
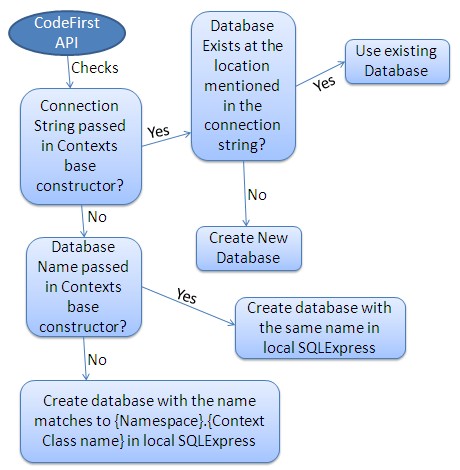
Hình 22. Luồng khởi tạo database
Hình 23. Định nghĩa lớp Context không có đối số truyền vàoHình
24. Luồng khởi tạo database
- Có thể truyền các đối số vào phương thức khởi tạo của lớp context như sau:
Không có đối số truyền vào: Nếu bạn không truyền đối số cho phương thức khởi tạo thì Code First API sẽ tạo database của bạn trong SQLEXPRESS với tên được đặt theo quy tắc sau
{Namespace}.{Tên_lớp_Context}. Ví dụ: database sẽ có tên là SchoolDataLayer.Context nếu chúng ta định nghĩa lớp Context như sau:
Có thể bạn quan tâm!
-
 Hệ thống quản lý bán hàng online - 2
Hệ thống quản lý bán hàng online - 2 -
 Phương Pháp Nghiên Cứu/hướng Giải Quyết Vấn Đề:
Phương Pháp Nghiên Cứu/hướng Giải Quyết Vấn Đề: -
 Kiến Trúc Của Entity Frameworkhình 15. Cấu Trúc Rest
Kiến Trúc Của Entity Frameworkhình 15. Cấu Trúc Rest -
 Phân Tích Và Thiết Kế Hệ Thồng
Phân Tích Và Thiết Kế Hệ Thồng -
 Sơ Đồ Use Case Quản Lý Phía Người Quản Trịhình 51. Sơ Đồ Use Case Tổng Quát
Sơ Đồ Use Case Quản Lý Phía Người Quản Trịhình 51. Sơ Đồ Use Case Tổng Quát -
 Sơ Đồ Tuần Tự Đăng Nhậphình 72. Sơ Đồ Use Case Đặt Hàng
Sơ Đồ Tuần Tự Đăng Nhậphình 72. Sơ Đồ Use Case Đặt Hàng
Xem toàn bộ 102 trang tài liệu này.
Hình 25. Định nghĩa lớp Context không có đối số truyền vào
Hình 26. Định nghĩa lớp Context truyền vào tên của databaseHình 27. Định
22
nghĩa lớp Context không có đối số truyền vào
Hình 34. File App.config
Hình 35. Các tính năng chính của Angular JSHình 36. File App.config
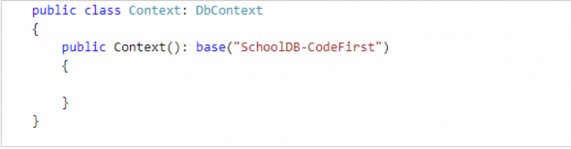
Truyền vào tên của database: Nếu bạn truyền tên của database vào đối số của phương thức khởi tạo, Code First API sẽ tạo database có tên như vậy trong SQLEXPRESS. Ví dụ: lớp Context dưới đây sẽ tạo database tên là "SchoolDB-CodeFirst" trong SQLEXPRESS.

Hình 28. Định nghĩa lớp Context truyền vào tên của database
Hình 29. Định nghĩa lớp Context truyền vào chuỗi kết nốiHình 30. Định nghĩa lớp Context truyền vào tên của database
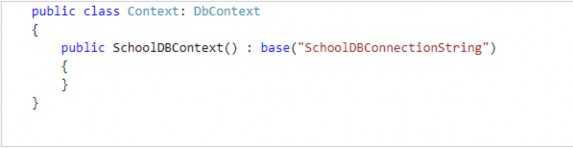
Truyền vào chuỗi kết nối: Nếu bạn truyền vào tên của chuỗi kết nối được

Hình 31. Định nghĩa lớp Context truyền vào chuỗi kết nối
Hình 32. File App.configHình 33. Định nghĩa lớp Context truyền vào chuỗi kết nối
định nghĩa trong file app.config hoặc web.config thì Code First API sẽ tạo database dựa trên tên và máy chủ được định nghĩa trong chuỗi kết nối. Ví dụ: lớp Context dưới đây sẽ tạo database tên là "SchoolDB- ByConnectionString" đặt trên máy chủ 192.168.1.2:
23
App.config:
2.6.6. HTML (Hypertext Markup Language)
HTML là chữ viết tắt của cụm từ HyperText Markup Language (dịch là Ngôn ngữ đánh dấu siêu văn bản) được sử dụng để tạo một trang web, trên một website có thể sẽ chứa nhiều trang và mỗi trang được quy ra là một tài liệu HTML. Cha đẻ của HTML là Tim Berners-Lee, cũng là người khai sinh ra World Wide Web và chủ tịch của World Wide Web Consortium (W3C – tổ chức thiết lập ra các chuẩn trên môi trường Internet).
2.6.7. CSS (Cascading Style Sheets)
CSS là từ viết tắt của Cascading Style Sheets: công dụng dùng để trang trí trang web và thường được gắn với các ngôn ngữ như HTML, PHP dùng làm nổi bật trang web và hình ảnh trang web. Trong Style Sheet này chứa những câu lệnh CSS. Mỗi câu lệnh CSS sẽ định dạng một phần nhất định của HTML, ví dụ như: font của chữ, đường viền, màu nền, căn chỉnh hình ảnh,…
2.6.8. JAVASCRIPT
- JavaScript là một ngôn ngữ lập trình kịch bản dựa trên đối tượng được phát triển từ các ý niệm nguyên mẫu được tạo ra vào năm 1995 bởi Brendan Eich tại Netscape. Mục đích ban đầu để nâng cao khả năng tương tác của trang web với người sử dụng.
- JavaScript được hỗ trợ hầu như trên tất cả các trình duyệt như Firefox, Chrome,... thậm chí các trình duyệt trên thiết bị di động cũng hỗ trợ.
- JavaScript là một ngôn ngữ lập trình dự trên nguyên mẫu với cú pháp phát triển từ C. JavaScript có khái niệm từ khóa, do đó gần như JavaScript không được mở rộng. Cũng giống như C, JavaScript không có bộ xử lý xuất/nhập riêng. Trong khi C sử dụng thư viện xuất/nhập chuẩn, JavaScript dựa vào phần mềm ngôn ngữ được gắn vào để thực hiện xuất/nhập.
- Trên trình duyệt, rất nhiều trang web sử dụng JavaScript để thiết kế trang web động và một số hiệu ứng hình ảnh thông qua DOM. JavaScript được dùng để thực hiện một số tác vụ không thể thực hiện được với chỉ HTML như kiểm tra thông tin nhập vào, tự động thay đổi hình ảnh,... Ở Việt Nam, JavaScript còn được ứng dụng để làm bộ gò tiếng Việt giống như bộ gò hiện đang sử dụng trên trang Wikipedia tiếng Việt. Tuy nhiên, mỗi trình duyệt áp dụng JavaScript khác nhau và không tuân theo chuẩn W3C DOM, do đó trong rất nhiều trường hợp lập trình viên phải viết nhiều phiên bản của cùng một đoạn
mã nguồn để có thể hoạt động trên nhiều trình duyệt. Một số công nghệ nổi bật dòng JavaScript để tương tác với DOM bao gồm DHTML, Ajax và SPA.
2.6.9. Tổng quan về AngularJS
- AngularJS là gì?
Angular là một bộ Javascript Framework rất mạnh và thường được sử dụng để xây dựng project Single Page Application (SPA). Nó cho phép bạn sử dụng HTML như là ngôn ngữ mẫu và cho phép bạn mở rộng cú pháp của HTML để diễn đạt các thành phần ứng dụng của bạn một cách rò ràng và súc tích. Hai tính năng cốt lòi: Data binding và Dependency injection của AngularJS loại bỏ phần lớn code mà bạn thường phải viết. Nó xảy ra trong tất cả các trình duyệt, làm cho nó trở thành đối tác lý tưởng của bất kỳ công nghệ Server nào.
AngularJS là một JavaScript Framework được phát triển bởi Google, nó là mã nguồn mở và hoàn toàn miễn phí chính vì thế có rất nhiều tài liệu cũng như hướng dẫn cho việc tìm hiểu AngularJS.
- Các đặc tính của Angular JS
AngularJS là một Framework phát triển mạnh mẽ dựa trên JavaScript để tạo các ứng dụng RICH Internet Application (RIA).
AngularJS thường dùng để phát triển frontend (giao diện khách hàng) thông qua các API để gọi data, sử dụng mô hình MVC rất mạnh mẽ
Angular là mã nguồn mở, hoàn toàn miễn phí và được phát triển bởi hàng ngàn các lập trình viên trên thế giới.
Các ứng dụng được viết bởi AngularJS tương thích với nhiều phiên bản trình duyệt web. AngularJS tự động xử lý mã JavaScript để phù hợp với mỗi trình duyệt.
AngularJS cung cấp cho lập trình viên những tùy chọn để viết các ứng dụng client-side trong mô hình MVC (Model View Controller) một cách rò ràng.
- Các tính năng chính của Angular JS

Hình 37. Các tính năng chính của Angular JS
Hình 38. Ví dụ về directiveHình 39. Các tính năng chính của Angular JS
Data-binding: Tự động đồng bộ hóa dữ liệu giữa Model và View.
Module: dùng để định nghĩa một ứng dụng AngularJS. Module giống như một chiếc hộp để chứa các thành phần khác của ứng dụng bên trong nó.Module còn được gọi là một container của ứng dụng.
Scope: Là những đối tượng hướng đến model. Nó là cầu nối giữa Controller và View.
Controller: Là những hàm JavaScrip xử lí kết hợp với Scope.
Service: AngularJS sử dụng các API được xây dựng từ các web service để thao tác với Database.
Filters: Bộ lọc để lọc ra các thành phần của một mảng và trả về một mảng mới.
Directives: Đánh dấu vào các yếu tố của DOM, nghĩa là sẽ tạo ra các thẻ HTML tùy chỉnh.
Template: Các rendered view với các thông tin từ controller và model có thể sử dụng trong các file riêng biệt hoặc với view với trang sử dụng Partials.
Routing: Chuyển đổi giữa các action trong Controller.
Model View Controller: Mô hình chia thành phần riêng biệt thành Model, View, Controller. Đây là một mô hình khá hay nhưng trong Angular thì nó được chế biến lại một chút thành Model View View Model.
Deep Linking: Liên kết sâu cho phép mã hóa trạng thái của ứng dụng trong các URL để nó có thể đánh dấu được với công cụ tìm kiếm.
Dependency Injection: Giúp các nhà phát triển tạo ứng dụng dễ dàng hơn.
- Ưu điểm và nhược điểm của AngularJS
Ưu điểm
Cho phép tạo ra các ứng dụng một cách đơn giản, code sạch.
Sử dụng data bind giống .NET với tính năng liên kết với HTML nên giúp người dùng cảm thấy dễ sử dụng.
Có thể chạy trên hầu hết các trình duyệt điện thoại thông minh.
Cung cấp khả năng tái sử dụng các component.
Code dễ dàng khi unit test.
Nhược điểm
Nhược điểm
Không an toàn: Được phát triển từ javascript nên nó không an toàn, phía máy chủ phải thường xuyên xác nhận quyền để hệ thống chạy ổn định.
Nếu người sử dụng ứng dụng vô hiệu hóa JavaScript thì họ chỉ nhìn được trang cơ bản, không thấy gì thêm.
- AngularJS directive là gì?
Đây là một thành phần mở rộng HTML, là các thuốc tính của các thẻ HTML mà AngularJS có định nghĩa thêm. Nó tuân thủ theo nguyên tắc
của Angular đó là luôn bắt đầu bằng tiền tố ng. Khi khai báo ng-prefix, phần prefic chính là tên của directive mà chúng ta muốn sử dụng.
- Một số directive cơ bản như :
ng-app : Dùng để bắt đầu một ứng dụng AngularJS.
ng-init : Dùng để khởi tạo dữ liệu cho ứng dụng.
ng-model : Dùng định nghĩa model như là một biến có thể sử dụng trong AngularJS.
ng-repeat : Dùng để lặp lại các phần tử HTML cho mỗi item trong một tập hợp.
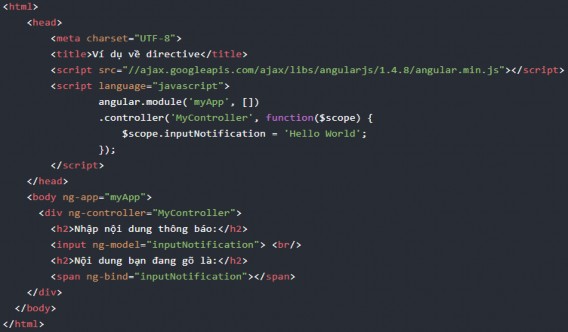
- Để hiểu rò hơn chúng ta cùng xem 1 ví dụ nhỏ sau:
Ở đây khi bạn nhập dữ liệu vào ô input thì dòng ở bên dưới sẽ thay đổi theo. Nếu dùng javascript thì chúng ta sẽ phải bắt sự kiện onkeypress cho input và đổi giá trị cho thẻ span ở bên dưới. Nhưng với AngularJS thì việc này rất đơn giản, bạn chỉ cần sử sử dụng ng-model để khai báo model, dùng ng-bind để lấy dữ liệu từ model. Bạn phải để giá tri của ng- model và ng-bind có giá trị giống nhau thì chúng mới có thể liên kết được. Ở đây mình để ng-model và ng-bind đều là inputNotification.
28
Lưu ý : bạn phải khai báo module, controller nếu không thì sẽ bị lỗi

Hình 40. Ví dụ về directive
Hình 41. Danh sách các directive cơ bảnHình 42. Ví dụ về directive
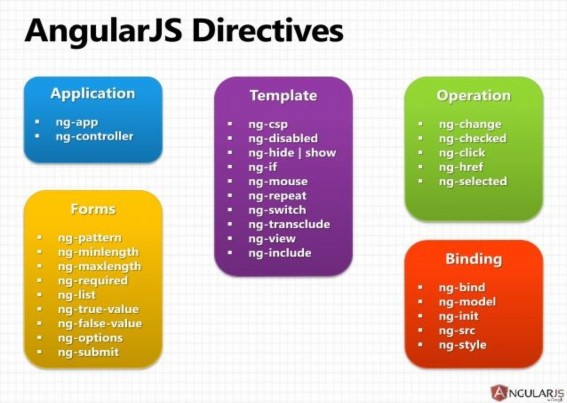
- Danh sách các directive cơ bản

Hình 43. Danh sách các directive cơ bản
Hình 44. Các table của ASP.NET IdentityHình 45. Danh sách các directive cơ bản
2.6.10. Tổng quan về ASP.NET Identity
- ASP.NET Identity là 1 công nghệ ra đời sau ASP.NET Membership vốn đã khá quen thuộc với các tín đồ của ASP.NET trong bài toán xác thực và phân quyền người dùng trên website. ASP.NET Identity khắc phục một số yếu điểm của ASP.NET Membership và bổ sung thêm nhiều tính năng hấp dẫn để bắt kịp xu thế như hỗ trợ đăng nhập qua mạng xã hội, đăng nhập thông qua 2 bước, gửi mail xác nhận khi đăng ký ...
- Cấu trúc tổ chức thư mục của ASP.NET Identity
App_Start/IdentityConfig.cs: chứa các lệnh để cấu hình ASP.NET Identity