STT | Đối tượng | Yêu cầu | Ghi chú |
1 | Form | - Đặt tên Form - Thiêt lập phương thức cho Form là POST - Thiết lập action của Form là tên của trang | |
2 | Điều khiển | - Sử dụng điều khiển TextField, Button - TextField Số lớn hơn không cho phép nhập dữ liệu và chỉnh sửa. |
Có thể bạn quan tâm!
-
 Lỗi Phát Sinh Truy Cập Session Chưa Tồn Tại
Lỗi Phát Sinh Truy Cập Session Chưa Tồn Tại -
 Lập trình mã nguồn mở - 18
Lập trình mã nguồn mở - 18 -
 Lập trình mã nguồn mở - 19
Lập trình mã nguồn mở - 19 -
 Các Kiểu Bảng Của Mysql Và Kỹ Thuật Lưu Trữ
Các Kiểu Bảng Của Mysql Và Kỹ Thuật Lưu Trữ -
 Lập trình mã nguồn mở - 22
Lập trình mã nguồn mở - 22 -
 Lập trình mã nguồn mở - 23
Lập trình mã nguồn mở - 23
Xem toàn bộ 270 trang tài liệu này.
Yêu cầu chức năng:
Đối tượng | Yêu cầu xử lí chức năng | Ghi chú | |
1 | Nút lệnh “Tìm” | Khi chọn sẽ thực hiện lệnh tính: Tìm số lớn hơn giữa 2 số và xuất kết quả ra TextField Số lớn hơn |
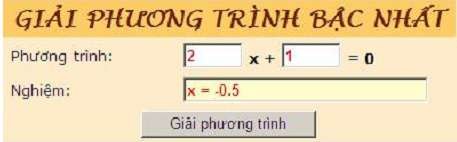
20. Viết trang PHP Giải phương trình bậc nhất. Thiêt kế Form giải phương trình bậc nhât.

Yêu cầu thiết kế:
Đối tượng | Yêu cầu | Ghi chú | |
1 | Form | - Đặt tên Form - Thiêt lập phương thức cho Form là POST - Thiết lập action của Form là tên của trang | |
2 | Điều khiển | - Sử dụng điều khiển TextField, Button - TextField Nghiệm không cho phép nhập dữ liệu và chỉnh sửa. |
Yêu cầu chức năng:
Đối tượng | Yêu cầu xử lí chức năng | Ghi chú | |
1 | Nút lệnh “Giải phương trinh” | Khi chọn, thựhiện giải phương trình bậc nhất theo thuật toán sau: Nếu a=0: - nếu b=0 phương trình có vô số nghiệm - b <> 0 phương trình vô số nghiệm Nếu a <>0: nghiệm phương trình là –b/a |
21. Viết trang PHP tính tiền karaoke theo thông tin sau:
Thiết kế Form tính tiền Karaoke

Yêu cầu thiết kế:
Đối tượng | Yêu cầu | Ghi chú | |
1 | Form | - Đặt tên Form - Thiêt lập phương thức cho Form là POST - Thiết lập action của Form là tên của trang | |
2 | Điều khiển | - Sử dụng điều khiển TextField, Button - TextField Tiền thanh toán không cho phép nhập dữ liệu và chỉnh sửa. |
Yêu cầu chức năng:
Đối tượng | Yêu cầu xử lí chức năng | Ghi chú | |
1 | Nút lệnh | Kiểm tra giờ kết thúc: | Chỉ nhập |
“Tính tiền” | - Nếu giờ kết thúc > giờ bắt đầu: Tính và | giờ, không | |
xuất kết quả tiền giờ đến điều khiển theo qui | nhập phút | ||
cách tính tiền. | |||
Ngược lại thông báo “Giờ kết thúc phải > | |||
giờ bắt đầu” |
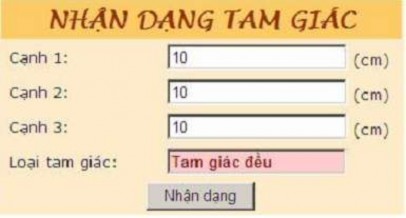
22. Nhận dạng tam giác
Thiết kế Form nhận dạng tam giác

Yêu cầu thiết kế:
Đối tượng | Yêu cầu | Ghi chú | |
1 | Form | - Đặt tên Form - Thiêt lập phương thức cho Form là POST - Thiết lập action của Form là tên của trang | |
2 | Điều khiển | - Sử dụng điều khiển TextField, Button - TextField Loại tam giác không cho phép nhập dữ liệu và chỉnh sửa. |
Yêu cầu chức năng:
Đối tượng | Yêu cầu xử lí chức năng | Ghi chú | |
1 | Nút lệnh | Khi chọn, thực hiện: | |
“Nhận dạng” | Kiểm tra 3 cạnh này có tạo thành 3 cạnh của | ||
một tam giác không. Nếu thỏa mãn: | |||
- Nhận dạng ra các loại tam giác đều, cân, | |||
vuông cân, vuông, và tam giác thường rồi | |||
xuất kết quả vào TextField Loại tam giác. | |||
- Ngược lại thì In “Không là tam giác” |
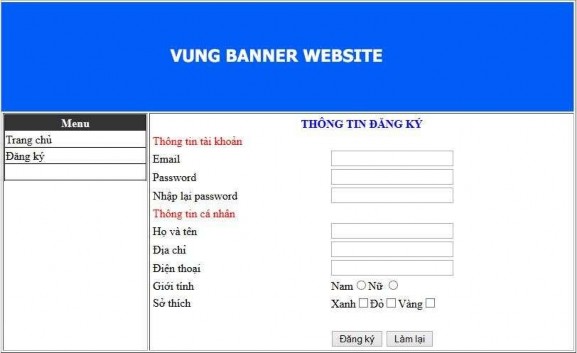
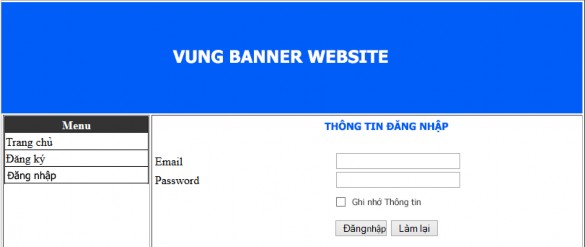
1. Tạo trang đăng ký như sau:

Yêu cầu:
- Người dùng nhập đủ thông tin trong form.
- Khi nhấn vào nút đăng ký, sẽ chuyển qua trang xlDangky.php,
+ Show tất cả thông tin người dùng vừa nhập vào
+ Hiển thị câu thông báo: “Chúc mừng bạn đăng ký thành công, click vào
đây để chuyển về trang chủ nếu hệ thống không tự chuyển” .
+ Sau 4 giây hệ thống sẻ tự chuyển về lại trang đăng ký.
- Tạo trang link đăng nhập và form đăng nhập từ giao diện.

Yêu cầu:
+ Khi người dùng đăng ký thành công, dùng biến thích hợp để lưu lại email và password đăng ký.
+ Ở trang đăng nhập nếu người dùng đánh email và password không giống với thông tin vừa đăng ký thì hệ thống không cho đăng nhập.
+ Khi người dùng đánh đúng tài khoản đăng ký thì form đăng nhập sẻ mất đi và
hiển thị thông báo “Chúc mừng bạn đăng nhập thành công”.
+ Trên thanh menu bên trái. Chữ “Đăng nhập” chuyển thành “Đăng xuất” chữ “Đăng ký ” thành “Thông tin cá nhân”.
+ Thực hiện chức năng logout.
+ Thực hiện chức năng “Ghi nhớ thông tin” khi người dùng đăng ký thành công.
23. Tạo trang thông tin như sau:
Yêu cầu: File ảnh phải được upload về server đồng thời hiển thị thông tin như bên dưới.
Kết quả sau khi nhấn Thuộc tính của tập tin
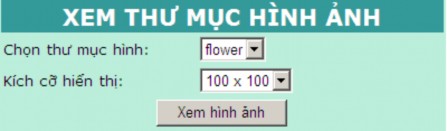
24. Xây dựng chương trình đọc tất cả các tên file ảnh từ thư mục lên selectbox. Từ đó cho phép người dùng chọn tên file và xuất ra ảnh của tên file đó.
25. Thiết kế trang như sau:

Kết quả sau khi nhấn Xem hình ảnh

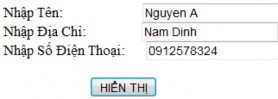
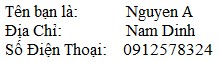
26. Xây dựng 2 trang web n h ư hì n h s a u. Khi người dùng click vào nút HIỂN THỊ thì gửi tên, địa chỉ và số điện thoại sang trang HienThi.php để hiển thị.


Trang NhapThongTin.php | Trang HienThi.php |
27. Xây dựng 2 trang Web n h ư hì n h sa u . Khi người dùng click vào nút HIỂN THỊ thì gửi tên và sở thích sang trang KetQua.php để hiển thị.
| |
Trang NhapThongTin.php | Trang KetQua.php |
28. Xây dựng ba trang Web n h ư h ì nh sa u . Khi click vào nút HIỂN THỊ, nếu người dùng không nhập đủ thông tin thì chuyển sang trang Loi.php, ngược lại chuyển sang trang HienThi.php để hiển thị thông tin vừa nhập.
|
| |
NhapThongTin.php | Loi.php | HienThi.php |
29. Xây dựng trang Web đếm số người đang Online trên Website như hình sau:
SoNguoiOnline.php
30. Xây dựng trang Web đếm số người đã truy cập Website như hình sau:
SoNguoiTruyCap.php
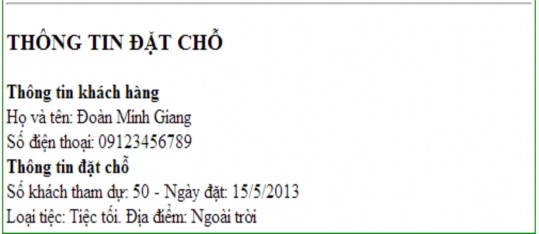
31. Tạo trang Web có giao diện như sau:

- Khi người dùng click vào nút “Đặt chỗ” thì hiển thị lại thông tin theo mẫu sau:


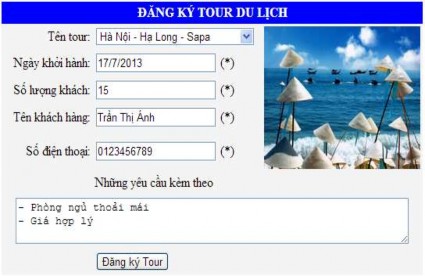
32. Tạo trang Web theo mẫu sau:
Chú thích:
Tên Tour gồm các mục sau:

- Khi người dùng click vào nút “Đăng ký Tour” thì sẽ hiển thị lại các thông tin theo mẫu sau:

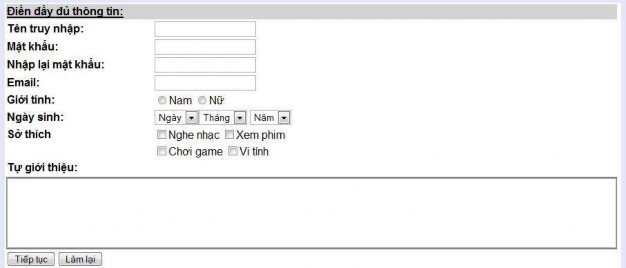
33. Tạo trang Web với giao diện theo mẫu sau:

- Đưa dữ liệu tự động vào các ô ngày, tháng năm.
- Khi người dùng click vào nút “Tiếp tục” thì kiểm tra giá trị của các trường trên form. Đưa ra các thông báo lỗi tương ứng.
34. Tạo trang Web có giao diện như sau:

- Khi người dùng click vào nút “Đăng nhập” thì dùng các biến session để lưu lại các giá trị và hiển thị kết quả ngay trong trang: