Bảng mô tả các ký hiệu thường sử dụng trong Validation Expression
Mô tả | |
A | Ký tự chữ cái (đã được xác định). Ở đây là chữ a |
1 | Ký tự số (đã được xác định). Ở đây là số 1 |
[0-n] | Một ký tự số từ 0 đến 9 |
[abc] | Một ký tự: hoặc a hoặc b hoặc c |
| | Lựa chọn mẫu này hoặc mẫu khác |
w | Ký tự thay thế phải là một ký tự chữ cái |
d | Ký tự thay thế phải là một ký tự số |
Thể hiện các ký tự đặc biệt theo sau. | |
. | Ký tự thay thế phải là dấu chấm câu (.) |
? | Qui định số lần xuất hiện: 0 hoặc 1 lần |
* | Qui định số lần xuất hiện: 0 hoặc nhiều lần |
+ | Qui định số lần xuất hiện: 1 hoặc nhiều lần (ít nhất là 1) |
{n} | Qui định số lần xuất hiện: đúng n lần |
Có thể bạn quan tâm!
-
 Minh Họa Sử Dụng Điều Khiển Radiobuttonlist
Minh Họa Sử Dụng Điều Khiển Radiobuttonlist -
 Sơ Đồ Kiểm Tra Dữ Liệu Nhập Trên Form Tại Client Và Server
Sơ Đồ Kiểm Tra Dữ Liệu Nhập Trên Form Tại Client Và Server -
 Giao Diện Trang Requiredfieldvalidate1.aspx
Giao Diện Trang Requiredfieldvalidate1.aspx -
 Thêm Các Thuộc Tính, Phương Thức Và Sự Kiện Vào Ucc
Thêm Các Thuộc Tính, Phương Thức Và Sự Kiện Vào Ucc -
 Kết Quả Nhận Được Và Code Xử Lý Của Trang Webform1.aspx
Kết Quả Nhận Được Và Code Xử Lý Của Trang Webform1.aspx -
 Kết Quả Trước Và Sau Khi Nhập Thông Tin Nhấn Nút Đăng Nhập
Kết Quả Trước Và Sau Khi Nhập Thông Tin Nhấn Nút Đăng Nhập
Xem toàn bộ 285 trang tài liệu này.
Ví dụ: Tạo trang RegularExpressionValidatorEx.aspx sử dụng điều khiển kiểm tra RegularExpressionValidator quy định dữ liệu nhập cho khung nhập ZipCode là số và phải là 5 chữ số.
<head runat="Server">
<title>RegularExpressionValidator Example</title>
<script runat="Server">
void ValidateBtn_Click(Object sender, EventArgs e)
{
if (Page.IsValid){
lblOutput.Text = "Page is Valid.";
}
else{
lblOutput.Text = "Page is InValid.";
}
}
</script>
</head>
<body>
<Form id="Form1" runat="Server">
<div>
<h3>RegularExpressionValidator Example</h3>
<table style="background-color:#eeeeee; padding:10">
<tr valign="top"> <td colspan="3">
<asp:Label ID="lblOutput" Text="Enter a 5-digit ZIP Code" runat="Server" AssociatedControlID="TextBox1"/></td></tr>
<tr> <td colspan="3"> <b>Personal InFormation</b> </td></tr></td>
<td><asp:TextBox id="TextBox1"runat="Server"/></td>
<td><asp:RegularExpressionValidator id="RegularExpressionValidator1" ControlToValidate="TextBox1" ValidationExpression="d{5}" Display="Static" ErrorMessage="ZIP code must be 5 numeric digits" EnableClientScript="False" runat="Server"/></td> </tr>
<tr><td></td> <td><asp:Button ID="Button1" text="Validate" OnClick="ValidateBtn_Click" runat="Server" /></td><td></td> </tr>
</table>
</div>
</Form>
</body>
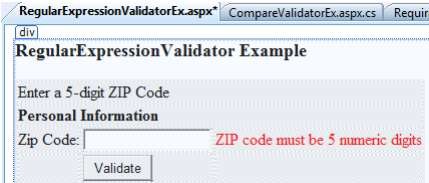
Giao diện trang RegularExpressionValidatorEx.aspx :

Hình 3.46. Giao diện trang RegularExpressionValidatorEx.aspx
Khi click nút Validate, phương thức đáp ứng sự kiện click ValidateBtn_Click có nội dung như sau:
void ValidateBtn_Click(Object sender, EventArgs e)
{
if (Page.IsValid) {
lblOutput.Text = "Page is Valid.";
}
else {
lblOutput.Text = "Page is InValid.";
}
}
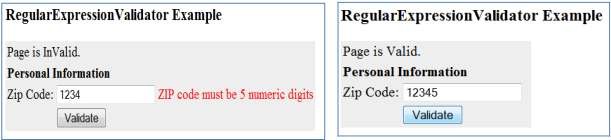
Dùng thuộc tính Page.IsValid để kiểm tra dữ liệu nhập trên Form nhập có hợp lệ hay không. Kết quả thực thi cho hai trường hợp dữ liệu nhập không hợp lệ và hợp lệ:

Hình 3.47. Kết quả thực thi RegularExpressionValidator
- Điều khiển CustomValidator
Nếu những điều khiển Validator trên chưa đủ hoặc muốn tạo một Validator riêng theo ý có thể dụng điều khiển CustomValidator kết hợp CustomValidator với một hàm.
CustomValidator có 3 thuộc tính hay sử dụng là:
- ControlToValidator: điểu khiển của Form sẽ được kiểm tra
- Text(ErrorMessage): hiển thị nội dung thông báo lỗi kho có lỗi
- ClientValidationFunction: tên của một hàm client-side để thực hiện kiểm tra trên client-side
CustomValidator hỗ trợ sự kiện:
- ServerValidate: Sự kiện được đưa ra khi CustomValidator thực hiện kiểm chứng. Ví dụ: Tạo trang CustomValidatorEx.aspx có sử dụng điều khiển kiểm tra dữ liệu nhập trong khung nhập phải là số chẵn, có nội dung dưới đây :
<head runat="Server">
<title>CustomValidator ServerValidate Example</title>
<script runat="Server">
void ValidateBtn_OnClick(object sender, EventArgs e)
{
if (Page.IsValid) {
Message.Text = "Page is valid.";
}
else {
Message.Text = "Page is not valid!";
}
}
void ServerValidation(object source, ServerValidateEventArgs args)
{
try {
// Test whether the value entered into the text box is even. int i = int.Parse(args.Value);
args.IsValid = ((i%2) == 0);
}
catch(Exception ex) { args.IsValid = false;
}
}
</script>
</head>
<body>
<Form id="Form1" runat="Server">
<div>
<h3>CustomValidator ServerValidate Example</h3>
<asp:Label id="Message" Text="Enter an even number:" Font-Names="Verdana" Font-Size="10pt" runat="Server" AssociatedControlID="Text1"/> <br />
<asp:TextBox id="Text1" runat="Server" />
<asp:CustomValidator id="CustomValidator1" ControlToValidate="Text1" Display="Static" ErrorMessage="Not an even number!" ForeColor="green"
Font-Names="verdana" Font-Size="10pt" OnServerValidate="ServerValidation"
<br />
<asp:Button id="Button1" Text="Validate" OnClick="ValidateBtn_OnClick" runat="Server"/>
</div>
</Form>
</body>
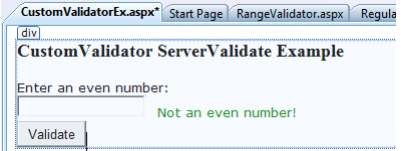
Giao diện thiết kế trang CustomValidatorEx.aspx như hình sau:

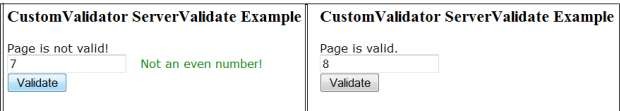
Hình 3.48. Giao diện trang CustomValidatorEx.aspx
Kết quả thực thi sau khi nhập giá trị trong khung nhập và click nút Validate, cho hai trường hợp dữ liệu nhập không hợp lệ và hợp lệ.

Hình 3.49. Kết quả thực thi CustomValidator
- Điều khiển ValidationSummary: Điều khiển ValidationSummary cho phép liệt kê tất cả các các lỗi kiểm tra trên trang từ những điều khiển validator vào một vị trí.
Đưa điều khiển ValidationSummary vào Form và thiết lập một số thuộc tính sau:
- DisplayMode: Cho phép chỉ rò định dạng hiển thị lỗi, nó có thể là các giá trị như BulletList, List và SingleParagraph.
- HeaderText: Cho phép hiển thị tiêu đề tóm tắt cho các lỗi.
- ShowMessageBox: Qui định bảng thông báo lỗi có được phép hiển thị như cửa sổ
- MessageBox. Giá trị mặc định của thuộc tính này là False - không hiển thị.

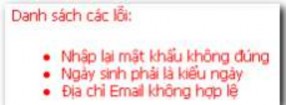
Hình 3.50. Thông báo lỗi xuất hiện qua cửa sổ MessageBox
- ShowSummary: Qui định bảng thông báo lỗi có được phép hiển thị hay không. Giá trị mặc định của thuộc tính này là True - được phép hiển thị.

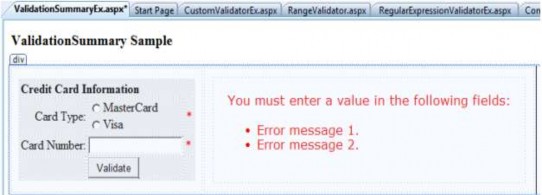
Hình 3.51. Thông báo lỗi hiển thị trực tiếp trên trang Web
Ví dụ: Tạo trang ValidationSummaryEx.aspx có sử dụng một số điều khiển kiểm tra dữ liệu trên trang, trong đó có điều khiển ValidationSummary để liệt kê tất cả các lỗi kiểm tra trên trang từ những điều khiển kiểm chứng vào một vị trí (cell <td>) thích hợp.
<head runat="Server">
<title>ValidationSummary Sample</title>
</head>
<body>
<h3>ValidationSummary Sample</h3> <br />
<Form id="Form1" runat="Server">
<div>
<table cellpadding="10">
<tr><td><table style="background-color:#eeeeee; padding:10"><tr>
<td colspan="3"><b>Credit Card InFormation</b> </td></tr>
<tr><td align="right">Card Type: </td>
<td><asp:RadioButtonList id="RadioButtonList1" RepeatLayout="Flow" runat="Server">
<asp:ListItem>MasterCard</asp:ListItem>
<asp:ListItem>Visa</asp:ListItem>
</asp:RadioButtonList>
</td>
<td align="center" rowspan="1">
<asp:RequiredFieldValidator id="RequiredFieldValidator1" ControlToValidate="RadioButtonList1" ErrorMessage="Card Type. "
InitialValue="" Width="100%" runat="Server">
</asp:RequiredFieldValidator> </td></tr>
<tr><td align="right">Card Number:</td> <td>
<asp:TextBox id="TextBox1" runat="Server" /></td>
<td><asp:RequiredFieldValidator id="RequiredFieldValidator2" ControlToValidate="TextBox1" ErrorMessage="Card Number. " Display="Static" Width="100%" runat="Server">
</asp:RequiredFieldValidator></td></tr>
<tr><td></td> <td> <asp:Button id="Button1" text="Validate" runat="Server" />
</td> <td></td></tr></table>
</td> <td valign="top">
<table cellpadding="20">
<tr> <td> <asp:ValidationSummary id="valSum" DisplayMode="BulletList" runat="Server" HeaderText="You must enter a value in the following fields:" Font- Names="verdana" Font-Size="12"/></td></tr>
</table></td> </tr>
</table>
</div>
</Form>
</body>

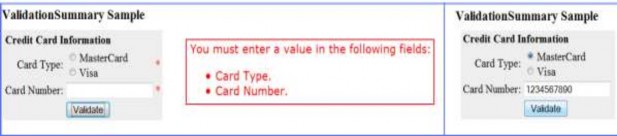
Hình 3.52. Giao diện trang ValidationSummary.aspx

Hình 3.53. Kết quả thực thi CustomValidator
3.2. Tạo và sử dụng Custom Control
3.2.1. Giới thiệu User Custom Control
Visual studio cung cấp rất nhiều các điều khiển để phát triển ứng dụng gọi là điều khiển nội tại (Instrict Control). Ngoài ra, nó còn cung cấp khả năng tự xây dựng các điều khiển tùy biến nếu các điều khiển hiện hành không đáp ứng được yêu cầu. Ví dụ: Nếu ứng dụng cần chiếc máy tính (Calculator) ở rất nhiều trang thì giải pháp tốt nhất là tạo một điều khiển Calculator riêng thay việc kết hợp các điều khiển truyền thống, khi đó ta có thể sử dụng điều khiển này trong toàn bộ ứng dụng.
Thực chất của User Custom Control (UCC) chính là một "trang con", trong đó có thể chứa bất kỳ nội dung nào (trừ các thẻ <HTML> <BODY>,<FORM>, vì một trang chỉ có duy nhất một lần xuất hiện các thẻ này) . "Trang con" này sau đó có thể được chèn (Include) vào các trang khác để sử dụng. Khi muốn cập nhật nội dung ở tất cả các trang, ta chỉ việc sửa đổi duy nhất UCC ban đầu. Khả năng này của ASP.NET giúp xây dựng ứng dụng nhanh hơn, dễ bảo trì hơn.
Mỗi một UCC được đặt trong một trang có phần mở rộng là *.ascx. File này có đặc điểm là không truy cập trực tiếp từ trình duyệt mà chỉ được chèn vào các trang aspx.
3.2.2. Các bước tạo User Custom Control
Việc thực hiện tạo User custom Control trải qua 3 bước chính như sau:
- Thêm một Web Form vào Project hiện hành
o Vào menu Website, chọn Add new item. Chọn loại Web User Control
o Đặt tên cho Web User Control.
- Soạn nội dung của trang.
- Lưu lại nội dung của trang.
Ví dụ: Tạo một UCC chứa thông tin liên hệ của Trung tâm Hưng Yên Aptech, thông tin này sẽ được dùng làm Footer (chân trang) của tất cả các trang trong hệ thống phần mềm quản lý cán bộ.

Hình 3.54. Kết quả sau khi đưa UCC vào trang Web
Ở đây ta cần tạo 2 trang, trang Footer.ascx chứa nội dung của UCC và trang Default.aspx, để sử dụng UCC Footer.ascx.
Nội dung trang Footer.ascx và Default.aspx như sau:
Footer.ascx
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Footer.ascx.cs" Inherits="Footer" %>
<table border="0px" width="100%">
<tr>
<td align="center" style="font-style:italic" runat="Server" id="NoiDung"> <hr /> Phần mềm quản lý cán bộ - phiên bản 2.0 <br />
©Bản quyền hệ thống thuộc về Trung tâm đào tạo Hưng Yên - Aptech 2008
<br />
Tel: 0321-713.179; E-Mail: aptech@utehy.edu.vn; Website:
<asp:LinkButton runat="Server" ID="AptechLink" PostbackUrl="http://aptech.utehy.vn" Text="www.aptech.utehy.vn">
</asp:LinkButton></td></tr>
</table>
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register TagPrefix="Aptech" TagName="Footer" Src="~/Footer.ascx" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="Server">