

No Fill
Aùp dụng không tô màu đối tượng
Color Docker Window (cửa sổ màu)
Nhấp chọn cửa sổ màu trong Fill tool
Chọn hệ màu tương thích
Chọn màu bằng cách rê ô mẫu màu hoặc trộn treo các tỷ lệ
Fill : tô màu cho mảng
Có thể bạn quan tâm!
-
 Đồ họa ứng dụng corel draw ngành nghề thiết kế trang web trình độ cao đẳng - 5
Đồ họa ứng dụng corel draw ngành nghề thiết kế trang web trình độ cao đẳng - 5 -
 Đồ họa ứng dụng corel draw ngành nghề thiết kế trang web trình độ cao đẳng - 6
Đồ họa ứng dụng corel draw ngành nghề thiết kế trang web trình độ cao đẳng - 6 -
 Đồ họa ứng dụng corel draw ngành nghề thiết kế trang web trình độ cao đẳng - 7
Đồ họa ứng dụng corel draw ngành nghề thiết kế trang web trình độ cao đẳng - 7 -
 Đồ họa ứng dụng corel draw ngành nghề thiết kế trang web trình độ cao đẳng - 9
Đồ họa ứng dụng corel draw ngành nghề thiết kế trang web trình độ cao đẳng - 9 -
 Đồ họa ứng dụng corel draw ngành nghề thiết kế trang web trình độ cao đẳng - 10
Đồ họa ứng dụng corel draw ngành nghề thiết kế trang web trình độ cao đẳng - 10 -
 Đồ họa ứng dụng corel draw ngành nghề thiết kế trang web trình độ cao đẳng - 11
Đồ họa ứng dụng corel draw ngành nghề thiết kế trang web trình độ cao đẳng - 11
Xem toàn bộ 94 trang tài liệu này.
Outline: tô màu cho nét
Sử dụng Eyedropper color
Nhấp công cụ Eyedropper color vào vùng màu để lấy mẫu màu, sau đó sử dụng Paintbucket tool để tô vào đối tượng đã chọn.
Sử dụng Mesh Fill tool
Chọn đối tượng
Chọn công cụ Mesh Fill Tool ![]()
Chỉnh sửa đối tượng theo như khi ta sử dụng công cụ Shape tool
Nhấp vào đối tượng để chọn từng vùng tô theo tổ hợp nút bao quanh

Nhấp vào màu tô
Trên thanh Property, chọn:
![]() Curve smooth: tạo độ trơn cho rìa màu
Curve smooth: tạo độ trơn cho rìa màu
![]()
![]()
Copy màu Mesh từ đối tượng khác
Xóa chế độ màu Mesh
Khi đã chọn tô màu Mesh thì ta không thể chọn tô màu khác theo cách thông thường nữa, muốn tô phải xóa bỏ chế đôï này đi.
Tô màu kiểu trong suốt
Chọn công cụ Interactive Transparency từ hộp công cụ
Kích vào đối tượng muốn làm trong suốt
Đặt trỏ chuột vào nơi bắt đầu và rê đến nơi muốn chấm dứt.
Kích vào các tuỳ chọn trên thanh Property:
Uniform: dạng đềâu
Fountain: dạng trong suốt dần đều
Pattern: dạng hoa văn
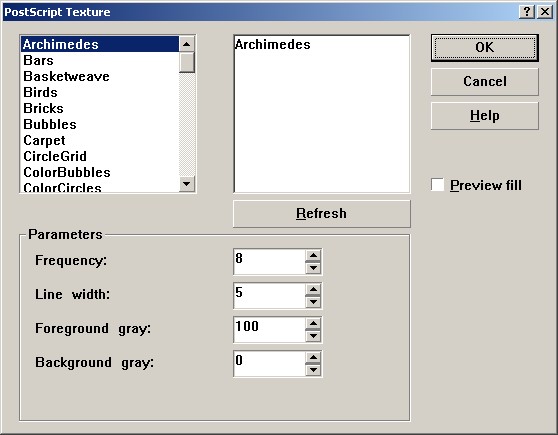
Texture. dạng chất liệu




Tô màu với các kiểu khác nhau
Chọn Interactive Fill Tool
Nhấp vào đối tượng.
Rê chuột để có hiệu ứng.
Chọn các hiệu ứng thích hợp trên thanh Property.
Xử lý nét
Nhấp chọn đối tượng.
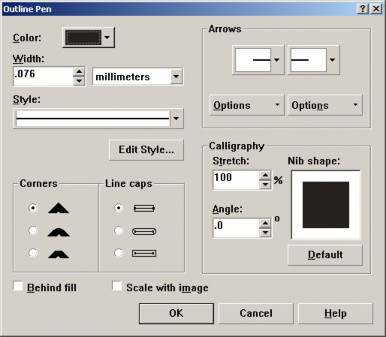
Nhấp Outline tool Outline Pen Dialog
Các thông số trong Outline Pen Dialog
Color: màu
Width: bề rộng nét
Style: kiểu nét
Edit style: biên tập kiểu nét
Corners: các kiểu góc
Linecaps: kiểu góc đường
Behind fill: vị trí phía sau mảng màu
Scale with Image: phóng to, thu nhỏ cùng với đối tượng
Arrow: tạo đầu mũi tên
Options: biên tập các đầu mũi tên
Caligraphy: kiểu nét dẹt (như vẽ bằng đầu bút dẹt)
Stretch: độ rộng của nét
Angle: thiết lập độ nghiêng của nét
Nib shape: xem trước nét

Các biểu tượng trong Outline tool
![]() Không dùng nét
Không dùng nét
![]()
Chọn chế độ nét nhỏ nhất có thể
Tô màu cho nét
Chọn các kiếu nét
BÀI 5: VĂN BẢN
Mục đich – Yêu cầu:
- Ngoài các đối tượnoạ - hình đồ hoa hình ảnh thì Corel còn hỗ trợ cho người sử dụng những thiết lập xử lý văn bản rất tiện lợi.
- Giới thiệu đến học sinh sinh viên những thao tác xử lý văn bản cơ bản trên Corel.
- Ngoài ra giúp học sinh hình thành được các khối đồ hoạ thông qua việc xử lý các đối tượng văn bản.
- Các loại văn bản
Văn bản nghệ thuật (Artistic text)
Dùng cho các kiểu trang trí ngắn gọn, đơn giản, được thiết kế theo kiểu tự do.
Cách gõ: chọn Text tool ![]() , nhấp xuống và gõ chữ.
, nhấp xuống và gõ chữ.
Phím tắt: F8

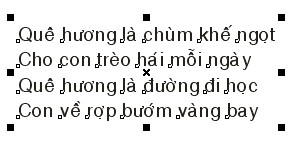
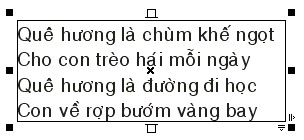
Văn bản đoạn (Paragraph Text) Thích hợp cho công việc soạn thảo Được bó hẹp trong kiểu khung định vị. Cách gõ:
Chọn Text tool, rê thành một khung hình vuông hay hình chữ nhật, rồi gõ ở trong đó

Nếu gõ nhiều ký tự hơn phạm vi chứa của nó thì các ký tự bị thừa sẽ không hiển thị.
Chuyển đổi giữa hai thể loại văn bản
Chọn văn bản bằng Pick tool
Vào Text Convert to Artistic Text ( hoặc Covert to Paragraph Text)
Chọn văn bản
Dùng Pick tool nhấp chọn văn bản
Hoặc dùng Text tool rê bôi đen các ký tự cần chọn
Các thuộc tính của chữ trên thanh Property
1 2 3 4 5 6 7 8 9 10 11 12 13 14
1. Kiểu văn bản
2. Font chữ
3. Kích cỡ chữ
4. Chữ đậm
5. Chữ nghiêng
6. Chữ gạch chân
7. Canh chỉnh văn bản (trái, giữa, phải, đều..)
8. Khoảng cách bên trái của Vb đoạn so với khung
9. Khoảng cách bên phải của Vb đoạn so với khung
10. Biểu tượng đầu đoạn
11. Chữ lớn đầu đoạn (thường chiếm khoảng 2-3 dòng)
12. Ký tự không in
13. Mở hộp thoại Format Text
14. Mở hộp thoại chỉnh nội dung văn bản.
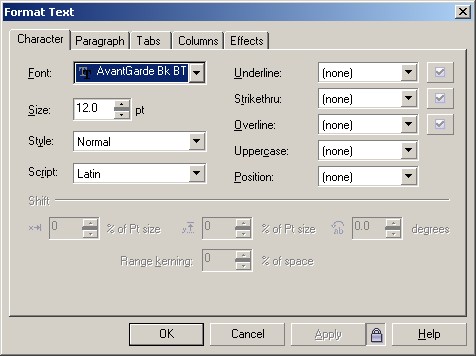
Sử dụng hộp thoại Format Text
Bảng Character

Font: font chữ
Size: kích cỡ chữ
Style: chữ thường, đậm, nghiêng
Script: nguồn chữ (Latin, Á đông, Trung đông..)
Underline: gạch chân
Strikethru: gạch giữa chữ
Overscore: gạch trên đầu
Uppercase: chữ viết hoa
Position: vị trí chữ
Single thin: gạch một gạch mảnh dưới dòng chữ
Single thin word: gạch một gạch mảnh dưới mỗi từ của dòng chữ
Single thick: gạch một gạch dày
Single thick word: gạch một gạch dày dưới mỗi từ của dòng chữ
Double thin: gạch hai gạch mảnh dưới dòng chữ
Double thin word: gạch hai gạch mảnh dưới mỗi từ của dòng chữ
Small caps: chữ viết hoa cỡ nhỏ (chữ đầu viết hoa cỡ lớn)
All caps: chữ viết hoa cỡ lớn
Subscript: chữ nhỏ bên dưới
Superscript: chữ nhỏ phía trên

![]()
![]()
Underline Strike thru Overscore
![]()
![]()
Small caps
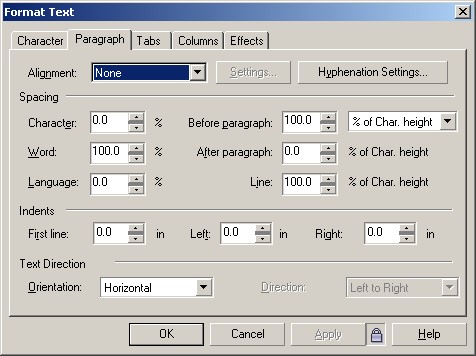
Bảng Paragraph
All caps subscript
superscript

Alignment: canh chỉnh
Left: bên trái
Right: bên phải
Center: giữa
Full justify: canh đều hai bên trừ dòng cuối cùng
Force justify: canh đều hai bên kể cả dòng cuối cùng
Spacing: khoảng cách






