác.
Các thuộc tính:
Mô tả | |
BackImageUrl | Xác định URL để file hình được hiện thị như là background cho Control này |
DefaultButton | Xác định ID của button mặc định trong panel |
Direction | Xác định hướng hiển thị nội dung của panel |
GroupText | Xác định caption cho nhóm những Control trong panel |
HorizontalAlign | Xác định việc sắp xếp nội dung theo chiều ngang |
Runat | Xác định Control là một Server Control. Phải được xác định là “Server |
ScrollBars | Xác định và hiển thị của scroll bar trong panel |
Wrap | Xác định nội dung có được bao lại hay không. |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<asp:Panel id="panel1" runat="Server" BackColor="#ff0000" Height="100px" Width="100px">
Hello World!
</asp:Panel>
<asp:CheckBox id="check1" Text="Ẩn Panel Control" runat="Server"/> <br/>
<asp:Button ID="Button1" Text="Load lại" runat="Server" />
</Form>
</body>
Code phía Server như sau :
public partial class Panel : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (check1.Checked) panel1.Visible = false;
else
panel1.Visible = true;
}
}
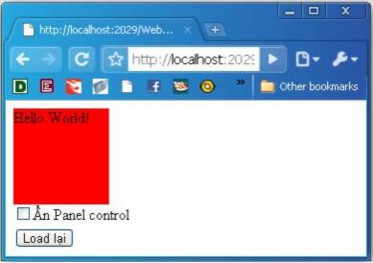
Giao diện gồm có một Panel Control, một CheckBox Control và một Button Control. Khi người dùng chọn và CheckBox Control và click vào button Load lại thì Panel Control sẽ ẩn đi.

Hình 3.36. Minh họa sử dụng điều khiển Panel
- Điều khiển PlaceHolder
PlaceHolder Control được sử dụng để dành khoảng trông cho những Control khác để thêm vào bằng code.
- Điều khiển Table
Table Control được sử dụng với TableCell và TableRow Control để tạo một table
Các thuộc tính:
Mô tả | |
BackImageUrl | URL của hình được sử dụng làm nền của table |
Caption | Tên của bảng |
CaptionAlign | Sắp xếp caption |
CellPadding | Khoảng cách giữa nội dung và viền của cell |
CellSpacing | Khoảng cách giữa các cell |
GridLines | Định dạng gridline trong table |
HorizontalAlign | Sắp xếp bảng theo chiều ngang trên trang |
Rows | Tập hợp tất cả các dòng trong table |
Runat | Xác định Control là một Server Control. Phải được xác định là “Server” |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<asp:Table id="Table1" BorderWidth="1" GridLines="Both" runat="Server" />
</Form>
</body>
Code phía Server như sau :
public partial class Table : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e){ int rows, cells, j, i; rows = 3; cells = 2;
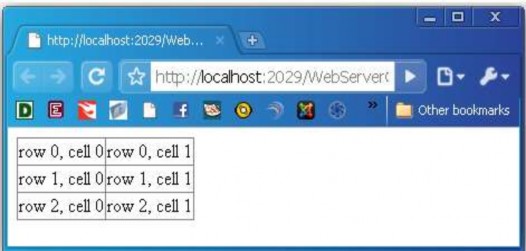
for (j = 0; j <= rows - 1; j++) { TableRow r = new TableRow(); for (i = 0; i <= cells - 1; i++) { TableCell c = new TableCell();
c.Controls.Add(new LiteralControl("row " + j + ", cell " + i)); r.Cells.Add(c);
}
Table1.Rows.Add(r);
}
}
}

Hình 3.36. Minh họa sử dụng điều khiển Table
- Điều khiển TableCell
TableCell được sử dụng cùng với Table Control và TableRow Control để tạo một cell trong một table.
Các thuộc tính:
Mô tả | |
AssociatedHeaderCellID | Một danh sách các table header cell liên hệ với TableCell Control |
ColumnSpan | Số cột mà cell mở rộng |
HorizontalAlign | Sắp xếp nội dung theo chiều ngang trong table cell |
RowSpan | Số dòng mà cell mở rộng |
Runat | Xác định Control là một Server Control. Phải được xác định là “Server” |
Text | Xác định nội dung bên trong của cell |
VerticalAlign | Sắp xếp nội dung theo chiều ngang trong table cell |
Wrap | Xác định nội dung có được bao hay không |
- Điều khiển TableRow
TableRow Control được sử dụng cùng với TableCell và Table Control để tạo một dòng trong Table.
Các thuộc tính:
Mô tả | |
HorizontalAlign | Sắp xếp nội dung theo chiều ngang trong table row |
TableSection | Định vị đối tượng TableRow trong table Control |
VerticalAlign | Sắp xếp nọi dung theo chiều dọc trong table row |
- Điều khiển AdRotator
AdRotator Control được sử dụng để hiện thị tuần tự những hình quảng cáo trên trang Web. Control này sử dụng file XML để lưu trữ thông tin quảng cáo. File XML phải bắt đầu và kết thúc với thẻ <Advertisements>. Bên trong thẻ <Advertisements> có thể có nhiều thẻ <Ad>. Những thẻ nằm trong thẻ <Ad> được liệt kê sau đây:
Mô tả | |
ImageUrl | Tùy chọn. Đường dẫn tới file hình ảnh |
NavigateUrl | Tùy chọn. URL tới link nếu người dùng click vào quảng cáo |
AlternateText | Tùy chọn. Text thay thế cho hình |
Keyword | Tùy chọn. Loại quảng cáo |
Impressions | Tùy chọn. Hiển thị tỷ lệ phần trăm của những người click |
Các thuộc tính:
Mô tả | |
AdvertisementFile | Xác định đường dẫn tới file XML chứ thông tin quảng cáo |
AlternateTextField | Xác định trường dữ liệu được sử dụng thay cho Alt text |
ImageUrlField | Xác định trường dữ liệu được sử dụng thay cho thuộc tính ImageURL |
KeywordFilter | Xác định một bộ lóc để giới hạn những quảng cáo sau những loại |
NavigateUrlField | Xác định trường dữ liệu được sử dụng thay cho thuộc tính NavigateUrl cho một quảng cáo |
Runat | Xác định Control là một Server Control. Phải được xác định là “Server” |
Target | Xác định nơi mở URL. |
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<asp:AdRotator ID="AdRotator1" AdvertisementFile="Ad1.xml" runat="Server" OnAdCreated="change_url" target="_blank" />
<p><a href="ad1.xml" target="_blank">View XML file</a></p>
</Form>
</body>
Code phía Server như sau :
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void change_url(object sender, AdCreatedEventArgs e)
{
e.NavigateUrl = "http://www.w3schools.com";
}
}
File XML như sau :
<?xml version="1.0" encoding="utf-8" ?>
<Advertisements>
<Ad> <ImageUrl>Smile.jpg</ImageUrl>
<NavigateUrl>http://www.w3schools.com</NavigateUrl>
<AlternateText>W3Schools Main Site</AlternateText>
<Impressions>50</Impressions>
<Keyword>elearning</Keyword> </Ad>
<Ad>
<ImageUrl>evil.jpg</ImageUrl>
<NavigateUrl>http://www.w3schools.com/xhtml/default.asp</NavigateUrl>
<AlternateText>XHTML Tutorial</AlternateText>
<Impressions>50</Impressions>
<Keyword>XHTML</Keyword></Ad>
</Advertisements>
- Điều khiển Calendar
Calendar Control được sử dụng để hiển thị một calendar trong trang Web. Control này hiển thị lịch một tháng để người dùng chọn ngày và di chuyển tới những tháng sau
và những tháng trước.
Các thuộc tính:
Mô tả | |
Caption | Đầu đề của lịch |
CaptionAlign | Sắp xếp đầu đề của lịch |
CellPadding | Khoảng cách giữa các cell và nội dung |
CellSpacing | Khoảng cách giữa các cell |
DayHeaderStyle | Style để hiển thi tên của ngày |
Định dạng hiển thị những tên của ngày | |
DayStyle | Style hiển thị ngày |
FirstDayOfWeek | Xác địng ngày nào là ngày đầu tuần |
NextMonthText | Text được hiển thị cho link tới tháng tiếp theo |
NextPrevFormat | Định dạng link tới tháng trước và tháng tiếp theo |
NextPreStyle | Style để hiển thị link tới tháng trước và tháng tiếp theo |
OtherMonthDayStyle | Style để hiển ngày mà không phải ngày hiện tại |
PrevMonthText | Text hiển thi link tới tháng trước. |
Runat | Xác định Control là một Server Control. Phải được xác định là “Server” |
SelectedDate | Ngày được chọn |
SelectedDates | Những ngày được chọn |
SelectedDayStyle | Style để cho ngày được chọn |
SelectionMode | Làm thế nào người dùng chọn một ngày |
SelectMonthText | Text hiển thị link chọn tháng |
SelectorStyle | Style cho link chọn tuần và tháng |
SelectWeekText | Text hiển thị cho link chọn tuần |
ShowDayHeader | Giá trị boolean xác định các ngày của tuần có được hiển thị hay không |
ShowGridLines | Giá trị boolean xác định lưới phân cách giữa các ngày có hiển thị hay không |
ShowNextPrevMonth | Giá trị boolean xác định có hiện link tới tháng trước và tháng tiếp theo hay không |
ShowTitle | Giá trị boolean xác định tựa đề của lịch có hiện hay không |
TitleFormat | Định dạng tựa đề của lịch |
TitleStyle | Style của tựa đề của lịch |
TodayDayStyle | Style cho ngày hiện tại |
TodayDate | Ngày hiện tại |
UseAccessibleHeader | Xác định sử dụng thẻ <th> cho những ngày của tuần (Thứ) thay cho thẻ <td> |
VisibleDate | Xác định ngày hiện tại có hiển thị trong lịch hay không |
WeekendDayStyle | Style cho những ngày cuối tuần |
OnDayRender | Tên của hàm được thực thi khi mỗi cell ngày được tạo |
DayNameFormat