2.4.4.6 Thực thể TINHTRANGDONHANG
Khóa chính | Tên trường | Kiểu dữ liệu | Chophép rỗng | |
Yes | Yes | IDTINHTRANGDONHANG TENTINHTRANGDONHANG | int nvarchar(100) | No Yes |
Có thể bạn quan tâm!
-
 Hiện Trạng Nghiệp Vụ Kinh Doanh Tại Công Ty Tnhh Muamua
Hiện Trạng Nghiệp Vụ Kinh Doanh Tại Công Ty Tnhh Muamua -
 Biểu Đồ Phân Rã Chức Năng (Business Functional Diagram)
Biểu Đồ Phân Rã Chức Năng (Business Functional Diagram) -
 Biểu Đồ Mức 1 Chức Năng Quản Lý Sản Phẩm
Biểu Đồ Mức 1 Chức Năng Quản Lý Sản Phẩm -
 Xây dựng website siêu thị giá rẻ MUAMUA - 8
Xây dựng website siêu thị giá rẻ MUAMUA - 8 -
 Xây dựng website siêu thị giá rẻ MUAMUA - 9
Xây dựng website siêu thị giá rẻ MUAMUA - 9
Xem toàn bộ 75 trang tài liệu này.
2.4.4.7 Thực thể CHITIETDONHANG
Khóa chính | Tên trường | Kiểu dữ liệu | Cho phép rỗng | |
Yes | Yes | IDCHITIETDONHANG IDDONHANG IDSANPHAM SOLUONG | int int int int | No Yes Yes Yes |
2.4.4.8 Thực thể NGUOIDUNG
Khóa chính | Tên trường | Kiểu dữ liệu | Cho phép rỗng | |
Yes | Yes | IDNGUOIDUNG IDKIEUNGUOIDUNG HOTEN DIACHI TENDANGNHAP MATKHAU DIENTHOAI EMAIL FAX MADIENTHOAI | int int nvarchar(50) nvarchar(50) nvarchar(50) nvarchar(50) nvarchar(50) nvarchar(50) nvarchar(50) nvarchar(50) | No Yes Yes Yes Yes Yes Yes Yes Yes Yes |
2.4.4.9 Thực thể KIEUNGUOIDUNG
Khóa chính | Tên trường | Kiểu dữ liệu | Cho phép rỗng | |
Yes | Yes | IDKIEUNGUOIDUNG TENKIEUNGUOIDUNG | int nvarchar(50) | No Yes |
2.4.4.10 Thực thể GIOHANG
Khóa chính | Tên trường | Kiểu dữ liệu | Cho phép rỗng | |
Yes | Yes | IDGIOHANG CARTGUID SOLUONG IDSANPHAM NGAYDATHANG | int nvarchar(50) int int smalldatetime | No Yes Yes Yes Yes |
2.4.4.11 Thực thể TinTuc
Khóa chính | Tên trường | Kiểu dữ liệu | Cho phép rỗng | |
Yes | Yes | IDTinTuc TieuDe NoiDung NgayDangTin | int nvarchar(50) nvarchar(MAX) smalldate | No Yes Yes Yes |
2.4.4.12 Thực thể HinhTinTuc
Khóa chính | Tên trường | Kiểu dữ liệu | Cho phép rỗng | |
Yes | Yes | IDHinhTT IDTinTuc DuLieuHinhTT | int int image | No No No |
2.4.4.13 Thực thể THONGKE_TRUYCAP
Khóa chính | Tên trường | Kiểu dữ liệu | Cho phép rỗng | |
Yes | TONGSOTRUYCAP | int | No |
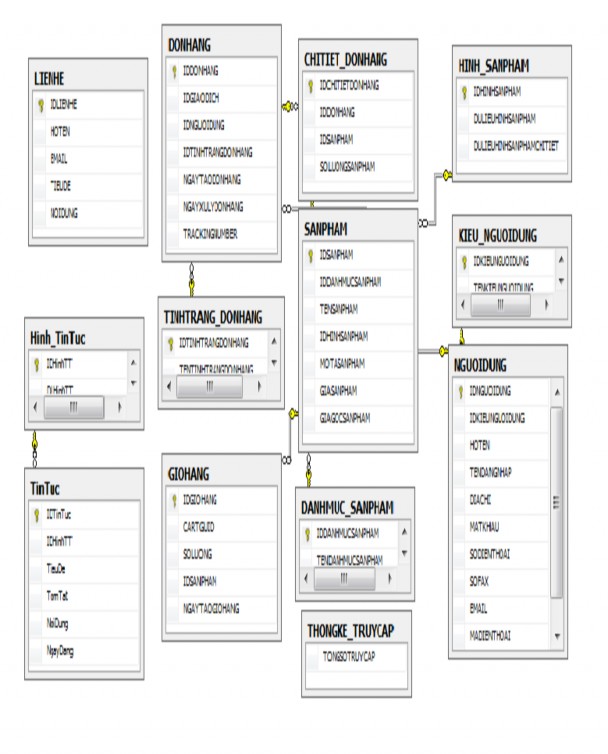
2.5. Cơ sở dữ liệu:

Hình 2.17 Cơ sở dữ liệu
CHƯƠNG III: CÀI ĐẶT HỆ THỐNG
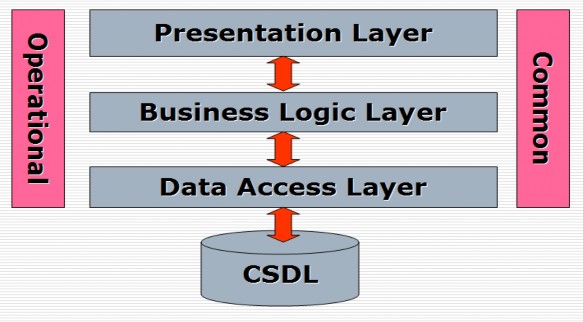
3.1. GIỚI THIỆU KĨ THUẬT XÂY DỰNG WEBSITE THEO MÔ HÌNH 3 LỚP

Hình 3.1 Mô hình website 3 lớp
Presentation Layer
- Lớp này làm nhiệm vụ giao tiếp với người dùng cuối để thu thập dữ liệu và hiển thị kết quả/dữ liệu thông qua các thành phần trong giao diện người sử dụng.
- Nội dung được lưu dưới các File *.aspx và *.aspx.cs
- Lớp này sẽ sử dụng các dịch vụ do lớp Business Logic cung cấp.
Business Logic Layer
- Lớp này thực hiện các nghiệp vụ chính của hệ thống.
- Sử dụng các dịch vụ do lớp Data Access cung cấp, và cung cấp các dịch vụ cho lớp Presentation.
- Lớp này cũng có thể sử dụng các dịch vụ của các nhà cung cấp thứ 3 để thực hiện công việc của mình(ví dụ như sử dụng dịch vụ của các cổng thanh tóan trực tuyến như VeriSign, Paypal...).
- Nội dung được lưu dưới các File *.cs
Data Access Layer
- Lớp này thực hiện các nghiệp vụ liên quan đến lưu trữ và truy xuất dữ liệu
- Sử dụng các dịch vụ của các hệ quản trị CSDL như SQL Server, Oracle,…
- Thường thực hiện nhiệm vụ
+ Kết nối đến CSDL
+ Sử dụng các câu truy vấn: Select, update, Delete, Insert
- Nội dung được lưu dưới các File *.cs
Common
- Chứa các thành phần dùng chung cho cả 3 lớp
- Chứa các thành phần truyền thông tin giữa các tầng
- Nội dung được lưu dưới các File *.cs
Operational
- Chứa các thành phần hay sử dụng lặp đi lặp lại
- Nội dung được lưu dưới các File *.cs
* Ưu điểm và hạn chế của mô hình 3 lớp (Layer)
Ư điểm
- Hỗ trợ nhiều người dung.
- Giảm bớt xử lý cho Client -> không yêu cầu máy tình ở server phải có cấu hình mạnh
- Xử lý nhận và hiển thị dữ liệu tập trung tại Application server -> dễ quản lý, bảo trì và nâng cấp
- Xử lý truy cập dữ liệu tập trung tại DataBase server.
Nhược điểm:
- Phải sử dụng thêm một Application server -> tăng chi phí.
* Giới thiệu cấu trức Folder của ứng dụng
Admin: Chứa các trang web của phân hệ quản trị.
Img: Chứa hình ảnh thiết kế giao diện trang admin.
Control: Chứa các điều khiển do người dung tự tạo.
Css: Chứa các tập tinh định dạng font chữ, màu chữ, màu nền…
Js: Chứa các tập tin Javascript (*.js).
Image: Chứa tất cả các hình ảnh trong chương trình. Flash: Chứa các tập tin flash dùng để thiết kế giao diện
3.1.2. Giới thiệu các tầng trong hệ thống
3.1.2.1. Tầng trình bày dữ liệu (Presentation)
Tầng trình bày của các ứng dụng web hoặc bất kỳ phần mềm ứng dụng khác, là lớp thể hiện tất cả những thông tin gì để người dùng có thể xem, là những gì mà người dùng sẽ nhìn thấy trực tiếp.
Trong tầng trình bày này đa số nội dung sẽ được biễu diễn thông qua ngôn ngữ (HTML) và các điều khiển Server. Sự xác nhận cũng sẽ xảy ra ở cấp độ này, nhưng chủ yếu có một số nhiệm vụ tương đối đơn giản như đảm bảo người dùng nhập dữ liệu cần thiết hoặc đảm bảo dữ liệu được nhập phù hợp với một định dạng cụ thể đã được định sẵng.
3.1.2.2. Tầng Truy cập dữ liệu (Data Access)
Đối với hầu hết các phần, về cơ bản các hệ thống phần mềm cần phải xử lý một số loại dữ liệu. Các thao tác gồm: chọn, truy vấn, chèn, cập nhật, hoặc xóa thông tin đến từ cơ sở dữ liệu.
Trong tầng này gồm có các Folder như Delete, Insert, Select, Update trong các Folder này chứa các lớp có nhiệm vụ truy vấn cơ sở dữ liệu thực việc thêm, xóa, cập nhật,.. các thông tin về sản phẩm, đơn hàng cũng như giỏ hàng trong website, thông qua các tên thủ tục chứa trong StoredProcedured sẽ truy vấn cơ sở dữ liệu SQL Server.
3.1.2.3. Giới thiệu tầng Logic (Business Logic)
Tầng này cung cấp các thao tác chuyên dụng của hệ thống, các chức năng giao dịch giữa các thành phần trong hệ thống ứng dụng. Ngoài các thao tác đó, nó sẽ đóng vai trò như là một cầu nối từ lớp tầng trình bày đến tầng truy cập dữ liệu và ngược lại.
3.1.2.4. Giới thiệu các lớp dùng chung
Đối tượng dùng chung (Common Objects) có vai trò miêu tả các đối tượng nghiệp vụ trong hệ thống, và là đối tượng được dùng để truyền thông tin qua các tầng của hệ thống. Các đối tượng dùng chung này sẽ cho phép mô hình hóa hệ thống một cách tổng thể và cung cấp thêm các lớp trừu tượng để thiết kế kiến trúc. Các đối tượng dùng chung này sẽ cung cấp một sự ánh xạ trực tiếp từ các bảng cơ sở dữ liệu được tạo ra trước đó vào các lớp bên trong.
3.2 Demo ứng dụng
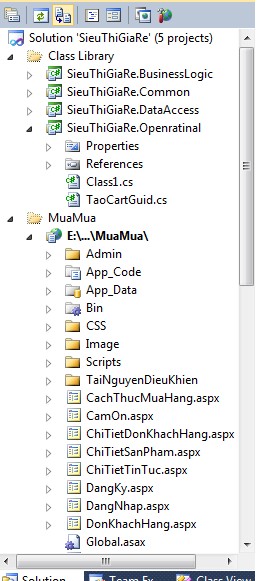
3.2.1. Giới thiệu cấu trúc Folder của website Siêu thị gía rẻ MuaMua

Hình 3.2 Cấu trúc folder website Siêu thị giá rẻ MuaMua
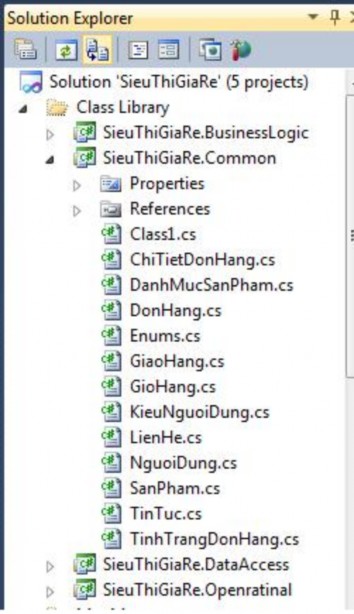
3.2.2. Xây dựng các đối tượng dùng chung (Common)
Trong tầng Common có những lớp: ChiTietDonHang.cs, DanhMucSanPham.cs, DonHang.cs, Enums.cs, GioHang.cs, KieuNguoiDung.cs, NguoiDung.cs, SanPham.cs, DonHang.cs, NhaCC.cs, GiaoHang,...

Hình 3.3. Các lớp trong tầng Common
3.2.3. Xây dựng tầng truy cập dữ liệu
Trong tầng DataAccess bao gồm các Folder Delete, Insert, Select, Update. Truy vấn việc thêm, xóa, sửa, cập nhật các thông tin của website.





