Đối tượng | Thuộc tính | Giá trị | |
1 | Form | Name | frmVidu4_13 |
Text | Làm việc với CheckedListbox | ||
2 | CheckedListBox
| SelectionMode | One |
Name | clbLuachon | ||
3 | Label | Text | Nhập n |
4 | Label | Text | Nhập m |
5 | Label | Text | Lựa chọn |
6 | Label | Text | Kết quả |
7 | TextBox | Multiline | True |
Name | txtKetqua | ||
8 | TextBox | Name | txtN |
9 | TextBox | Name | txtM |
Có thể bạn quan tâm!
-
 Một Số Thuộc Tính Chung Của Các Điều Khiển
Một Số Thuộc Tính Chung Của Các Điều Khiển -
 Một Số Thuộc Tính Của Maskedtextbox
Một Số Thuộc Tính Của Maskedtextbox -
 Một Số Thuộc Tính Của Checkbox
Một Số Thuộc Tính Của Checkbox -
 Hộp Thoại Messagebox Có Thêm Tùy Chỉnh Biểu Tượng
Hộp Thoại Messagebox Có Thêm Tùy Chỉnh Biểu Tượng -
 Kết Quả Chạy Chương Trình Giải Bất Phương Trình
Kết Quả Chạy Chương Trình Giải Bất Phương Trình -
 Kết Quả Thiết Kế Form Bài Tập Mảng Một Chiều
Kết Quả Thiết Kế Form Bài Tập Mảng Một Chiều
Xem toàn bộ 212 trang tài liệu này.
Bước 2: Thêm các item vào trong điều khiển CheckedListBox, cách thực hiện giống với điều khiển ListBox.
Bước 3: Xây dựng hàm kiểm tra dữ liệu nhập vào TextBox và hàm tìm ước chung lớn nhất
int n,m;//Khai báo hai biến để nhận giá trị từ các TextBox bool Kiemtra()
{
bool ktn,ktm;
ktn = int.TryParse(txtN.Text, out n); ktm = int.TryParse(txtM.Text, out m); return ktn && (n > 0)&&(m>0);
}
int ucln(int n, int m)
{
if (n % m == 0) return m; else return ucln(m, n % m);
}
Bước 3: Viết mã lệnh cho sự kiện SelectedIndexChanged của điều khiển CheckedListBox.
private void clbLuachon_SelectedIndexChanged(object sender, EventArgs e)
{
txtKetqua.Text = "";
if (clbLuachon.CheckedItems.Count > 0)
{
if (Kiemtra())
for (int i = 0; i < clbLuachon.CheckedItems.Count; i++)
{
int uc = ucln(n, m);
if (clbLuachon.CheckedItems[i].ToString() == "UCLN")
{
txtKetqua.Text += "UCLN = " + uc.ToString() + "rn";
}
else if (clbLuachon.CheckedItems[i].ToString() == "BCNN")
{
txtKetqua.Text += "BCNN = " + (n * m / uc).ToString()+"rn";
}
else
{
+ "rn";
int max = (n > m) ? n : m;
txtKetqua.Text += "Số lớn nhất = " + max.ToString()
}
}
else MessageBox.Show("Nhập n hoặc m không thỏa mãn");
}
}
3. ![]()
- Công dụng: Khác với điều khiển CheckBox cho phép chọn nhiều tùy chọn trong danh sách tùy chọn thì điều khiển RadioButton chỉ cho phép chọn một trong danh sách các tùy chọn.
- Thuộc tính:
Mô tả | |
Text | Thuộc tính này sử dụng để nhận hoặc gán chuỗi ký tự là tiêu đề của RadioButton |
Checked | Là thuộc tính được sử dụng để xác định RadioButton được chọn |
Bảng 4.21: Một số thuộc tính của RadioButton
- Sự kiện:
Mô tả | ||||||
MouseClick | Xảy ra khi RadioButton | kích | chuột | trên | điều | khiển |
CheckedChanged | Xảy ra khi RadioButton | kích | chuột | vào | điều | khiển |
Click | Xảy ra khi kích chuột vào điều khiển CheckBox | |||||
Bảng 4.22: Một số sự kiện của RadioButton
Ví dụ 4.14: Điều khiển RadioButton
Yêu cầu:
- Tạo Form theo mẫu sau:

Form.
Hình 4.29: Ví dụ về điều khiển RadioButton
- Khi chọn RadioButton ―Tính tổng chữ số của n‖: Hiển thị tổng các chữ số của n, giá trị được nhập trong điều khiển TextBox
- Khi chọn RadioButton ―Tính 1 + 1/2 + 1/3+ ... + 1/n‖: Hiển thị tổng.
- Nhãn: ―Nhập n‖ và nhãn được dùng để hiển thị kết quả.
Hướng dẫn thực hiện
Bước 1: Tạo Form và đặt tên là frmVidu4_14, thêm các điều khiển vào trong
Đối tượng | Thuộc tính | Giá trị | |
1 | Form | Name | frmVidu4_14 |
Text | Điều khiển RadioButton | ||
2 | RadioButton | Text | Tính tổng chữ số của n |
Name | rbTinhtongchuson | ||
3 | RadioButton | Text | Tính 1 + 1/2 + 1/3+ ... + 1/n |
Name | rbTong | ||
4 | Groupbox | Text | Lựa chọn |
Name | groupBox1 | ||
5 | Label | Text | Nhập n: |
6 | Label | Text | Kết quả |
Name | lblKetqua | ||
7 | TextBox | Name | txtN |
Bước 2: Xây dựng hàm kiểm tra dữ liệu nhập vào TextBox
int n;
bool Kiemtra()
{
bool ktn;
ktn = int.TryParse(txtN.Text, out n); return ktn&&(n>0);
}
Bước 3: Viết mã lệnh cho sự kiện CheckedChanged cho các điều khiển RadioButton
private void rbTinhtongchuson_CheckedChanged(object sender, EventArgs e)
{
if(rbTinhtongchuson.Checked) if (Kiemtra())
{
int tong = 0, du; int tg = n;
while (tg != 0)
{
du = tg % 10; tong += du; tg /= 10;
}
lbKetqua.Text = "Tổng các chữ số của "+ n.ToString() + " = " +
tong.ToString();
}
else MessageBox.Show("Nhập n không thỏa mãn");
}
private void rbTong_CheckedChanged(object sender, EventArgs e)
{
if (rbTong.Checked) if (Kiemtra())
{
float tong = 0; int i;
for (i = 1; i <= n; i++) tong = tong + 1.0f / i; lbKetqua.Text = " Tổng = " + tong.ToString();
}
else MessageBox.Show("Nhập n không thỏa mãn");
}
4.3.6. Điều khiển Button
- Công dụng: để thực hiện một tác vụ nào đó khi kích chuột vào điều khiển
- Thuộc tính:
Mô tả | |
Text | Thuộc tính này sử dụng để nhận hoặc gán chuỗi ký tự là tiêu đề của Button |
Image | Chọn Image trong phần Resource để trình bày hình trên điều khiển Button. |
Bảng 4.23: Một số thuộc tính của Button
- Sự kiện:
Mô tả | |
MouseClick | Xảy ra khi kích chuột trên điều khiển Button |
Click | Xảy ra khi kích chuộtvào điều khiển Button |
Bảng 4.24: Một số sự kiện của Button
4.4. Một số điều khiển đặc biệt
4.4.1 Nhóm điều khiển Menu
![]()
1. Điều khiển MenuStrip
- Công dụng: tổ chức các phần tử (ToolStripMenuItem) theo cấu trúc cây và trình bày trên màn hình thành thanh menu để có thể lựa chọn, ngoài ra còn có các điều khiển con ToolStripComboBox (ComboBox), ToolStripSeparator (Gạch phân cách) và ToolStripTextBox (TextBox).
- Thuộc tính:
Mô tả | |
AllowItemReorder | Thuộc tính này cho phép tùy chọn các phần tử bằng bàn phím khi bấm phím Alt |
TextDirection | Thuộc tính này cho phép thay đổi hình thức trình bày trên menu là ngang (Horizontal) hoặc dọc (Vertical90 hoặc Vertical270) |
Items | Thuộc tính này trả về danh sách các phần tử của MenuStrip |
Bảng 4.25: Một số thuộc tính của MenuStrip

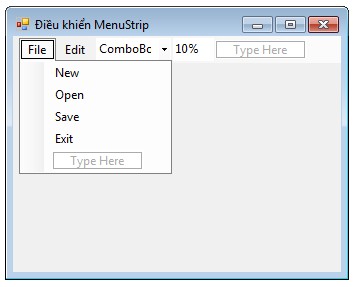
Hình 4.30: Ví dụ về điều khiển MenuStrip
2. Điều khiển ToolStripMenuItem
- Công dụng: là một phần tử của MenuStrip, phần tử này có chức năng tương tự như Button, nghĩa là cho phép kích chuột hoặc dùng phím để lựa chọn, từ đó thực hiện tác vụ tương ứng.
- Thuộc tính
Mô tả | |
Image | Hình ảnh xuất hiện bên cạnh chuỗi văn bản của đối tượng. |
Text | Chuỗi hiển thị của đối tượng |
ShortcutKeyDisplayString | Hiển thị dòng ký tự ứng với phím tắt |
ShortcutKeys | Thuộc tính này quy định phím tắt để kích hoạt ToolStripMenuItem |
ShowShortcutKeys | Cho phép hiển thị tổ hợp phím tắt hay không |
TooltipText | Quy định dòng văn bản sẽ xuất hiện khi đưa chuột qua điều khiển ToolStripMenuItem |
Bảng 4.26: Một số thuộc tính của ToolStripMenuItem
- Sự kiện
Mô tả | |
Click | Sự kiện này xảy ra khi kích chuột vào đối tượng |
DoubleClick | Sự kiện này xảy ra khi kích đúp chuột vào đối tượng |
Bảng 4.27: Một số sự kiện của ToolStripMenuItem
Ví dụ 4.15: Ứng dung MDI Form và MenuStrip Yêu cầu:
- Tạo Form theo mẫu sau:
Hình 4.31: Giao diện ví dụ 4.15
- Thực hiện tạo Menu như hình 4.31 trong đó:
o Khi click chọn ToolStripMenuItem―Đăng nhập‖ sẽ xuất hiện Form ―Đăng nhập‖
![]()
Form.
o Khi click chọnToolStripMenuItem ―Đăng ký‖ sẽ xuất hiện Form
―Đăng ký‖
o Khi click chọnToolStripMenuItem ―Thoát‖ sẽ đóng From
Bước 1: Tạo Form và đặt tên là frmVidu4_15, thêm các điều khiển vào trong
Đối tượng | Thuộc tính | Giá trị | |
1 | Form | Name | frmVidu4_15 |
Text | Điều khiển MenuStrip | ||
IsMdiContainer | True | ||
2 | MenuStrip | Name | menuStrip1 |
3 | ToolStripMenuItem | Text | Tài khoản |
Name | tàiKhoảnToolStripMenuItem | ||
tàiKhoảnToolStripMenuItem có ba ToolStripMenuItem con: | |||
4 | ToolStripMenuItem | Text | Đăng nhập |
Name | đăngNhậpToolStripMenuItem | ||
ShortcutKeys | Ctrl+L | ||
5 | ToolStripMenuItem | Text | Đăng ký |
Name | đăngKýToolStripMenuItem | ||
ShortcutKeys | Ctrl+R | ||
6 | ToolStripMenuItem | Text | Thoát |
Name | thoátToolStripMenuItem | ||
ShortcutKeys | Ctrl+Shift+E | ||
Bước 2: Tạo Form ―Đăng nhập‖ đặt tên là frmDangnhap và tạo Form ―Đăng ký‖ đặt tên là frmDangky như hình 4.31. (Hai Form này được thiết kế với mục đích minh họa cho việc viết mã lệnh sự kiện Click của các ToolStripMenuItem, không quan tâm tới mã lệnh của các Form này)
Bước 3: Viết mã lệnh cho sự kiện Click của các ToolStripMenuItem bằng cách kích chuột hai lần vào các điều khiển ToolStripMenuItem.
private void đăngNhậpToolStripMenuItem_Click(object sender, EventArgs e)
{
foreach (Form frm in this.MdiChildren) frm.Close();
Form frmDangnhap = new frmDangnhap();
frmDangnhap.MdiParent = this; frmDangnhap.Show();
}
private void đăngKýToolStripMenuItem_Click(object sender, EventArgs e)
{
foreach (Form frm in this.MdiChildren) frm.Close();
Form frmDangky = new frmDangky();
frmDangky.MdiParent = this; frmDangky.Show();
}
private void thoátToolStripMenuItem_Click(object sender, EventArgs e)
{
this.Close();
}
![]()
4.4.2. Điều khiển Container
1. Điều khiển GroupBox
- Công dụng: là khung có hay không có tựa đề dùng để nhóm các điều khiển khác, hữu ích cho việc nhóm các điều khiển RadioButton thành một nhóm Thuộc tính:
Mô tả | |
Dock | Vị trí xuất hiện của điều khiển GroupBox trên Form |
Text | Chuỗi xuất hiện như tiêu đề của GroupBox |
Enabled | Nếu thuộc tính này là False thì tất cả các điều khiển trong điều khiển GroupBox sẽ bị vô hiệu hóa |
Visible | Nếu thuộc tính này là False thì tất cả các điều khiển trong điều khiển GroupBox và GroupBox sẽ bị ẩn đi |
Bảng 4.28: Một số thuộc tính của GroupBox






