Yêu cầu:
+ Báo cáo được thiết kế in trên khổ giấy: A4
+ Lề trên: 2cm.
+ Lề dưới: 2cm.
+ Lề trái: 3cm.
+ Lề phải: 2,5cm
+ Nội dung trên báo cáo được lấy dữ liệu từ các bảng trong cơ sở dữ liệu QLYDIEM.MDF
+ Báo cáo được phân theo môn học. Phải đánh số thứ tự trước mỗi nhóm và đánh số thứ tự trước mỗi dòng của nhóm, số thứ tự của mỗi dòng sẽ bắt đầu từ 1 khi bắt đầu một nhóm mới (Đánh lại số thứ tự của dòng theo mỗi nhóm).
+ Ngày tháng năm lấy theo đồng hồ hệ thống.
+ Số trang đánh bắt đầu từ 1 / tổng số trang.
+ Cỡ chữ của các phần trên báo cáo là 13
+ Font chữ: Times New Roman
+ Các nhãn có nội dung là TRƯỜNG ĐẠI HỌC ABC, BẢNG ĐIỂM SINH VIÊN, NGƯỜI LẬP và các thông tin môn học kiểu in đậm.
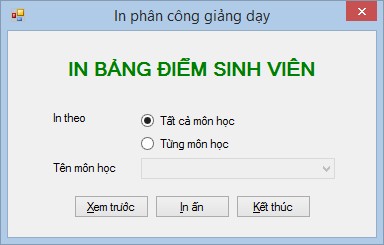
2. Thiết kế form điều khiển việc xem in bảng điểm theo mẫu sau

Hình 141. Form điều khiển in bảng điểm sinh viên
Yêu cầu:
- Form có kiểu: FixedSingle
- Các nút thu nhỏ và phóng to của form bị ẩn
- Form xuất hiện chính giữa màn hình
- Nhãn in bảng điểm sinh viên:
Font: Microsoft Sans Serif, Bold, 14
Căn giữa màn hình form theo chiều ngang
Mầu chữ: Xanh lá
- Các nhãn In theo, Họ tên sinh viên
Font: Microsoft Sans Serif, 9
Mầu chữ: Đen
Có lề trái bằng nhau
- Danh sách sinh viên
Font: Microsoft Sans Serif, 9
Mầu chữ: Đen
Kiểu: DropDown
Có giá trị lấy từ bảng sinh viên với dữ liệu hiển thị là tên sinh viên
- Lựa chọn tất cả sinh viên, từng sinh viên:
Là dạng radio button.
Mặc định lựa chọn tất cả đơn vị
Font: Microsoft Sans Serif, 9
Mầu chữ: Đen
Khi lựa chọn tất cả sinh viên thì tự động khóa điều khiển danh sách sinh viên.
Khi lựa chọn từng sinh viên thì mở khóa điều khiển danh sách sinh viên cho người sử dụng lựa chọn.
- Nút lệnh Xem trước
Font: Microsoft Sans Serif, Bold, 9
Mầu chữ: Đen
Phím nóng là: X
Khi nhấn vào nút lệnh xem trước, chương trình sẽ căn cứ vào lựa chọn của người sử dụng để hiển thị tất cả bảng điểm của sinh viên hoặc từng sinh viên tương ứng tại một form mới.
- Nút lệnh In ấn
Font: Microsoft Sans Serif, Bold, 9
Mầu chữ: Đen
Phím nóng là: I
Khi nhấn vào nút lệnh in ấn, chương trình sẽ căn cứ vào lựa chọn của người sử dụng để in bảng điểm tương ứng ra máy in mặc định.
- Nút lệnh Kết thúc:
Font: Microsoft Sans Serif, Bold, 9
Mầu chữ: Đen
Phím nóng là: K
Khi nhấn vào nút lệnh hỏi người dùng có muốn kết thúc điều khiển việc in ấn không. Nếu chọn Yes sẽ đóng form. Nếu chọn No sẽ trở lại form.
3.3. Bài tập về nhà
Bài tập số 4. Hãy thiết kế các báo cáo và form điều khiển việc in báo cáo cần thiết cho việc quản lý xuất - nhập kho tại công ty BCD
Bài tập số 5. Hãy thiết kế các báo cáo và form điều khiển việc in báo cáo cần thiết cho việc quản lý thư viện tại trường XYZ
Bài tập số 6. Hãy thiết kế các báo cáo và form điều khiển việc in báo cáo cần thiết cho việc quản lý ký túc xá
Bài tập số 7. Hãy thiết kế các báo cáo và form điều khiển việc in báo cáo cần thiết cho việc quản lý các đề tài khoa học tại trường đại học SPK
Bài tập số 8. Hãy thiết kế các báo cáo và form điều khiển việc in báo cáo cần thiết cho việc quản lý giải bóng đá vô địch quốc gia
Bài tập số 9. Hãy thiết kế các báo cáo và form điều khiển việc in báo cáo cần thiết cho việc quản lý nhân sự tại công ty ABC
Bài tập số 10. Hãy thiết kế các báo cáo và form điều khiển việc in báo cáo cần thiết cho việc quản lý thi đua khen thưởng tại công ty ABC.
BÀI 4. LẬP TRÌNH MENU VÀ PHÂN PHỐI ỨNG DỤNG
Mục tiêu
Sau bài học, sinh viên có khả năng:
- Kiến thức: Biết thiết kế hệ thống menu trên form và gắn các chức năng của ứng dụng vào các mục chọn của hệ thống menu. Biết tạo bộ cài đặt và phân phối ứng dụng.
- Kỹ năng: Vận dụng được kiến thức thiết kế hệ thống menu trên form và gắn các chức năng của ứng dụng vào các mục chọn của hệ thống menu. Biết tạo bộ cài đặt và phân phối ứng dụng vào giải quyết các bài toán thực tế.
- Thái độ:
+ Nghiêm túc, sáng tạo
+ Tích cực tập luyện
Chuẩn bị dụng cụ, vật tư, thiết bị
Chuẩn bị máy tính có hệ điều hành Windows XP hoặc cao hơn, phần mềm Microsoft Office, bộ gò Tiếng Việt, phần mềm SQL Server 2000 hoặc cao hơn,phần mềm Visual Studio 2008 hoặc cao hơn.
4.1. Tóm tắt kiến thức cần nhớ
4.1.1. Menu
Menu là một cách tổ chức để lựa chọn các chức năng nào đó cần thực hiện của một ứng dụng. Có thể trình bày menu dưới dạng đồ họa kiểu các button hoặc trình bày dưới dạng thanh menu có phân cấp.

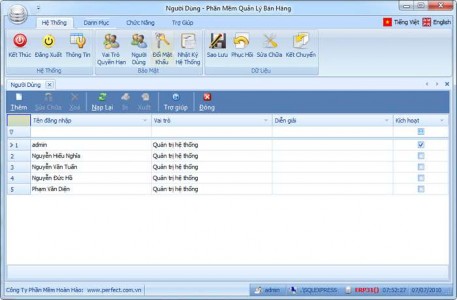
Hình 142. Menu kiểu các nút lệnh

Hình 143. Menu dạng phân cấp
Trong tài liệu này ta chỉ đề cập tới dạng menu có phân cấp. Với dạng menu có phân cấp thì cấp đầu tiên là menu bar nó gồm một số mục chọn chính gọi là menu pad. Khi một menu pad được chọn thì hoặc thực thi công việc được gắn với sự kiện của nó hoặc sẽ thả xuống một menu con gồm nhiều mục chọn cấp thấp hơn gọi là menu pulldown hoặc menu popup. Khi một mục của menu này được chọn thì nó thực thi một công việc gắn với mục chọn này hoặc tiếp tục mở ra một menu con cấp thấp hơn nữa
…
Người ta thường tổ chức menu trên một form quản lý chung của ứng dụng.
1. Để xây dựng một menu cho một ứng dụng cần thực hiện các bước sau:
1. Thiết kế menu
2. Gắn các mục chọn trên menu với các module chương trình.
3. Chạy thử menu để kiểm tra
4. Hiệu chỉnh menu để đạt yêu cầu
5. Lưu menu
2. Để xây dựng một form chính chứa menu dùng để quản lý ứng dụng bằng VB.NET, thực hiện các bước sau:
1. Xây dựng một form mới dạng MDI Parent.
2. Gắn menu vừa tạo vào form.
3. Đưa các điều khiển vào form.
4. Đặt thuộc tính cho form và các điều khiển trên form
5. Chạy thử để kiểm tra.
6. Hiệu chỉnh form để đạt yêu cầu.
7. Lưu form.
4.1.2. Phân phối ứng dụng
Sau khi chỉnh sửa, nâng cấp và thử nghiệm các tính năng của ứng dụng đã hoàn thành thi một trong những bước cuối cùng trong vòng đời phát triển phần mềm là việc triển khai thực tế của ứng dụng cho người sử dụng.
Visual Studio .NET hỗ trợ người sử dụng dễ dàng tạo ra một bộ đĩa cài đặt chạy trên môi trường Window Form hoặc trên môi trường Web Form bằng các thao tác đơn giản. Sau khi hoàn thành việc tạo bộ cài đặt chạy trên môi trường Window Form, người sử dụng có thể cài đặt, triển khai nó trên hầu hết các máy tính có cài đặt phiên bản hệ điều hành Windows hiện hành. Riêng các bộ cài đặt ứng dụng trên môi trường Web Form thì người sử dụng phải cài đặt nó trên các máy tính có cài đặt hệ điều hành máy chủ (Window Server 2000 hoặc cao hơn) và có cài đặt dịch vụ IIS.
Bảng 8. Bảng danh sách các loại dự án tạo bộ cài đặt
Mô tả | |
Setup Project | Tạo bộ đóng gói cho ứng dụng Windows (hay còn gói là ứng dụng chạy trên Desktop) |
Merge Module Project | Tạo ra file .msm, đóng gói các components cho phép người sử dụng chia sẻ các components đó giữa nhiều Project hoặc nhiều ứng dụng |
CAB Project | Cho phép người sử dụng tạo 1 file .cab để nén ActiveX controls chứ không phải những ứng dụng, tuy nhiên có thể được download từ Web server tới trình duyệt web |
Web Setup Project | Cho phép người sử dụng triển khai 1 ứng dụng Web tới web server. Người sử dụng tạo 1 Web Setup project, build nó tạo ra file đóng gói, copy file đó tới Web Server, và chạy file đó để cài đặt ứng dụng này trên server, sử dụng những Setting định nghĩa Web Setup project của người sử dụng |
Smart Device CAB Project | Tạo Cab project để cài đặt trên ứng dụng trên thiết bị di động |
Setup Wizard | Nếu người sử dụng không rò mình dùng loại đóng gói nào thì dùng lựa chọn này để dùng trình thuật sỹ Wizard sẽ hướng dẫn chúng ta đi từng bước trong suốt quá trình tạo file đóng gói. Áp dụng cho mọi loại ứng dụng, kể cả ứng dụng Web. |
Có thể bạn quan tâm!
-
 Thực hành lập trình CSDL với VB.net - 31
Thực hành lập trình CSDL với VB.net - 31 -
 Thực hành lập trình CSDL với VB.net - 32
Thực hành lập trình CSDL với VB.net - 32 -
 Thực hành lập trình CSDL với VB.net - 33
Thực hành lập trình CSDL với VB.net - 33 -
 Thực hành lập trình CSDL với VB.net - 35
Thực hành lập trình CSDL với VB.net - 35 -
 Thực hành lập trình CSDL với VB.net - 36
Thực hành lập trình CSDL với VB.net - 36 -
 Thực hành lập trình CSDL với VB.net - 37
Thực hành lập trình CSDL với VB.net - 37
Xem toàn bộ 318 trang tài liệu này.
Để tạo bộ cài đặt cho ứng dụng (Setup Project) trên môi trường Window Form, thực hiện các thao tác sau:
- Tạo mới một dự án kiểu Setup Project.
- Thêm các tệp tin thực thi của ứng dụng.
- Thêm các biểu tượng cho ứng dụng.
- Thêm các tệp tin thư viện cần thiết cho ứng dụng.
- Thiết lập thông số cho bộ cài đặt (thư mục cài đặt, môi trường chạy ứng dụng,…)
- Biên dịch thư mục cài đặt.
4.2. Hướng dẫn thực hành
4.2.1. Bài tập mẫu
Bài tập số 1: Tiếp tục bài tập số 1 đã thực hiện ở bài 3, thực hiện các công việc
sau:
Công việc 1: Thiết kế form quản lý chung cho ứng dụng vừa xây dựng Yêu cầu:
Loại form: MDIForm
Tiêu đề: Quản lý bán hàng
Chế độ hiển thị: Lớn nhất
Thanh trạng thái: Có
Hỗ trợ xem trước khi nhấn phím: Có
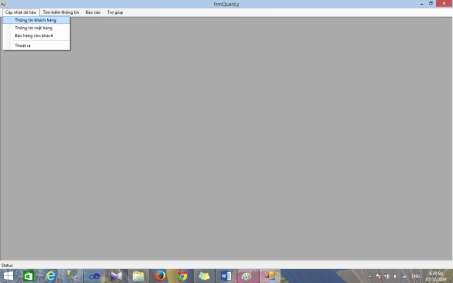
Công việc 2: Thiết kế menu trên form có sử dụng phím nóng để truy cập vào mục chọn trên menu theo mẫu sau:






