Bước 3: Viết các hàm nhập mảng điểm, hiển thị mảng điểm và sắp xếp mảng điểm tăng dần theo hoành độ các điểm
static void Nhapmang(ref diem[] a, ref int n)
{
bool kt; do
{
Console.Write("Nhap kich thuoc mang n = "); kt = int.TryParse(Console.ReadLine(), out n);
if (!kt || n <= 0) Console.WriteLine("Nhap n nguyen duong!");
}
while (!kt || n <= 0); a = new diem[n];
Có thể bạn quan tâm!
-
 Kết Quả Chương Trình Ví Dụ 3.15.
Kết Quả Chương Trình Ví Dụ 3.15. -
 Kết Quả Chương Trình Ví Dụ 3.18.
Kết Quả Chương Trình Ví Dụ 3.18. -
 Kết Quả Chương Trình Ví Dụ 3.20.
Kết Quả Chương Trình Ví Dụ 3.20. -
 Kết Quả Sau Khi Thay Đổi Thuộc Tính Text Của Điều Khiển Label1
Kết Quả Sau Khi Thay Đổi Thuộc Tính Text Của Điều Khiển Label1 -
 Một Số Thuộc Tính Chung Của Các Điều Khiển
Một Số Thuộc Tính Chung Của Các Điều Khiển -
 Một Số Thuộc Tính Của Maskedtextbox
Một Số Thuộc Tính Của Maskedtextbox
Xem toàn bộ 212 trang tài liệu này.
// Nhập mảng
Console.WriteLine("Nhap gia tri cac phan tu trong mang:"); for (int i = 0; i < n; i++)
{
Console.WriteLine("Nhap điêm thu {0} ", i); Console.Write("Nhap hoanh do: ");
a[i].X = int.Parse(Console.ReadLine()); Console.Write("Nhap tung do: ");
a[i].Y = int.Parse(Console.ReadLine());
}
}
static void Hienthi(diem[] a, int n)
{
for (int i = 0; i < a.Length; i++)
{
Console.WriteLine("({0}, {1})", a[i].X,a[i].Y);
}
}
static void Sapxeptheohoanhdo(ref diem[] a, int n)
{
diem tg;
for(int i =0;i<a.Length-1;i++)
for (int j = i + 1; j < a.Length; j++) if(a[i].X>a[j].X)
{
tg = a[i]; a[i] = a[j]; a[j] = tg;
}
}
Bước 4: Viết hàm Main()
static void Main(string[] args)
{
diem[] a = null; int n = 0;
Nhapmang(ref a, ref n); Console.Write("Day diem: n"); Hienthi(a, n); Console.WriteLine(); Sapxeptheohoanhdo(ref a, n);
Console.Write("Day sau khi sap xep: n"); Hienthi(a, n);
Console.ReadLine();
}
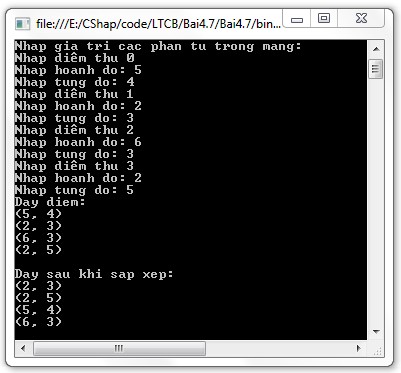
Kết quả chương trình:

Hình 3.24: Kết quả chương trình bài 3.7
Bài 3.8
Giả sử với mỗi thí sinh cần lưu trữ các thông tin: Số báo danh, họ và tên, hộ khẩu thường trú, điểm toán, điểm lý, điểm hóa. Lập chương trình cho phép thực hiện các công việc sau:
1. Tạo danh sách thí sinh
2. Hiển thị danh sách thí sinh ra màn hình
3. Sửa thông tin của một thí sinh.
4. Xóa thông tin về một thí sinh khỏi danh sách.
5. Hiển thị thông tin về thí sinh khi biết số báo danh của thí sinh đó.
6. Sắp xếp danh thí sinh theo tổng 3 môn tăng dần. Hiển thị lên màn hình danh sách vừa sắp xếp
7. Nhập vào điểm chuẩn, đưa ra những thí sinh trượt (những thí sinh có tổng 3 môn nhỏ hơn điểm chuẩn).
Bài 3.9
Lập chương trình thực hiện các công việc sau:
1. Nhập một xâu ký tự dưới dạng họ tên của một người
2. Chuẩn hóa xâu vừa nhập.
3. Hiển thị ra màn hình tên, họ, đệm vừa nhập.
4. Hiển thị lại họ tên vừa nhập ra màn hình sao cho các ký tự đầu của mỗi từ đều viết hoa (ví dụ: nhập vào nguyễn văn an thì in ra Nguyễn Văn An)
5. Đếm số từ trong xâu.
6. Đếm trong xâu có bao nhiêu ký tự ‗n‘.
Hướng dẫn thực hiện:
Bước 1: Tạo ứng dụng Console và đặt tên là Bai3_9 Bước 2: Viết các hàm chuẩn hóa, hiển thị tên, họ đệm
static void Chuanhoaxau(ref string st)
{
st = st.Trim();//loại bỏ khoảng cách ở đầu và cuối xâu int i = 1, j;
while (i < st.Length)
{
sẽ xóa đi 1
if (st[i] == ' ')//Hai ký tự gần nhau đều là khoảng trắng thì
{
j = i + 1;
while (j < st.Length && st[j] == ' ') st = st.Remove(j, 1); i = j + 1;
}
else i++;
}
}
static void Hienthitenhodem(string hoten)
{
// trích tên
string ten = hoten.Remove(0, hoten.LastIndexOf(' ') + 1); Console.WriteLine("n Chao ban: " + ten);
// trích họ đệm
string ho = hoten.Substring(0, hoten.LastIndexOf(' ')); Console.WriteLine("n Ho cua ban la: " + ho);
}
Bước 3: Viết các hàm đếm từ, đếm ký tự ‗n‘, chuyển hoa các ký tự đầu từ.
static void Chuyenchuhoadautu(ref string hoten)
{
char[] s = hoten.ToCharArray(); s[0] = char.ToUpper(s[0]); hoten = s[0].ToString();
for (int i = 1; i < s.Length; i++)
{
if (s[i] == ' ') s[i + 1] = char.ToUpper(s[i + 1]); hoten+=s[i];
}
}
static int demtu(string hoten)
{
int d = 0;
for (int i = 0; i < hoten.Length; i++) if (hoten[i] == ' ') d++;
return d + 1;
}
static int demkytu(string hoten)
{
int d = 0;
for (int i = 0; i < hoten.Length; i++) if (hoten[i] == 'n') d++;
return d;
}
Bước 4: Viết hàm Main()
static void Main(string[] args)
{
string hoten; Console.Write("Nhap ho ten: "); hoten = Console.ReadLine(); Chuanhoaxau(ref hoten);
Console.WriteLine("Xau sau khi chuan hoa {0}", hoten); Hienthitenhodem(hoten);
Chuyenchuhoadautu(ref hoten);
Console.WriteLine("Xau sau khi chuyen thanh hoa {0}", hoten); Console.WriteLine("So tu trong xau {0}", demtu(hoten)); Console.WriteLine("So ky tu n trong xau {0}", demkytu(hoten)); Console.ReadLine();
}
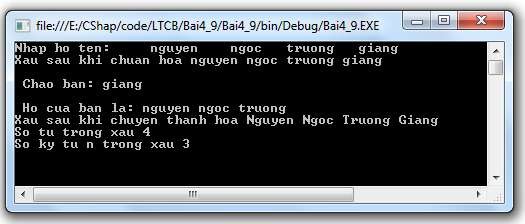
Kết quả chương trình:

Hình 3.25: Kết quả chương trình bài 3.9
Bài 3.10
Lập chương trình thực hiện các công việc sau:
1. Nhập một xâu ký tự
2. Đếm xem trong xâu có bao nhiêu ký tự là chữ số
3. Kiểm tra xâu vừa nhập có phải là xâu đối xứng hay không (xâu ―abcdcba‖ là xâu đối xứng)
4. Thay các ký tự ‗a‘ có trong xâu bằng ký tự ‗b‘.
5. Đưa ra từ có độ dài lớn nhất trong xâu.
CHƯƠNG 4: LẬP TRÌNH TRÊN FORM
Trong chương này, giới thiệu cách xây dựng một ứng dụng Windows Forms cơ bản bằng cách sử dụng các điều khiển thông dụngtrong các ứng dụng GUI. Đồng thời hướng dẫn cách thiết lập các thuộc tính của Windows Forms và các điều khiển bằng cách sử dụng thiết kế trực quan hoặc cửa sổ Properties và thay đổi hoặc kiểm tra giá trị của các thuộc tính tự động bằng cách sử dụng mã lệnh trong C#.
4.1. Giới thiệu về lập trình trên Form
Trước .NET, các nhà phát triển có vài chọn lựa trong việc xây dựng một ứng dụng Windows. Họ có thể xây dựng một ứng dụng bằng C hay C++ sử dụng Win32 API. Việc này là công việc rất khó và chi phối thời gian. Tiếp đến là sử dụng Microsoft Foundation Classes (MFC) là một thư viện lớp sử dụng C++ được gói gọn trong Win32 API để xây dựng úng dụng Windows và Visual Basic là một công cụ phát triển mạnh cho phép tạo các ứng ụng Windows tương đối nhanh chóng. Tuy nhiên, các giải pháp này đều không sử dụng .NET Framework hay CLR.
.NET Framework chứa một tầng lớp tiện ích mới dựa trên Win32 API và giống như MFC và Visual Basic, nó cho phép phát triển các ứng dụng Windows hiệu suất cao hơn và dễ dàng hơn. Môi trường này được gọi là Windows Forms, cho phép các lập trình viên tạo racác ứng dụng Windows tương tác tốt hơn và lớn hơn sử dụng bất kỳ ngôn ngữ .NET nào.
4.2. Làm việc với Form
4.2.1. Một số khái niệm
Windows Forms là một tập hợp các thư viện lớpđược quản lý trong .NET Framework để phát triển các ứng dụng desktop trên máy tính. Trong Windows Forms, Form là một cửa sổ giao diện cho phép hiển thị thông tin và tương tác với người dùng.
Các ứng dụng Windows Forms thường được xây dựng bằng cách thêm các điều khiển vào Form và xây dựng sự kiện tương ứng với các hành động của người dùng, chẳng hạn như kích chuột hay bấm phím nào đó. Một điều khiển (control) là một thành phần có giao diện riêng (User Interface) và có thể hiển thị dữ liệu hoặc nhận dữ liệu vào.
Để xây dựng một ứng dụng Windows Forms, có thể sử dụng rất nhiều đối tượng của lớp thuộc các không gian tên khác nhau (namespace), tuy nhiên có một không tên quan trọng không thể thiếu trong ứng dụng Windows Forms đó là System.Windows.Forms.
System.Windows.Forms chứa các lớp dùng để tạo ứng dụng Windows với giao diện người sử dụng mang các đặc điểm ưu việt có trên hệ điều hành Windows.
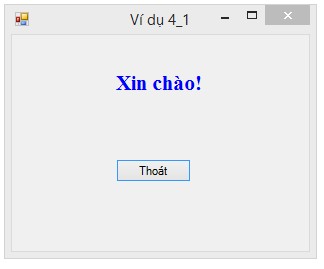
Ví dụ 4.1 sau đây sẽ tạo ứng dụng Windows Form như mẫu sau:

Hình 4.1: Giao diện ví dụ 4.1
Yêu cầu:
- Đặt dòng tiêu đề Form là Ví dụ 4_1
- Hiển thị dòng chữ Xin chào trên Form
-Khi kích chuột vào nút ―Thoát‖: Thực hiện đóng Form trên.
Hướng dẫn thực hiện:
Bước 1: Tạo ứng dụng Windows Forms Application:
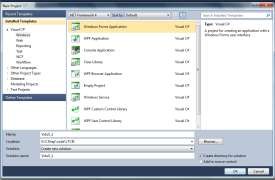
Mở Visual Studio 2010 vào File|New|Project và thực hiện thiết lập theo hình
4.2.

Hình 4.2: Các bước tạo ứng dụng Windows Forms Application
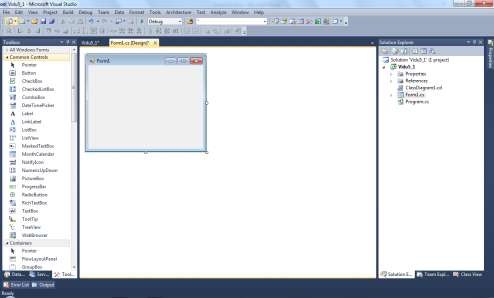
Sau khi click ―Ok‖, Visual Stuidio 2010 sẽ có giao diện như hình 4.3:

Hình 4.3: Giao diện ứng dụng Windows Forms Application sau khi tạo.
Khi làm việc với ứng dụng Windows Form, một số cửa sổ thường xuyên sử dụng, như hình 4.3, ở giữa sẽ là giao diện của Form1 vừa tạo ra (Form1.cs[Design]), nơi được dùng để thiết kế giao diện ứng dụng, sẽ chứa những điều khiển được thêm vào, bên trái sẽ là cửa số Toolbox nơi chứa các điều khiển cho phép kéo thả vào Form.