Kéo điều khiển Label từ của sồ Toolbox vào form. Nháy phải chuột vào Label chọn Properties và thiết lập các thuộc tính cho Label này:
Text: THÔNG TIN KHÁCH HÀNG
Font name: Microsoft Sans Serif
Font size: 18
Font bold: True
Trên menu chọn Format/Center in form/Horizontally để căn giữa.
Tiếp theo, trên thanh menu chọn Data / Show Data Source hoặc ấn tổ hợp phím Shift + Alt + D để bật cửa sổ Data Source.
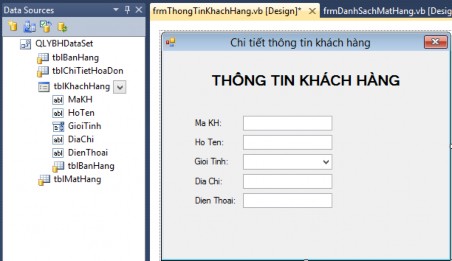
Từ cửa sổ Data Source chọn bảng tblKhachHang trong danh sách. Nhấn vào mũi tên quay xuống bên phải của bảng tblKhachHang chọn Details để chuyển chế độ hiển thị bảng tblKhachHang sang dạng chi tiết từng bản ghi. Nhấn vào mũi tên quay xuống bên phải của cột GioiTinh của bảng tblKhachHang và chọn dạng hiển thị là ComboBox.
Nhấn chuột và kéo bảng tblKhachHang này vào form.
Có thể bạn quan tâm!
-
 Thực hành lập trình CSDL với VB.net - 1
Thực hành lập trình CSDL với VB.net - 1 -
 Thực hành lập trình CSDL với VB.net - 2
Thực hành lập trình CSDL với VB.net - 2 -
 Thực hành lập trình CSDL với VB.net - 3
Thực hành lập trình CSDL với VB.net - 3 -
 Thực hành lập trình CSDL với VB.net - 5
Thực hành lập trình CSDL với VB.net - 5 -
 Thực hành lập trình CSDL với VB.net - 6
Thực hành lập trình CSDL với VB.net - 6 -
 Thực hành lập trình CSDL với VB.net - 7
Thực hành lập trình CSDL với VB.net - 7
Xem toàn bộ 318 trang tài liệu này.

Hình 13. Kết quả sau khi kéo bảng khách hàng vào form
Nháy phải chuột vào nhãn “Ma KH” chọn Properties và thiết lập các thuộc tính cho nhãn này:
Font name: Microsoft Sans Serif
Font size: 9.
Các thuộc tính khác để mặc định.
Thực hiện tương tự để hoàn thành yêu cầu với các label như: Họ và tên, Giới tính, Địa chỉ, Điện thoại để thiết lập các thuộc tính về font name và font size.
Nháy phải chuột vào textbox MaKHTextbox chọn Properties và thiết lập các thuộc tính cho textbox này:
Name: MaKHTextbox
Font name: Microsoft Sans Serif
Font size: 9
Thực hiện các thao tác tương tự với các textbox khác như: HoTenTextbox, DiaChiTextbox, DienThoaiTextbox
Nháy phải chuột vào GioiTinhCombobox chọn Properties và thiết lập các thuộc tính cho Combobox này:
Name: GioiTinhCombobox
Font name: Microsoft Sans Serif
Font size: 9
Items: Collection (Nam/Nữ)
Kéo điều khiển Button từ cửa sổ Toolbox vào form. Nháy phải chuột vào Button chọn Properties và thiết lập các thuộc tính cho Button này:
Name: ButtonThem
Font name: Microsoft Sans Serif
Font size: 9
Viết đoạn mã lệnh VB.NET trong sự kiện ButtonThem_Click như sau:
Private Sub ButtonThem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ButtonThem.Click
MaKHTextBox.Text = "" HotenTextBox.Text = "" DiachiTextBox.Text = "" DienThoaiTextBox.Text = "" HotenTextBox.Enabled = True DiachiTextBox.Enabled = True
DienThoaiTextBox.Enabled = True GioitinhComboBox.Enabled = True MaKHTextBox.Enabled = False ButtonLuu.Enabled = True ButtonThem.Enabled = False HotenTextBox.Focus()
End Sub
Thực hiện các thao tác tương tự với các nút lệnh khác như: ButtonSua, ButtonXoa, ButtonTimKiem, ButtonThoat
Trong sự kiện ButtonXoa_Click viết mã lệnh như sau:
Private Sub ButtonXoa_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ButtonXoa.Click
If MessageBox.Show("Bạn có chắc chắn muốn xóa khách hàng này?", "Xác nhận", MessageBoxButtons.YesNo, MessageBoxIcon.Question) = DialogResult.Yes Then
Dim oldRegionRow As QLYBHDataSet.tblKhachHangRow
oldRegionRow = QLYBHDataSet.tblKhachHang.FindByMaKH(Convert.ToInt32(MaKHTextBox. Text))
TblKhachHangTableAdapter.Delete(Convert.ToInt32(MaKHTextBox.Text))
Me.TblKhachHangTableAdapter.Update(Me.QLYBHDataSet.tblKhachHang)
Me.TblKhachHangTableAdapter.Fill(Me.QLYBHDataSet.tblKhachHang)
End If End Sub
Trong sự kiện ButtonSua_Click viết đoạn mã lệnh sau:
Private Sub ButtonSua_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles ButtonSua.Click
If Not String.IsNullOrEmpty(MaKHTextBox.Text) Then HotenTextBox.Enabled = True DiachiTextBox.Enabled = True DienThoaiTextBox.Enabled = True GioitinhComboBox.Enabled = True MaKHTextBox.Enabled = False
ButtonLuu.Enabled = True ButtonSua.Enabled = False HotenTextBox.Focus()
End If End Sub
Trong sự kiện ButtonTimKiem _Click viết đoạn mã lệnh sau:
Private Sub ButtonTimKiem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ButtonTimKiem.Click
If Not String.IsNullOrEmpty(MaKHTextBox.Text) Then
TblKhachHangBindingSource.Filter = "MaKH='" & MaKHTextBox.Text & "'"
Me.TableAdapterManager.UpdateAll(Me.QLYBHDataSet) Else
MessageBox.Show("Chưa nhập mã khách hàng để tìm kiếm", "Thông báo", MessageBoxButtons.OK, MessageBoxIcon.Error)
MaKHTextBox.Focus() End If
End Sub
Trong sự kiện ButtonLuu_Click viết đoạn mã lệnh sau:
Private Sub ButtonLuu_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles ButtonLuu.Click
'Đoạn mã này thực hiện việc kiểm tra dữ liệu ở ô mã khách hàng để quyết định thực hiện việc thêm mới một bản ghi hay cập nhật thông tin của bản ghi đã có.
If MaKHTextBox.Text = "" Then
Dim kh As QLYBHDataSet.tblKhachHangRow
kh = Me.QLYBHDataSet.tblKhachHang.NewtblKhachHangRow() kh.Diachi = DiachiTextBox.Text
kh.DienThoai = DienThoaiTextBox.Text kh.Hoten = HotenTextBox.Text
kh.Gioitinh = GioitinhComboBox.SelectedItem.ToString() Me.QLYBHDataSet.tblKhachHang.Rows.Add(kh)
Me.TblKhachHangTableAdapter.Update(Me.QLYBHDataSet.tblKhachHang)
Me.TblKhachHangTableAdapter.Fill(Me.QLYBHDataSet.tblKhachHang) Else
TblKhachHangTableAdapter.UpdateKhachHang(HotenTextBox.Text, GioitinhComboBox.SelectedItem.ToString(), DiachiTextBox.Text, DienThoaiTextBox.Text, Convert.ToInt32(MaKHTextBox.Text))
Me.TblKhachHangTableAdapter.Update(Me.QLYBHDataSet.tblKhachHang)
Me.TblKhachHangTableAdapter.Fill(Me.QLYBHDataSet.tblKhachHang) End If
HotenTextBox.Enabled = False DiachiTextBox.Enabled = False DienThoaiTextBox.Enabled = False GioitinhComboBox.Enabled = False MaKHTextBox.Enabled = True ButtonLuu.Enabled = False
If MaKHTextBox.Text = "" Then ButtonThem.Enabled = False
Else
ButtonSua.Enabled = False End If
End Sub
Trong sự kiện ButtonThoat_Click viết đoạn mã lệnh sau:
Private Sub ButtonThoat_Click(ByVal sender As System.Object,
ByVal e As System.EventArgs) Handles ButtonThoat.Click 'Câu lệnh này để đóng form hiện tại.
Me.Close() End Sub
Điều khiển TblKhachHangBindingNavigator để thực hiện việc di chuyển trên các bản ghi của bảng tblKhachHang được VB.NET cung cấp sẵn, mặc định khi kéo bảng tblKhachHang từ cửa sổ Data Source vào form thì đối tượng TblKhachHangBindingNavigator cũng được thêm vào form chỉ việc kéo điều khiển này đặt vào vị trí theo yêu cầu.
Chạy thử form để kiểm tra kết quả bằng cách nhấn vào phím F5 trên bàn phím hoặc vào Build chọn Run.
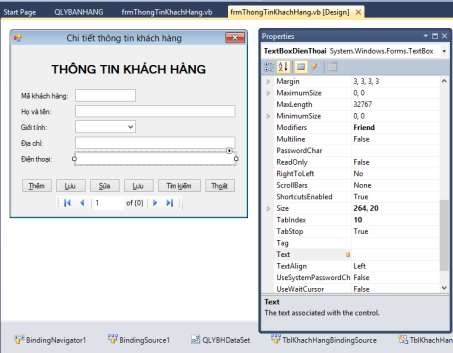
3. Kết quả thiết kế

Hình 14. Kết quả thiết kế form thông tin khách hàng
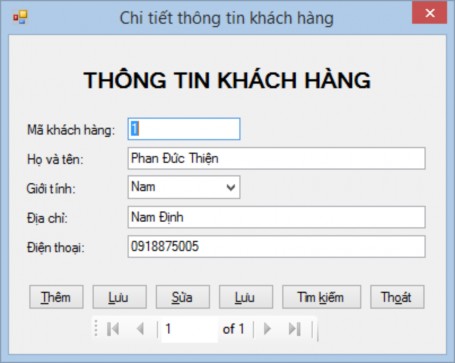
4. Kết quả thực thi

Hình 15. Kết quả thực thi form thông tin khách hàng
Công việc 2: Thiết kế form cập nhật thông tin mặt hàng






