

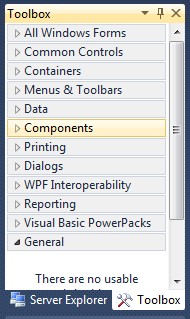
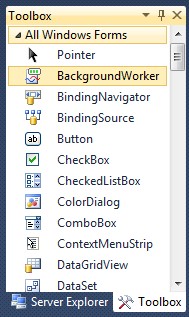
Hình 4.4: Cửa sổ Toolbox.
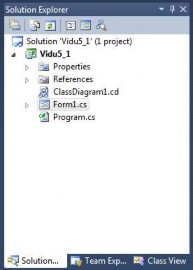
Bên phải là cửa sổ Cửa sổSolutionExplorer:Hiển thị các Project trong Solution, hiển thị tất cả các tệp trong Project và Project với tên được tô đậmsẽ được chạy đầu tiên

Hình 4.5: Cửa sổ Solution Explorer.
![]() Chú ý: Nếu các cửa sổ này không xuất hiện thì vào View để mở lại các cửa sổ đó.
Chú ý: Nếu các cửa sổ này không xuất hiện thì vào View để mở lại các cửa sổ đó.
Bước 2: Thay đổi tiêu đề cho Form.
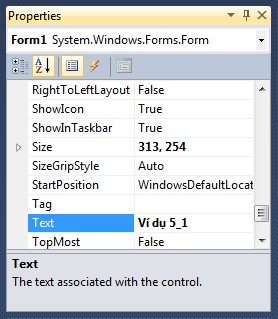
Để thay đổi tiêu đề Form, chọn Form1 trong cửa sổ Form1.cs[Design] và mở cửa sổ Properties để thay đổi thuộc tính Text trên Form1.

Hình 4.6: Cửa sổ Properties của Form1.
![]() Nếu cửa sổ Properties không xuất hiện thì chọn Form1 và nhấn phím F4. Bước 3: Hiển thị dòng chữ ―Xin chào‖ trên Form1.
Nếu cửa sổ Properties không xuất hiện thì chọn Form1 và nhấn phím F4. Bước 3: Hiển thị dòng chữ ―Xin chào‖ trên Form1.
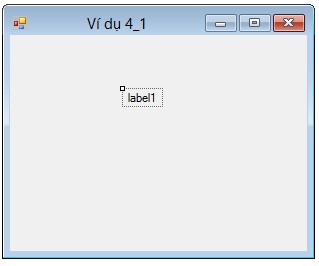
- Mở cửa sổ Toolbox, tìm tới điều khiển Label ![]() , giữ chuột và kéo vào Form1 như hình 4.7:
, giữ chuột và kéo vào Form1 như hình 4.7:

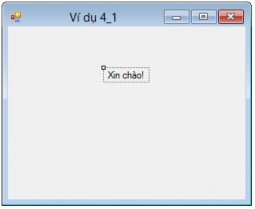
Hình 4.7: Thêm điều khiển Label vào Form1.
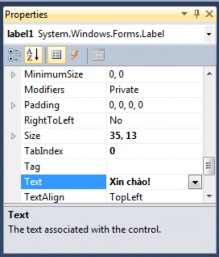
- Chọn điều khiển label1 trên Form1, mở cửa sổ Properties của điều khiển label1 và sửa thuộc tính tính Text ban đầu là ―label1‖ thành ―Xin chào!‖


Hình 4.8: Thay đổi thuộc tính Text của điều khiển label1.
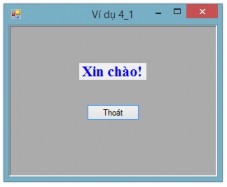
Kết quả:


Hình 4.9: Kết quả sau khi thay đổi thuộc tính Text của điều khiển label1
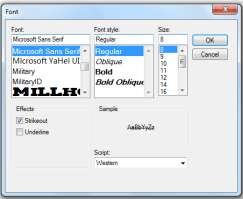
- Tiếp theo thay đổi Font chữ cho điều khiển label1. Mở cửa sổ Properties của điều khiển label1, chọn thuộc tính Font, kích chuột vào biểu tượng ![]() sẽ xuất hiện của sổ Font như hình 4.10.
sẽ xuất hiện của sổ Font như hình 4.10.

Hình 4.10: Cửa sổ Font.
- Thực hiện các thay đổi sau:
Font: Time New Roman
Size: 16
Font style: True
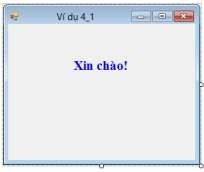
- Sau đó thay đổi màu chữ bằng cách thiết lập thuộc tính ForeColor: Blue Kết quả:

Hình 4.11: Thay đổi Font và màu chữ của điều khiển label1.
Bước 4: Thêm nút ―Thoát‖ và viết mã lệnh cho sự kiệnKích chuộtcủa nút
―Thoát‖
- Thêm điều khiển Button ![]() từ Toolbox vào Form1, thực hiện các thiết lập thuộc tính chon button1 như sau:
từ Toolbox vào Form1, thực hiện các thiết lập thuộc tính chon button1 như sau:
Name:btThoat Text: Thoát
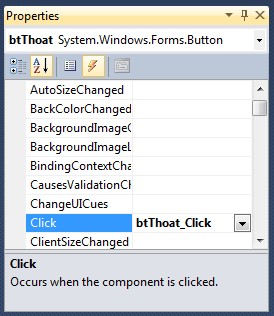
- Trên cửa sổ Properties của nút ―Thoát‖, chọn biểu tượng ![]() để mở danh sách các sự kiện (event) của đối tượng lớp Button như hình 4.12, chọn sự kiện Click và double click vào sự kiện này, sẽ xuất hiện trong file Forms.cs một phương thức được sinh ra tương ứng với sự kiện Click của nút thoát (btThoat_Click) như hình 4.13.
để mở danh sách các sự kiện (event) của đối tượng lớp Button như hình 4.12, chọn sự kiện Click và double click vào sự kiện này, sẽ xuất hiện trong file Forms.cs một phương thức được sinh ra tương ứng với sự kiện Click của nút thoát (btThoat_Click) như hình 4.13.

Hình 4.12: Chọn sự kiện Click

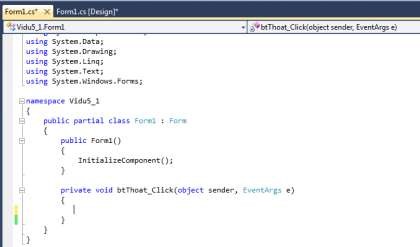
Hình 4.13: Phương thức btThoat_Click
- Viết mã lệnh cho sự kiện Kích chuộtcủa nút ―Thoát‖
private void btThoat_Click(object sender, EventArgs e)
{
this.Close();//Phương thức dùng để đóng Form
}
Bước 5: Ấn phím F5 để chạy thử chương trình và được kết quả như hình 4.1.
4.2.2. Các loại Form
Form có ba loại chính là Form dạnh Multiple Document Interface (MDI) còn được gọi là MDI Form (Form cha) cho phép trình bày các Form (Child Form hay Form con)khác bên trong. Những Form mở ra không nằm trong MDI Form gọi là Normal Form
MDI Form
Một Form được gọi là MDI Form khi thuộc tính IsMdiContainer có giá trị True. Khi chuyển thuộc tính IsMdiContainer của Form từ False sang True, lập tức màu nền của Form đổi thành màu xám như hình 4.14.

Hình 4.14: Màu nền của MDI Form.
Ví dụ 4.2: Thiết lập thuộc tính IsMdiContainer
//Tạo Form frm và cho frm là MDI Form
Form frm = newForm1(); frm.IsMdiContainer = true; frm.Show();//Hiển thị Form
Child Form
Child Form là Form khi nạp lên sẽ nằm trong một MDI Form. Để Form trở thành Child Form thì khai báo thuộc tính MdiParent tương ứng với MDI Form.
Ví dụ 4.3: Khai báo để mở Child Form có tên frm lớp Form3.
Form frm = new Form3();
frm.MdiParent = this;//this thể hiện Form gọi đến Form Frm là MDI Form frm.Show();//Hiển thị Form
Normal Form
Normal Form là Form không phải MDI Form hoặc Child Form
4.2.3. Thuộc tính của Form
Những thuộc tính chung của Windows Form được liệt kê trong bảng sau:
Mô tả | |
Name | Là thuộc tính để xác định tên của Form, mặc định, thuộc tính Name của Form đầu tiên trong ứng dụng là Form1 |
Backcolor | Thuộc tính xác định màu nền của Form |
BackgroundImage | Thuộc tính xác định hình nền cho Form |
Font | Thuộc tính xác định kiểu, kích thước và loại font được hiển thị trên Form và trong những điều khiển trong Form |
Size | Kích thước của Form bao gồm: Width và Height |
Start Position | Thuộc tính xác định vị trị mặc định xuất hiện của Form trên màn hình máy tính người sử dụng, có các thuộc tính sau: - Manual - vị trí và kích thước của Form phụ thuộc vào vị trí xuất hiện của nó - CenterScreen - xuất hiện ở chính giữa màn hình - WindowsDefaultLocation - Form xuất hiện tại vị trí mặc định của Windows theo kích thước của Form. - Windows DefaultBounds - Form được hiển thị tại vị trí mặc định của Windows và các chiều của chúng phụ thuộc vào hệ điều hành Windows. - Center Parent - Form được mở như một cửa sổ con của một Form khác và xuất hiện tại vị trí chính giữa so với Form cha. |
Text | Xác định tiêu đề của Form |
Có thể bạn quan tâm!
-
 Kết Quả Chương Trình Ví Dụ 3.18.
Kết Quả Chương Trình Ví Dụ 3.18. -
 Kết Quả Chương Trình Ví Dụ 3.20.
Kết Quả Chương Trình Ví Dụ 3.20. -
 Giao Diện Ứng Dụng Windows Forms Application Sau Khi Tạo.
Giao Diện Ứng Dụng Windows Forms Application Sau Khi Tạo. -
 Một Số Thuộc Tính Chung Của Các Điều Khiển
Một Số Thuộc Tính Chung Của Các Điều Khiển -
 Một Số Thuộc Tính Của Maskedtextbox
Một Số Thuộc Tính Của Maskedtextbox -
 Một Số Thuộc Tính Của Checkbox
Một Số Thuộc Tính Của Checkbox
Xem toàn bộ 212 trang tài liệu này.
Xác định trạng thái xuất hiện của Form: Normal, Maximized, hay Minimized.
WindowState
Bảng 4.1: Một số thuộc tính của Form
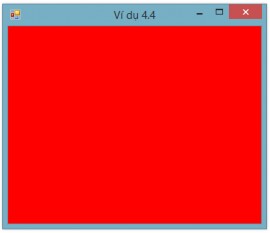
Ví dụ 4.4: Tạo Form và thực hiện thay đổi một số thuộc tính trên Form như sau: Name: frm4_4
Text: Ví dụ 4_4 Size: 500, 500
BackColor:Red WindowState: Maximized
Kết quả Form hiển thị như hình 4.15.

Hình 4.15: Form sau khi thay đổi một số thuộc tính theo ví dụ 4.4.
4.2.4. Sự kiện trên Form
Những sự kiện trong Windows Form được liệt kê như bảng sau:
Mô tả | |
Click | Sự kiện này xảy ra khi click vào bất kỳ nơi nào trên Form |
Closed | Sự kiện này xảy ra khi một Form được đóng lại |
Deactivate | Sự kiện xảy ra khi một Formbị mất trạng thái sử dụng |
Load | Sự kiện xảy ra khi một Formđược tải trong bộ nhớ cho lần đầu tiên. |
MouseMove | Sự kiện này xuất hiện khi chuột được rê trên một Form |
MouseDown | Sự kiện xảy ra khi chuột được nhấn trên Form |
MouseUp | Sự kiện xảy ra khi chuột được thả trên Form |
Resize | Sự kiện xảy ra khi thay đổi kích thước Form |
Closing | Sự kiện xảy ra khi đang đóng Form |
Bảng 4.2: Một số sự kiện của Form
4.2.5. Phương thức của Form
Mô tả |
Được sử dụng để xuất hiện một Form bằng cách thiết lập thuộc tính Visible của Form ấy là true | |
ShowDialog | Hiển thị Form dạng modal (không cho phép dùng Form khác khi trừ khi nó được đóng lại) |
Close | Dùng để đóng một Form |
Hide | Dùng để ẩn một Form |
Bảng 4.3: Một số phương thức của Form
Ví dụ 4.5: Các sự kiện và phương thức của Form Yêu cầu:
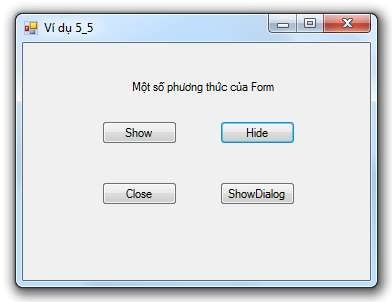
- Tạo Form như mẫu sau:

Hình 4.16: Giao diện Form ví dụ 4.5
- Viết các thông báo cho các sự kiện Load(), Closing(), Resize(), Closed()
- Khi kích chuột vào nút ―Hiện Form‖: Hiển thị 1 Form mới
- Khi kích chuột vào nút ―Ẩn Form‖: Ẩn Form vừa mở
- Khi kích chuột vào nút ―Hiện Form dạng modal‖: Mở Form dưới dạng modal
- Khi kích chuột vào nút ―Đóng Form‖: Đóng Form.
Bước 1: Tạo Form đặt tên là frmVidu4_5
Đối tượng | Thuộc tính | Giá trị | |
1 | Form | Name | frmVidu4_5 |
Text | Ví dụ 4_5 | ||
2 | Label | Text | Một số phương thức của Form |
3 | Button | Name | btHien |
Text | Hiện Form |






