
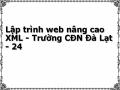
Figure 10-8 ViewTeeTimes.aspx displays a list of available tee times for a given course, and if a valid username and password combination is provided, it provides a link to immediately register for the given tee time.
controller.asp: The file responsible for loading the view XML and transforming it with the XSLT skin.
<%
// Get the view argument
// Define root for client application view = Request.QueryString("view")
base = Request.ServerVariables("SERVER_NAME")+ Replace(Request.ServerVariables("URL"),"controller.asp","")
if Request.ServerVariables("HTTPS") = "ON" Then base = "https://"+base
else
Có thể bạn quan tâm!
-
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 24
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 24 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 25
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 25 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 26
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 26 -
 Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 28
Lập trình web nâng cao XML - Trường CĐN Đà Lạt - 28 -
 Cơ Chế Xác Lập Ứng Dụng Liên Quan Đến Nhiều Nền Tảng.
Cơ Chế Xác Lập Ứng Dụng Liên Quan Đến Nhiều Nền Tảng. -
 Hãy Xây Dựng Một Ứng Dụng Thực Tế Liên Quan Đến Nhiều Nền Tảng Dựa Vào Web Service
Hãy Xây Dựng Một Ứng Dụng Thực Tế Liên Quan Đến Nhiều Nền Tảng Dựa Vào Web Service
Xem toàn bộ 258 trang tài liệu này.
base = "http://"+base end if
xmlurl = base+"content/"+view+".aspx?" arguments = ""
// Parse additional arguments
For Each item in Request.QueryString
if arguments <> "" then arguments = arguments+"&" itemvalue = Request.QueryString(item)
arguments = arguments+item+"="+itemvalue Next
// Append the argument string to the xmlurl xmlurl = xmlurl+arguments
// Construct a URL to the appropriate skin
// This implementation uses only the Internet Explorer 5.0 skin
// Other skins could be used based on the browser type
if Request.QueryString("skin") <> "" then skin = Request.QueryString("skin")
else
skin = "ie5" end if
xslurl = base+"xslt/"+skin+".xsl"
// Load the XML
// A production implementation should use the multi-threaded version of the DomDocument.
error = false
Set source = Server.CreateObject("MSXML2.DOMDocument") source.async = false
tmp = source.setProperty("ServerHTTPRequest", true) source.load(xmlurl)
Set e = source.parseError if e.errorCode <> 0 then Response.write(e.reason)
// Display error if exists if e.line > 0 Then
Response.write(e.line) Response.write(" ") Response.write(e.linepos) Response.write(" ") Response.write(e.srcText) end if
error = true end if
// Load the XSLT
Set style = Server.CreateObject("MSXML2.DOMDocument") style.async = false
tmp = style.setProperty("ServerHTTPRequest", true) style.load(xslurl)
Set e = style.parseError if e.errorCode <> 0 Then
Response.write(e.reason)
// Display error if exists if e.line > 0 Then Response.write(e.line) Response.write(" ")
Response.write(e.linepos) Response.write(" ") Response.write(e.srcText) end if
error = true end if
if error = false Then
xmlresult = source.transformNode(style) end if
Response.write(xmlresult)
%>
ie5.xs: The XSLT Responsible for transforming the result view XML.
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:output method="html" indent="no" />
<xsl:strip-space elements="*" />
<xsl:template match="document">
<html>
<head>
The css styles for ie5.xsl are included with each view in the application at the location css/style.css. Any header/title node can be inserted as the HTML title node.
<link rel="stylesheet" type="text/css" href="./css/style.css" />
<xsl:if test="header/title">
<title>
<xsl:value-of select="header/title" />
</title>
</xsl:if>
Hàm JavaScript showTab và các hàm khác sẽ được liệt kê trong phần <![CDATA[...
<![CDATA[
function showTab(section, scnt) { for (i=0; i < scnt; i++) {
t = document.getElementById("s_"+i); if (t) {
if (i == section) { t.style.display = '';
} else {
t.style.display = 'none';
}
}
}
}
function ExpandCollapse(c1,ca) { var ca_a = ca.split(',');
var c1_a = c1.split(',');
c1 = document.getElementById(ca_a[1]); if (c1.style.display == 'none')
expand = true; else
expand = false;
thePlus = ca_a[0]+"_plus_image";
plus_div = document.getElementById(thePlus); if (expand)
{
if (plus_div)
plus_div.src = "./images/minus.gif"; for (i=0; i < c1_a.length; i++)
{
theRow = document.getElementById(c1_a[i]); theRow.style.display = '';
plus_div = document.getElement ById(c1_a[i]+"_plus_image");
if (plus_div)
plus_div.src = "./images/plus.gif";
}
} else {
if (plus_div)
plus_div.src = "./images/plus.gif"; for (i=1; i < ca_a.length; i++)
{
theRow = document.getElementById(ca_a[i]) theRow.style.display = 'none';
}
}
}
// ]]>
</script>
</head>
<body topmargin="0" leftmargin="0">
The class attributes throughout ie5.xsl refer to CSS style classes defined in the css.style.css file.
<div class="document">
<table class="main" width="600" align="left" cellpadding="0" cellspacing="0" bgcolor="ffffff">
<tr class="header">
<td>
<a class="header" href="./index.asp">Golf Reservation System</a>
</td>
</tr>
<tr height="1" bgcolor="000000">
<td>
<img src="./images/spacer.gif" height="1" />
</td>
</tr>
<tr>
<td align="left">
<table cellpadding="2" cellspacing="2" border="0">
<tr>
<td>
Dẫn hướng:
<a class="navItem"
href="./controller.asp?view=login">My Reservations</a>
</td>
<td> | </td>
<td>
<a class="navItem" href= "./controller.asp?view=courseSearch">Course Search</a>
</td>
</tr>
</table>
</td>
</tr>
<tr height="1" bgcolor="#000000">
<td>
<img src="./images/spacer.gif" height="1" />
</td>
</tr>
<tr>
<td>
<table width="100%" cellpadding="2" cellspacing="2" border="0">
<tr>
<td class="text">
<xsl:apply-templates />
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>
</xsl:template>
<xsl:template match="section">
<xsl:apply-templates />
</xsl:template>
<xsl:template match="section/header">
<table width="100%" cellpadding="2" cellspacing="2" class="sectionHeader">
<tr>
<td>
<xsl:value-of select="title" />
</td>
</tr>
</table>
</xsl:template>
<xsl:template match="view">
<xsl:apply-templates />
</xsl:template>
<xsl:template match="description">
<table cellpadding="2" border="0" class="text">
<tr>
<td>
<xsl:value-of select="." />
</td>
</tr>
</table>
</xsl:template>
<xsl:template match="properties">
<table cellpadding="2" border="0">
<xsl:apply-templates />
</table>
</xsl:template>
<xsl:template match="property">
<tr>
<td>
<font class="text">
<xsl:value-of select="@description" />   </font>
</td>
<td>
<font class="text">
<xsl:choose>
<xsl:when test="@href">
<a href="{@href}">
<xsl:apply-templates />
</a>
</xsl:when>
<xsl:otherwise>
<xsl:apply-templates />
</xsl:otherwise>
</xsl:choose>
</font>
</td>
</tr>
</xsl:template>
<xsl:template match="form">
<script type="text/javascript">
function validateForm_<xsl:value-of select="generate-id()"
/>(thisForm)
{
<xsl:for-each select="//input[@type='textarea']">
thisForm.<xsl:value-of select="@name" />.value = document.getElementById('d<xsl:value-of select="generate-id()"
/>').innerHTML;
</xsl:for-each>
<xsl:for-each select="//*[@mandatory='yes']">
<xsl:choose>
<xsl:when test="@type = 'text' or @type='textarea'">
if (!hasValue(thisForm.<xsl:value-of select="@name"
/>,"text"))
{
alert("<xsl:value-of select="@name" /> is mandatory."); var the_field = thisForm.<xsl:value-of select="@name" />;
if(the_field.style.display != "none" &
!the_field.disabled & !the_field.readOnly &
!the_field.editableDiv)
the_field.focus(); return false;
}
</xsl:when>
<xsl:when test="name() = 'choice'">
if (!hasValue(thisForm.<xsl:value-of select="@name"
/>,"select"))
{
alert("<xsl:value-of select="@name" /> is mandatory."); var the_field = thisForm.<xsl:value-of select="@name" />;
if(the_field.style.display != "none" &
!the_field.disabled & !the_field.readOnly &
!the_field.editableDiv)
the_field.focus(); return false;
}
</xsl:when>
</xsl:choose>
</xsl:for-each>
<xsl:for-each select="//input[@datatype]">
if (!isoftype(thisForm.<xsl:value-of select="@name"
/>.value,'<xsl:value-of select="@datatype" />'))
{
alert("<xsl:value-of select="@name" /> is not in
<xsl:value-of select="@datatype" /> format"); return false;
}
</xsl:for-each>
<xsl:choose>
<xsl:when test="@onSubmit">
var rtnval = <xsl:value-of select="@onSubmit" />; return rtnval;
</xsl:when>
<xsl:otherwise> return true;
</xsl:otherwise>
</xsl:choose>
}
</script>
<form action="{@action}" method="get" onSubmit="return validateForm_{generate- id()}(this)">
<xsl:for-each select="@*[name() != 'action']">
<xsl:copy>
<xsl:value-of select="." />
</xsl:copy>
</xsl:for-each>
<xsl:apply-templates />
<input style="cursor:hand" type="submit" value=" submit " />
</form>
</xsl:template>
<xsl:template match="input[@type='text']">
<input type="text" name="{@name}" value="{@value}" class="text" style="border:inset px">
<xsl:for-each select="@*[name() != 'name' and name() != 'value']">
<xsl:copy>
<xsl:value-of select="." />
</xsl:copy>
</xsl:for-each>
</input>
<xsl:if test="@mandatory = 'yes'">
<font class="error"> *</font>
</xsl:if>
</xsl:template>
<xsl:template match="input[@type='hidden']">
<input type="hidden" name="{@name}" value="{@value}">
<xsl:for-each select="@*[name() != 'name' and name() != 'value']">
<xsl:copy>
<xsl:value-of select="." />
</xsl:copy>
</xsl:for-each>
</input>
</xsl:template>
<xsl:template match="input[@type='textarea']">
<div id="d{generate-id()}" contentEditable="true" class="text">
<xsl:choose>
<xsl:when test="@size='small'">
<xsl:attribute name="style">display:inline;
overflow:scroll;width=350;border:solid;border-style:ridge;
border-width:2;background-color:white;height:150</xsl:attribute>
</xsl:when>
<xsl:when test="@size='medium'">
<xsl:attribute name="style">display:inline;
overflow:scroll;width=350;border:solid;border-style:ridge;
border-width:2;background-color:white;height:250</xsl:attribute>
</xsl:when>
<xsl:when test="@size='large'">
<xsl:attribute name="style">display:inline;
overflow:scroll;width=350;border:solid;border-style:ridge;
border-width:2;background-color:white;height:350</xsl:attribute>
</xsl:when>
<xsl:otherwise>
<xsl:attribute name="style">display:inline;
overflow:scroll;width=350;border:solid;border-style:ridge;
border-width:2;background-color:white;height:350</xsl:attribute>
</xsl:otherwise>
</xsl:choose>
<xsl:value-of disable-output-escaping="yes" select="value" />
</div>
<input type="hidden" editableDiv="yes" name="{@name}" value="{@value}" />
<xsl:if test="@mandatory = 'yes'">
<div style="display:inline">
<font class="error"> *</font>
</div>
</xsl:if>
</xsl:template>
<xsl:template match="choice">
<xsl:choose>
<xsl:when test="count(option) > 5">
<select class="text">
<xsl:for-each select="@*[name() != 'mandatory']">
<xsl:copy>
<xsl:value-of select="." />
</xsl:copy>
</xsl:for-each>
<xsl:if test="@allowmultiple = 'yes'">
<xsl:attribute name="multiple">yes</xsl:attribute>
<xsl:attribute name="size">5</xsl:attribute>
</xsl:if>
<option value="">Please Choose Below</option>
<xsl:for-each select="option">
<option>
<xsl:attribute name="value">
<xsl:value-of select="@value" />
</xsl:attribute>
<xsl:if test="@selected='yes'">
<xsl:attribute name="selected">
<xsl:value-of select="@selected" />
</xsl:attribute>
</xsl:if>
<xsl:value-of select="." />
</option>
</xsl:for-each>
</select>
</xsl:when>
<xsl:otherwise>
<div style="display:inline">
<xsl:for-each select="option">
<xsl:choose>
<xsl:when test="../@allowmultiple = 'yes'">
<input type="checkbox" name="{../@name}" value="{@value}" style="border:0px" />
 
<xsl:value-of select="." /><br />
</xsl:when>
<xsl:otherwise>
<input type="radio" name="{../@name}" value="{@value}" style="border:0px" />
 
<xsl:value-of select="." /><br />
</xsl:otherwise>
</xsl:choose>
</xsl:for-each>