Bước 3: Vẽ sơ đồ logic dữ liệu
Bước 4: Lập bảng danh sách các bảng dữ liệu. Bước 5: Lập bảng danh sách bảng thuộc tính. Bước 6: Lập bảng danh sách bảng miền giá trị.
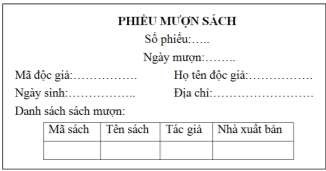
Ví dụ Xét phần mềm quản lý thư viện với yêu cầu nghiệp vụ cho mượn sách có mẫu phiếu mượn:

Hãy lập sơ đồ logic dữ liệu cho yêu cầu nghiệp vụ trên với các yêu cầu số lượng sách trong kho và số phiếu phải lớn hơn 0, ngày mượn phải nhỏ hơn hoặc bằng ngày trả.
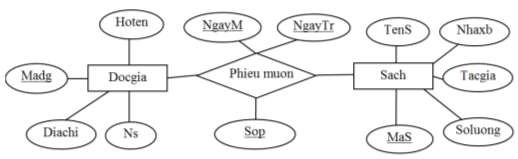
Bước 1: Xây dựng mô hình ERD

Bước 2: Chuyển mô hình ERD sang mô hình logic dữ liệu
- Docgia (Madg, Hoten, Ns, Diachi)
- Sach(MaS, TenS, Tacgia, Nhaxb, Soluong)
- Phieumuon(Sop, MaS, Madg, NgayM, NgayTr) Bước 3: Vẽ sơ đồ logic dữ liệu
![]()
Bước 4: Lập bảng danh sách các bảng dữ liệu.
Tên bảng | Ý nghĩa | Ghi chú | |
1 | Docgia | Lưu trữ thông tin về độc giả | |
2 | Sach | Lưu trữ thông tin về sách | |
3 | Phieumuon | Lưu trữ thông tin về quá trình mượn sách của độc giả |
Có thể bạn quan tâm!
-
 Công nghệ phần mềm - Phạm Hùng Phú, Nguyễn Văn Thẩm Biên soạn - 17
Công nghệ phần mềm - Phạm Hùng Phú, Nguyễn Văn Thẩm Biên soạn - 17 -
 Mối Liên Quan Của Giai Đoạn Thiết Kế Với Các Giai Đoạn Khác
Mối Liên Quan Của Giai Đoạn Thiết Kế Với Các Giai Đoạn Khác -
 Kiến Trúc Của Một Thư Viện Phim Và Hình Ảnh
Kiến Trúc Của Một Thư Viện Phim Và Hình Ảnh -
 Màn Hình Chính Phần Mềm Quản Lý Ngân Hàng Câu Hỏi
Màn Hình Chính Phần Mềm Quản Lý Ngân Hàng Câu Hỏi -
 Khóa Bí Mật Được Đồng Bộ Với Server Vpn
Khóa Bí Mật Được Đồng Bộ Với Server Vpn -
 Màn Hình Nhập Dữ Liệu Hồ Sơ Sử Dụng Tab Control
Màn Hình Nhập Dữ Liệu Hồ Sơ Sử Dụng Tab Control
Xem toàn bộ 305 trang tài liệu này.
Bước 5: Lập bảng danh sách bảng thuộc tính.
- Danh sách các thuộc tính của bảng Docgia
Thuộc tính | Ràng buộc | Giá trị khởi tạo | Ý nghĩa | Loại thuộc tính | |
1 | Madg | Mã độc giả | Khóa | ||
2 | Hoten | Họ tên độc giả | Đối tượng phụ | ||
3 | Ns | Ngày sinh | Đối tượng phụ | ||
4 | Diachi | Địa chỉ | Đối tượng phụ |
- Danh sách các thuộc tính của bảng Sach
Thuộc tính | Ràng buộc | Giá trị khởi tạo | Ý nghĩa | Loại thuộc tính | |
1 | MaS | Mã sách | Khóa | ||
2 | TenS | Tên sách | Rời rạc | ||
3 | Tacgia | Họ tên tác giả | Rời rạc | ||
4 | Nhaxb | Nhà xuất bản | Rời rạc | ||
5 | Soluong | RB1 | Số lượng | Rời rạc |
- Danh sách các thuộc tính của bảng Phiếu mượn
Thuộc tính | Ràng buộc | Giá trị khởi tạo | Ý nghĩa | Loại thuộc tính | |
1 | Sop | RB1 | Số phiếu | Khóa chính | |
2 | MaS | Mã sách | Khóa ngoại | ||
3 | Madg | Mã độc giả | Khóa ngoại | ||
4 | NgayM | RB2 | Ngày mượn | Đối tượng phụ | |
5 | NgayTr | RB3 | Ngày trả | Đối tượng phụ |
Bước 6: Lập bảng danh sách bảng miền giá trị.
Mô tả miền GT (RBTV) | Thành phần liên quan | Ghi chú | |
RB1 | Phải lớn hơn 0 | Phiếu mượn, Sách | |
RB2 | Phải nhỏ hơn hoặc bằng ngày trả. | Phiếu mượn | |
RB3 | Phải lớn hơn hoặc bằng ngày mượn. | Phiếu mượn |
5.4.4. Yêu cầu về chất lượng thiết kế cơ sở dữ liệu
Để đảm bảo các tiêu chuẩn về chất lượng thiết kế cơ sở dữ liệu cần xem xét đánh giá sơ đồ logic theo các yêu cầu về chất lượng và tiến hành cập nhật lại sơ đồ. Các yêu cầu về chất lượng thiết kế cơ sở dữ liệu bao gồm tính đúng đắn, tính tiến hoá, tính hiệu quả, tính bảo mật.
Bảng 5.2. Yêu cầu về chất lượng thiết kế cơ sở dữ liệu
Tiêu chuẩn | Yêu cầu | |
1 | Tính đúng đắn | Lưu trữ đầy đủ và đúng ngữ nghĩa các thông tin có trong nghiệp vụ liên quan |
2 | Tính tiến hóa | Lưu trữ thông tin về tổ chức và qui định có trong nghiệp vụ liên quan |
3 | Tính hiệu quả | Lưu trữ tiết kiệm nhất không gian bộ nhớ, truy xuất nhanh nhất thông tin cần thiết |
4 | Tính bảo mật | Lưu trữ thông tin về các người sử dụng phần mềm cùng với quyền hạn tương ứng |
1) Xem xét tính tiến hoá:
Để đảm bảo tính tiến hoá, sơ đồ logic sẽ còn bổ sung cập nhật lại nhiều thành phần qua các bước thiết kế chi tiết. Thông thường khi thiết kế dữ liệu ở bước đầu tiên thì giới hạn xem xét đến các thuộc tính có giá trị rời rạc (A, B, C; 1, 2, 3, …). Thuộc tính có giá trị rời rạc là các thuộc tính mà miền giá trị chỉ bao gồm một giá trị nhất định nào đó. Các giá trị này thông thường thuộc về một tập hợp có độ biến động rất ít trong quá trình sử dụng phần mềm.
Ví dụ:
- Khi xem xét quan hệ Độc giả, ta nhận thấy loại độc giả gồm có ba loại "Sinh viên", "Học sinh” ", "Cán bộ" thì khả năng thêm loại Độc giả mới là rất thấp.
Khi xem xét quan hệ Sách, ta nhận thấy ngôn ngữ thể hiện của sách có ba loại ngôn ngữ đang dùng là "Tiếng Việt", "Tiếng Anh", "Tiếng Pháp" thì khả năng thêm loại ngôn ngữ mới là rất thấp.
Như vậy loại độc giả và loại ngôn ngữ là kiểu chuỗi và là thuộc tính có giá trị rời rạc. Tuy là khả năng biến động thấp nhưng không phải là không có, và nếu không chuẩn bị trước, người dùng không thể khai báo được các biến động này. Để bảo đảm tính tiến hoá của hệ thống sau này, ta có thể tách các thuộc tính này thành các thành phần trong sơ đồ logic. Khi đó sơ đồ logic có thêm một số thành phần mới.

2) Xem xét tính hiệu quả
Tính hiệu quả trong thiết kế dữ liệu sẽ được xem xét dưới góc độ lưu trữ tối ưu. Vấn đề đặt ra là xây dựng sơ đồ logic sao cho vẫn bảo đảm lưu trữ đầy đủ thông tin theo yêu cầu nhưng với dung lượng lưu trữ nhỏ nhất có thể có. Điều này đặc biệt quan trọng đối với các phần mềm với hệ thống lưu trữ lớn và nhiều phát sinh thông tin cần lưu trữ theo thời gian. Xem xét lại việc ánh xạ quan hệ nhiều-nhiều (m-n) để có thể lưu trữ tốt hơn.
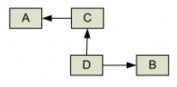
Xét sơ đồ logic gồm 2 quan hệ A, B và mối kết hợp nhiều-nhiều C và được tách thành một quan hệ mới là C.
![]()
Để có thể ánh xạ mô hình trên vào sơ đồ logic với 4 thành phần A, B, C, D. Với D là chi tiết của C. Các thuộc tính của A, B vẫn được bảo toàn, C trong trường hợp này chỉ chứa các thuộc tính chung (có giá trị giống nhau) trong mỗi lần A quan hệ B, D sẽ gồm các thuộc tính riêng (có giá trị khác nhau) trong mỗi lần A quan hệ với B.

Ví dụ: Xét phần mềm quản lý thư viện A: Độc giả, B: Sách, C: Phiếu mượn với các thuộc tính ngày mượn, ngày trả, số phiếu. Trong một lần độc giả mượn sách thì số phiếu là thuộc tính chung, ngày mượn, ngày trả là các thuộc tính riêng. Ta bổ sung thêm quan hệ chi tiết phiếu mượn (D) để lưu trữ các thuộc tính riêng này.

5.5. Thiết kế giao diện
5.5.1. Quy trình thiết kế giao diện
Màn hình giao diện được gọi tắt là giao diện (Interface) là một trong các hình thức giao tiếp giữa người sử dụng và phần mềm khi họ thực hiện các công việc của mình trên máy tính. Mục tiêu chính của thiết kế giao diện là mô tả hệ thống các màn hình giao diện này.
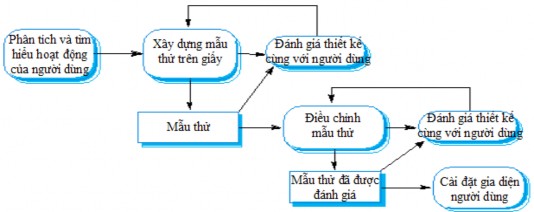
Thiết kế giao diện người dùng là một quy trình lặp lại bao gồm sự cộng tác giữa người sử dụng và người thiết kế. Trong quy trình này gồm 3 hoạt động cơ bản:
- Phân tích người sử dụng: Tìm hiểu những gì người sử dụng sẽ làm với hệ thống
- Lập mẫu thử hệ thống: Xây dựng một tập các mẫu thử để thử nghiệm
- Đánh giá giao diện: Thử nghiệm các mẫu thử cùng với người sử dụng.

Hình 5.18. Quy trình thiết kế giao diện
1) Phân tích người sử dụng
Nếu không hiểu rò những gì người sử dụng muốn làm với hệ thống, thì sẽ không thể thiết kế được một giao diện hiệu quả. Phân tích người sử dụng phải được mô tả theo những thuật ngữ để người sử dụng và những người thiết kế khác có thể hiểu được.
Các kỹ thuật phân tích:
- Phân tích nhiệm vụ: Mô hình hoá các bước cần thực hiện để hoàn thành một nhiệm vụ.
- Phân tích nhiệm vụ phân cấp
- Phỏng vấn và trắc nghiệm: Hỏi người sử dụng về những gì mà họ làm. Khi phỏng vấn, nên dựa trên những câu hỏi có kết thúc mở. Sau đó, người sử dụng cung cấp những thông tin mà họ nghĩ rằng nó là cần thiết; nhưng không phải tất cả các thông tin đó là có thể được sử dụng. Ngoài ra, có thể thực hiện phỏng vấn với cả nhóm người sử dụng, điều đó cho phép người sử dụng thảo luận với nhau về những gì họ làm.
- Mô tả: Quan sát người sử dụng làm việc và hỏi họ về những cách mà không được biết tới. Nên nhớ rằng có nhiều nhiệm vụ của người sử dụng thuộc về trực giác và rất khó để mô tả và giải thích chúng. Dựa trên kỹ thuật này ta có thể hiểu thêm về các ảnh hưởng xã hội và tổ chức tác động tới công việc đó.
2) Lập mẫu thử giao diện người dùng
Mẫu thử cho phép người sử dụng có được những kinh nghiệm trực tiếp với giao diện. Nếu không có những kinh nghiệm trực tiếp như vậy thì không thể đánh giá được khả năng có thể sử dụng được của giao diện.
Lập mẫu thử là một quy trình gồm 2 trạng thái: Lập các mẫu thử trên giấy, tinh chỉnh mẫu thử và xây dựng chúng
Các kỹ thuật lập mẫu thử:
- Mẫu thử hướng nguyên mẫu: Sử dụng công cụ chẳng hạn như Macromedia Director để xây dựng một tập hợp các nguyên mẫu và màn hình. Khi người sử dụng tương tác với chúng thì màn hình sẽ thay đổi để hiển thị trạng thái kế tiếp.
- Lập trình trực quan: Sử dụng các ngôn ngữ được thiết kế cho việc phát triển nhanh chẳng hạn như Visual Basic.
- Mẫu thử dựa Internet: Sử dụng web browser và script.
3) Đánh giá giao diện người dùng
Cần phải đánh giá bản thiết kế giao diện người dùng để xác định khả năng phù hợp của nó. Tuy nhiên, việc đánh giá trên phạm vi rộng tốn nhiều chi phí và không thể thực hiện được đối với hầu hết các hệ thống.
Các kỹ thuật đánh giá đơn giản:
- Trắc nghiệm lại các phản hồi của người sử dụng
- Ghi lại quá trình sử dụng mẫu thử của hệ thống và đánh giá nó.
- Lựa chọn những thông tin về việc sử dụng dễ dàng và các lỗi của người sử dụng.
- Cung cấp mã lệnh trong phần mềm để thu thập những phản hồi của người sử dụng một cách trực tuyến.
5.5.2. Kết quả của thiết kế giao diện
Kết quả thiết kế giao diện gồm 2 phần: Sơ đồ liên kết màn hình và mô tả chi tiết từng màn hình
1) Sơ đồ liên kết màn hình:
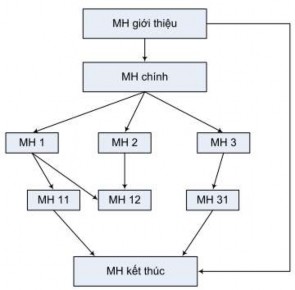
Mô tả các thông tin tổng quát về hệ thống các màn hình cùng với quan hệ về việc chuyển điều khiển giữa chúng.
Kí hiệu:

Ví dụ:

2) Mô tả chi tiết từng màn hình
Mô tả chi tiết về nội dung, hình thức trình bày và các thao tác mà người dùng có thể thực hiện trên từng màn hình.
Các thông tin mô tả một màn hình bao gồm:
a) Tên màn hình: Là tên công việc tương ứng muốn thực hiện trên máy tính. Ví dụ màn hình tra cứu sách, màn hình lập hóa đơn, màn hình tính lương.
b) Nội dung mô tả: Cấu trúc các thành phần bên trong màn hình, các thành phần này có thể chia ra làm 2 loại: thành phần dữ liệu và thành phần xử lý
- Thành phần dữ liệu:
+ Các thông tin liên quan đến công việc đang xét được chia thành 2 loại:
Thông tin nhập liệu: Loại thông tin này người dùng chịu trách nhiệm cung cấp giá trị.
Ví dụ: mã sách, tên sách, ngày lập hóa đơn, hàng hóa, họ và tên học sinh vắng, lý do vắng, …
Thông tin kết xuất: Loại thông tin này phần mềm chịu trách nhiệm cung cấp giá trị.
Ví dụ: lượng hàng tồn hiện tại, tổng tiền trả, tổng số ngày vắng của học sinh trong 1 học kỳ,...
+ Thành phần dữ liệu được thiết kế dựa trên cơ sở của nội dung các biểu mẫu của công việc tương ứng.
Ví dụ nội dung màn hình lập hóa đơn bán hàng dựa trên nội dung của hóa đơn được sử dụng trong thế giới thực, nội dung màn hình điểm danh dựa trên nội dung bảng điểm danh sách hàng ngày của các lớp, nội dung màn hình nhập điểm kiểm tra dựa trên bảng điểm môn của lớp.
- Thành phần xử lý:
+ Các nút điều khiển cho phép người dùng yêu cầu phần mềm thưc hiện một xử lý nào đó.
Ví dụ
Các nút điều khiển trong màn hình tra cứu sách: Nút tra cứu yêu cầu phần mềm thực hiện việc tìm sách, nút xem tình trạng chi tiết yêu cầu phần mềm cho biết sách hiện nay độc giả nào đang mượn và dự kiến trả vào lúc nào.
Các nút điều khiển trong màn hình lập hóa đơn: Nút ghi yêu cầu phần mềm thực hiện việc ghi thông tin về hóa đơn vào bộ nhớ phụ, Nút thêm hóa đơn mới yêu cần phần mềm cho phép bắt đầu lập một hóa đơn mới, nút thoát yêu cầu phần mềm thực hiện chuyển điều khiển về màn hình trước đó.
+ Thành phần xử lý được thiết kế dựa trên các thao tác mà người dùng cần thực hiện trên máy tính để thực hiện công việc tương ứng trong thế giới thực. Đây là thành phần áp đặt mà người sử dụng phải tuân theo và được trình bày trong tài liệu hướng dẫn sử dụng phần mềm hoặc hướng dẫn trực tuyến ngay khi dùng phần mềm.
+ Khi thiết kế ở phần này cần hướng đến tính đơn giản, tính tự nhiên giúp người dùng dễ học và dễ sử dụng phần mềm.
c) Hình thức trình bày
- Hình thức trình bày là việc bố trí, sắp xếp các thành phần trong màn hình như vị trí, màu sắc, kích thước, … .Với các màn hình có biểu mẫu liên quan, tốt nhất là trình bày màn hình đúng với biểu mẫu tương ứng;
Ví dụ hóa đơn bán hàng, phiếu mượn sách, danh sách lớp, bảng điểm danh.
- Trong trường hợp biểu mẫu liên quan cho ra kết quả cuối cùng cần ghi nhận thì trước khi đạt đến kết quả đó cần thực hiện một số công việc trung gian không có biểu mẫu rò ràng. Với các trường hợp này cần bổ sung, sáng tạo hình thức trình bày các màn hình trung gian thể hiện các công việc trung gian.
Ví dụ cần lập biểu mẫu thời khoá biểu dạy thực hiện thực hiện các công việc trung gian như chọn giáo viên, chọn tiêu chí phân lớp.
- Với các màn hình không có biểu mẫu liên quan thì hình thức trình bày màn hình hoàn toàn là sự sáng tạo khi thiết kế.
Ví dụ màn hình ra cứu sách, tra cứu hoá đơn.
d) Các thao tác có thể thực hiện
Mô tả hệ thống các thao tác mà người dùng có thể thực hiện trên màn hình cùng với ý nghĩa của chúng. Có rất nhiều loại thao tác khác nhau có thể cung cấp cho người sử dụng trên một màn hình, tuy nhiên chỉ giới hạn xem xét việc mô tả các thao tác khi người dùng nhấn vào một nút điều khiển hoặc kết thúc việc nhập liệu tại một thành phần nhập liệu nào đó.
e) Các công cụ sử dụng để thiết kế màn hình
- Microsoft Visio
- Microsoft Publisher
- Microsoft InfoPath Design
- Photoshop
- Corel Draw
- Công cụ lập trình
- Microsoft Expression Blend (Silverlight)
5.5.3. Phân loại màn hình
Quá trình sử dụng phần mềm bao gồm các bước sau:
- Chọn công việc muốn thực hiện trên máy tính
- Cung cấp các thông tin cần thiết tương ứng với công việc đã chọn
- Yêu cầu phần mềm thực hiện
- Xem kết quả thực hiện
Dựa vào quy trình trên, các màn hình có thể được chia thành nhiều loại tùy theo ý nghĩa sử dụng. Bảng liệt kê một số loại màn hình cơ sở quan trọng cùng với ý nghĩa và nội dung chính tương ứng (thành phần dữ liệu của màn hình).
Bảng 5.3. Danh mục các loại màn hình
Loại màn hình | Ý nghĩa sử dụng | Nội dung chính | |
1 | Màn hình chính | Cho phép người sử dụng chọn việc thực hiện mong muốn trên máy tính | Danh sách các công việc |
2 | Màn hình giới thiệu | Trình bày cho người sử dụng thông tin liên quan đến sản phẩm | Thông tin giới thiệu |
3 | Màn hình đăng nhập | Cho phép người sử dụng đăng nhập vào hệ thống | Thông tin đăng nhập |
4 | Màn hình nhập liệu lưu trữ | Cho phép người sử dụng thực hiện lưu trữ các thông tin được phát sinh trong | Các thông tin cần lưu trữ |






