OnSelectionChanged | Tên của hàm được thực thi khi người dùng chọn một ngày, tuần hoặc tháng |
OnVisibleMonthChanged | Tên của hàm được thực thi khi người dùng di chuyển tới một tháng khác. |
Có thể bạn quan tâm!
-
 Minh Họa Sử Dụng Điều Khiển Label
Minh Họa Sử Dụng Điều Khiển Label -
 Minh Họa Sử Dụng Điều Khiển Linkbutton
Minh Họa Sử Dụng Điều Khiển Linkbutton -
 Minh Họa Sử Dụng Điều Khiển Radiobuttonlist
Minh Họa Sử Dụng Điều Khiển Radiobuttonlist -
 Giao Diện Trang Requiredfieldvalidate1.aspx
Giao Diện Trang Requiredfieldvalidate1.aspx -
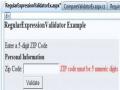
 Giao Diện Trang Regularexpressionvalidatorex .aspx
Giao Diện Trang Regularexpressionvalidatorex .aspx -
 Thêm Các Thuộc Tính, Phương Thức Và Sự Kiện Vào Ucc
Thêm Các Thuộc Tính, Phương Thức Và Sự Kiện Vào Ucc
Xem toàn bộ 285 trang tài liệu này.
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<asp:Calendar ID="Calendar1" DayNameFormat="Full" runat="Server">
<WeekendDayStyle BackColor="#fafad2" ForeColor="#ff0000" />
<DayHeaderStyle ForeColor="#0000ff" />
<TodayDayStyle BackColor="#00ff00" />
</asp:Calendar>
</Form>
</body>
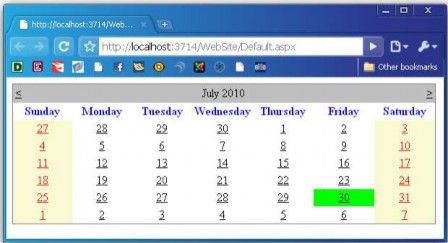
Trang .aspx trên hiển thị một lịch, những ngày trong tuần được ghi đầy đủ bằng màu xanh, cuối tuần được ghi bằng màu đỏ trên nền vàng, ngày hiện tại được hiển thị với màu nền là xanh lục như hình sau đây :

Hình 3.37. Minh họa sử dụng điều khiển Calendar
Ví dụ: Trang aspx như sau :
<body>
<Form id="Form1" runat="Server">
<asp:Calendar DayNameFormat="Full" runat="Server" SelectionMode="DayWeekMonth" SelectMonthText="<*>"
SelectWeekText="<->"/>
<SelectorStyle BackColor="#f5f5f5" />
</asp:Calendar>
</Form>
</body>
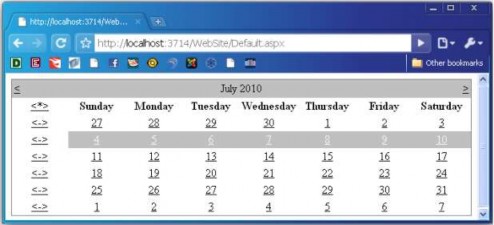
Trang aspx bên trên hiển thị lịch với các ngày trong tuần được ghi đầy đủ, người dùng có thể chọn một ngày, một tuần và một tháng, ngày/tuần/tháng được chọn được hiển thị với màu nền là màu xám như hình dưới đây :

Hình 3.38. Minh họa sử dụng điều khiển Calendar
- Điều khiển CalendarDay
CalendarDay Control thể hiện một ngày trong một calendar Control.
Các thuộc tính:
Mô tả | |
Date | Biến ngày của ngày |
DayNumberText | Số ngày (thứ) của ngày |
IsOtherMonth | Xác định ngày trong tháng khác có được hiển thị hay không |
IsSelectable | Xác định có thể chọn được ngày |
IsSelected | Xác định ngày có được chọn hay không |
IsToday | Xác định có phải là ngày hiện tại hay không |
IsToday | Xác định có phải là thứ bảy hay là chủ nhật hay không. |
- Điều khiển File Upload
Điều khiển FileUpload cho phép người sử dụng Upload file từ chính ứng dụng Web của mình. File sau khi Upload có thể lưu trữ ở 1 nơi nào đó có thể là trên ổ cứng hay trong Database.
Các thuộc tính:
Mô tả | |
Enable | Cho phép vô hiệu hoá điều khiển FileUpload. |
FileBytes | Cho phép lấy nội dung file đã upload như một mảng Byte. |
FileContent | Cho phép lấy nội dung của file đã được upload theo dòng dữ liệu |
FileName | Lấy tên file được Upload |
HasFile | Trả về giá trị đúng khi File được Upload |
PostedFile | Enables you to get the uploaded file wrapped in the HttpPostedFile object. |
Thuộc tính PostedFile của điều khiển FileUpload cho phép lấy thông tin từ File upload được bao bọc trong đối tượng HttpPostedFile. đối tượng này sẽ đưa thêm thông tin về Upload file.
Lớp HttpPostedFile gồm các thuộc tính sau:
Mô tả | |
ContentLength | Lấy về kích thước của File Upload tính theo byte |
ContentType | ContentType: lấy kiểu MIME của File Upload |
FileName | cho phép lấy tên của file được upload. |
InputStream | Cho phép tải lên như một dòng vào. |
Ví dụ: Thực hiện Upload một file ảnh lên đĩa cứng của Server. Trang Fileupload.aspx
<body>
<Form id="Form1" runat="Server">
<div>
<asp:Label ID="Label1" runat="Server" Text="Chọn File"></asp:Label>
<asp:FileUpload ID="FileUpload1" runat="Server" Width="286px" /><br />
<asp:Button ID="Button1" runat="Server" Text="Add image" Width="92px" onclick="Button1_Click" /><hr />
<asp:DataList ID="listImage" RepeatColumns="3" runat="Server">
<ItemTemplate>
<asp:Image ID="Image1" ImageUrl='<%# Eval("Name", "~/Upload/{0}") %>' style="" Runat="Server" /><br />
<%# Eval("Name") %>
</ItemTemplate>
</asp:DataList>
</div>
</Form>
</body>
Code trang Fileupload.aspx.cs
using System; using System.Data; using System.IO;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Page_PreRender(){
string upload_folder = MapPath("~/Upload/"); DirectoryInfo dir = new DirectoryInfo(upload_folder); listImage.DataSource = dir.GetFiles(); listImage.DataBind();
}
bool CheckFileType(string fileName)
{
string ext = Path.GetExtension(fileName); switch (ext.ToLower())
{
case ".gif": return true; case ".png": return true; case ".jpg": return true; case ".jpeg": return true; default: return false;
}
}
protected void Button1_Click(object sender, EventArgs e){ if (FileUpload1.HasFile){
if(CheckFileType(FileUpload1.FileName)){
string filepath = "~/Upload/" + FileUpload1.FileName; FileUpload1.SaveAs(MapPath(filepath));
}
}
}
}
Trong sự kiện Button1_Click kiểm tra có tồn tại File để Upload? Nếu đúng thì kiểm tra kiểm tra file upload có phải đúng định dạng của ảnh không bằng hàm CheckFileType nếu đúng thì sẽ thực hiện việc ghi file lên Server với phương thức SaveAs của điều khiển FileUpload.
- Đối tượng ViewState
Đối tượng ViewState được cung cấp để lưu lại những thông tin của trang Web sau khi Web Server gởi kết quả về cho Client. Mặc định, các trang Web khi được tạo sẽ cho phép sử dụng đối tượng ViewState thông qua thuộc tính EnableViewState (của trang Web) = True.
Gán giá trị cho ViewState.
ViewState("Tên trạng thái") = <giá trị>
Nhận giá trị từ đối tượng ViewState.
<biến> = ViewState("Tên trạng thái")
- Các sự kiện của trang ASP.NET
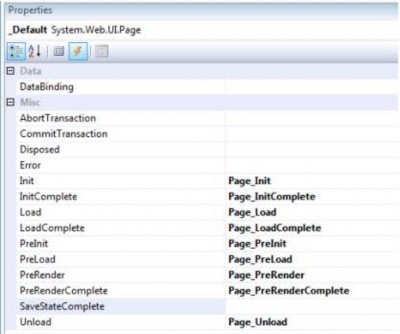
Khi làm việc với trang ASP.NET, ta có thể bắt gặp một số biến cố của trang theo thứ tự như sau : PreInit, Init, InitComplete, PreLoad, Load, LoadComplete, PreRender, PreRenderComplete, UnLoad. Để khai báo các biến cố trang ASP.NET vào thực đơn View|Component Design hay R-Click| View Component Design trong cửa sổ Solution Explorer. Sau đó, nhắp chọn biểu tượng event ![]() ) trong cửa sổ Properties, danh sách các biến cố của trang sẽ được hiển ra.
) trong cửa sổ Properties, danh sách các biến cố của trang sẽ được hiển ra.

Hình 3.39. Các sự kiện của trang ASP.NET
Init: Sự kiện Page_Init xảy ra đầu tiên khi trang Web được yêu cầu.
Load: Sự kiện này là nơi sẽ đặt phần lớn các xử lý, giá trị khởi động ban đầu cho trang Web. Sự kiện này luôn xảy ra mỗi khi trang Web được yêu cầu.
PreRender: Sự kiện này xảy ra khi trang Web chuẩn bị được trả về cho Client.
Unload: Sự kiện này đối lập với sự kiện Page_Init. Nếu như sự kiện Page_Init xảy ra đầu tiên khi trang Web được yêu cầu, thì đây, Page_Unload là xự kiện sau cùng, xảy ra sau tất cả những sự kiện khác
- Sự kiện PageLoad và thuộc tính IsPostback
Phần trình bày sẽ dựa trên việc phân chia thành Request lần đầu và Request từ lần thứ hai trở đi. Trường hợp Request lần đầu nếu ASP.NET nhận Request HTTP từ Web Browser, thì nó sẽ tạo ra Form instance. Form instance sẽ tạo ra cây của Control instance ở bên trong đó. Sau đó, cho khởi động Load event và gọi ra event handler sẽ tạo. Trong event handler, set property của Control trong Control cây để kiểm soát việc hiển thị màn hình. Cuối cùng, Form sẽ sinh ra HTML và trả về Web Browser. Xử lí generate HTML được chuyển đến Control, Control sẽ sinh ra HTML phù hợp với property của chính mình. Hơn nữa, có thể lưu giữ trạng thái của Control vào trong ViewState khi cần và thẻ
<input type=“hidden”> sẽ được tạo ra.
Trường hợp Request từ lần 2 trở đi
Nội dung cho đến phần nhận Request HTTP, tạo cây của Form instance và Control instance thì giống với Request đầu tiên. Trong Postback Request bao gồm ViewState tạo trong Response trước đó, vì thế sẽ set Control property giống như khi trả về Response lần trước dựa vào ViewState đó.
Sau đó, so sánh trạng thái giữa HTTP Request và trạng thái Control hiện tại (được phục hồi nhờ ViewState) thì ta sẽ khởi động event thích hợp. Do Form được load tương tự với trường hợp Request đầu tiên, nên đầu tiên, load event nếu giá trị được input vào textbox khác với ViewState và nếu TextChanged event, button được click, thì ta có cảm giác như là Clicked event.
Đương nhiên, với các event handler của load event mà cả Request đầu tiên, cả Postback (Page_Load() method) đều được gọi ra vô điều kiện thì sử dụng IsPostback property biểu thị là có Postback hay không, để thay thế nội dung xử lí. Thông thường Page_Load() method sẽ như sau :
protected void Page_Load(object sender, EventArgs e)
{ // Sử dụng IsPostback property, phán đoán xem có Postback hay không? if (!Page.IsPostback) {
// ở đây sẽ mô tả xử lí khởi tạo.
}
// Ở đây sẽ mô tả xử lí chung trong tất cả event.
}
Các Request sau giống với Request đầu tiên. Control sẽ tạo ra HTML và ViewState lưu giữ trạng thái sẽ được sinh ra.
- Thuộc tính AutoPostback của một số Web Server Controls
Khi thay đồi một vài các giá trị : background color, foreground color, font name, font size, border style, default picture hoặc greeting text, nếu thuộc tính AutoPostback của các Web Server Controls tương ứng : <asp:TextBox>, <asp:dropdownlist>,
<asp:radiobuttonlist>, <asp:checkbox> trên trang đặt giá trị = true, ta sẽ thấy việc hiệu chỉnh thiệp sẽ được cập nhật ngay sau khi có sự thay đổi.
Một Web Server Control có thuộc tính AutoPostback=true, có ý nghĩa là Control đó sẽ Postback tới Server mỗi khi user tương tác với Control đó (thuộc tính này hỗ trợ cho một số Control của ASP.NET như CheckBox, TextBox, ListControl vì mặc định chúng không tự động Postback tới Server. Với các ASP.NET Control khác như Button ngầm định chúng sẽ Postback tới Server mỗi khi user tương tác với chúng). Vì vậy cần phải thiết lập thuộc tính này = true cho checkbox chkAll như đoạn mã khai báo dưới đây, để Server có thể nhận được tín hiệu từ Control này sau khi user tương tác.
<asp:CheckBox ID="chkAll" runat="Server" OnCheckedChanged="chkAll_CheckedChanged" AutoPostback="true" />
3.1.7. Điều khiển Validation Controls
Khi xây dựng ứng dụng nên kiểm tra dữ liệu nhập từ người dùng để hạn chế các sai sót dữ liệu nhập nhằm đảm bảo việc thực hiện xử lý dữ liệu được chính xác theo các yêu cầu nghiệp vụ. Nếu viết mã để kiểm tra phải mất nhiều thời gian (sử dụng JavaScript hoặc VBScript). Web Form hỗ trợ các Validation Controls để kiểm tra dữ liệu nhập từ nguời dùng trong các sever Controls , mục đích là tránh để người dùng nhập sai hoặc không được bỏ trống các thông tin quan trọng bắt buộc,…
Với phiên bản trước của ASP.NET là ASP thì để khắc phục lỗi đó phải thực hiện viết mã JavaScript để bắt lỗi việc đó, còn với ASP.NET đã cung cấp cho ta những điều khiển kiểm tra tính hợp lệ của các điều khiển nhập liệu trên Form. Trong phần này sẽ học về những điều khiển đó và tiếp theo là sẽ học cách mở rộng những điều khiển đó theo ý muốn để kiểm tra nhập liệu phía Client.
Có 6 điều khiển Validation trong .Net framework:
+ RequiredFieldValidator: Yêu cầu người sử dụng nhập giá trị vào trường chỉ định trên Form
+ RangeValidator: Kiểm tra giá trị nhập vào có nằm trong một khoảng nhỏ nhất và lớn nhất định trước hay không.
+ CompareValidator: So sánh giá trị nhập có bằng một giá trị của trường khác trên Form hay không.
+ RegularExpressionValidator: So sánh giá trị nhập với 1 biểu thức quy tắc nào đấy có thể là email, số điện thoại, số tài khoản ngân hàng…
+ CustomValidator: có thể tuỳ chỉnh đối tượng Validator theo ý của mình
+ ValidationSummary: cho phép hiển thị tổng hợp tất cả các lỗi trên 1 trang.

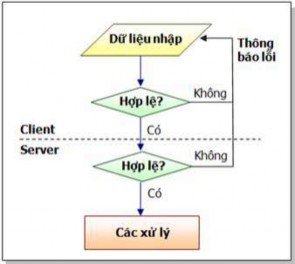
Hình 3.40. Sơ đồ kiểm tra dữ liệu nhập trên Form tại Client và Server
Khi Postback về Server, trang Web luôn kiểm tra tính hợp lệ dữ liệu (nếu có yêu cầu khi thiết kế). Nếu dữ liệu không hợp lệ (bỏ trống, vi phạm miền giá trị, mật khẩu nhập lại không đúng, …), trang Web sẽ không thể Postback về Server.
Các thuộc tính chung của các validation Control.
Mô tả | |
ControlToValidate | Tên điều khiển cần kiểm tra. Đây là thuộc tính phải xác định khi sử dụng Validation Control. |
Text | Chuổi thông báo xuất hiện khi có lỗi. |
ErrorMessage | Chuỗi thông báo xuất hiện trong điều khiển Validation Summary. Giá trị này sẽ được hiển thị tại vị trí của điều khiển nếu không gán giá trị cho thuộc tính Text. |
Display | Qui định hình thức hiển thị: - None: Không hiển thị thông báo lỗi (vẫn kiểm tra dữ liệu) - Static: Trong trường hợp không có vi phạm dữ liệu, điều khiển không có hiển thị nhưng vẫn chiếm vị trí như trong lúc thiết kế. - Dynamic: Trong trường hợp không có vi phạm dữ liệu, |